- 总结
什么是SpannableString?
SpannableString,是CharSequence的一种,原本的CharSequence只是一串字符序列,没有任何样式,而SpannableString可以在字符序列基础上对指定的字符进行润饰,在开发中,TextView可以通过setText(CharSequence)传入SpannableString作为参数,来达到显示不同样式文字的效果。
创建方式
SpannableString spannableString = new SpannableString(“如果我是陈奕迅”);
如何对SpannableString进行润饰?
一般通过以下方式进行设置
spannableString.setSpan(Object what, int start, int end, int flags);
这里讲解一下几个参数的意义
-
what:对SpannableString进行润色的各种Span;
-
int:需要润色文字段开始的下标;
-
end:需要润色文字段结束的下标;
-
flags:决定开始和结束下标是否包含的标志位,有四个参数可选
-
SPAN_INCLUSIVE_EXCLUSIVE:包括开始下标,但不包括结束下标
-
SPAN_EXCLUSIVE_INCLUSIVE:不包括开始下标,但包括结束下标
-
SPAN_INCLUSIVE_INCLUSIVE:既包括开始下标,又包括结束下标
-
SPAN_EXCLUSIVE_EXCLUSIVE:不包括开始下标,也不包括结束下标
这里涉及到一个重要的角色,就是各种各样的span,它决定我们要对文字的进行怎样的润饰,而后三个参数决定润饰哪些文字,为了方便起见,后面的flags默认都使用SPAN_INCLUSIVE_EXCLUSIVE模式。
各种Span
先来看一张类结构图,了解各种Span之间的关系

可以看出所有Span都继承于CharacterStyle这个抽象类,另外MetricAffectingSpan、ReplacementSpan和ClickableSpan都是抽象类,下面展示一些常用的Span
ForegroundColorSpan 前景色
SpannableString spannableString = new SpannableString(“如果我是陈奕迅”);
ForegroundColorSpan foregroundColorSpan = new ForegroundColorSpan(Color.GREEN);
spannableString.setSpan(foregroundColorSpan, 4, 7, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
mTextView.setText(spannableString);
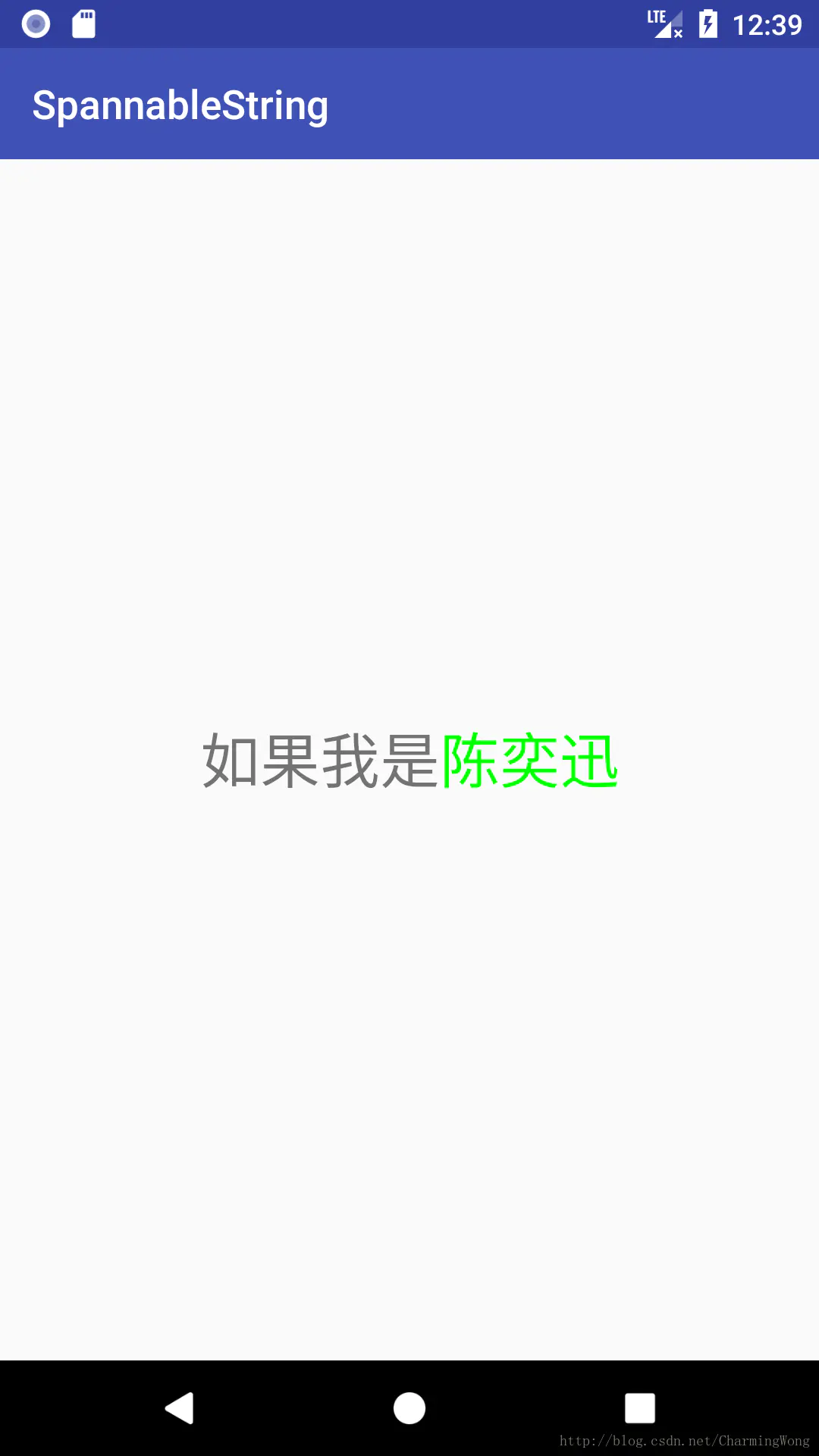
ForegroundColorSpan:前景色,也就是对文字上色,颜色设置为GREEN,start为4,end为7,应该是“陈奕迅”三个字显示为绿色,看一下实际效果

BackgroudColorSpan 背景色
SpannableString spannableString = new SpannableString(“如果我是陈奕迅”);
BackgroundColorSpan backgroundColorSpan = new BackgroundColorSpan(Color.GREEN);
spannableString.setSpan(backgroundColorSpan, 4, 7, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
mTextView.setText(spannableString);
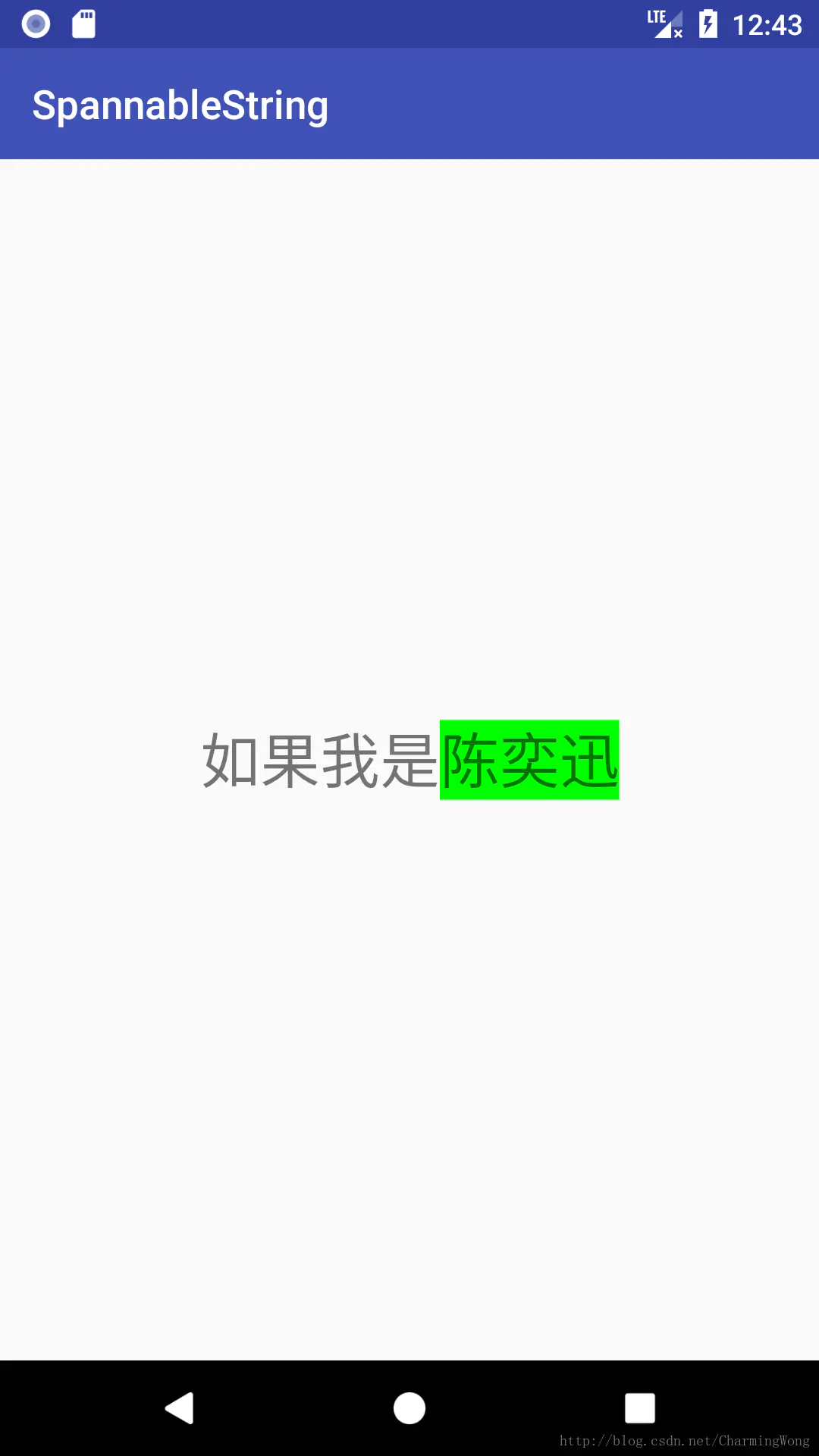
BackgroudColorSpan:与ForegroundColorSpan类似,对文字背景上色

ClickableSpan 点击事件
SpannableString spannableString = new SpannableString(“如果我是陈奕迅”);
ClickableSpan clickableSpan = new ClickableSpan() {
@Override
public void onClick(View widget) {
Toast.makeText(MainActivity.this, “如果我是陈奕迅”, Toast.LENGTH_SHORT).show();
}
@Override
public void updateDrawState(TextPaint ds) {
ds.setUnderlineText(false);
}
};
spannableString.setSpan(clickableSpan, 4, 7, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
mTextView.setMovementMethod(LinkMovementMethod.getInstance());
mTextView.setText(spannableString);
ClickableSpan:是一个抽象类,实现可点击效果,可以重写onClick方法实现点击事件,这里点击“陈奕迅”三个字简单地弹toast

URLSpan 超链接
SpannableString spannableString = new SpannableString(“如果我是陈奕迅”);
URLSpan urlSpan = new URLSpan(“https://www.baidu.com/s?ie=UTF-8&wd=陈奕迅”);
spannableString.setSpan(urlSpan, 4, 7, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
mTextView.setMovementMethod(LinkMovementMethod.getInstance());
mTextView.setText(spannableString);
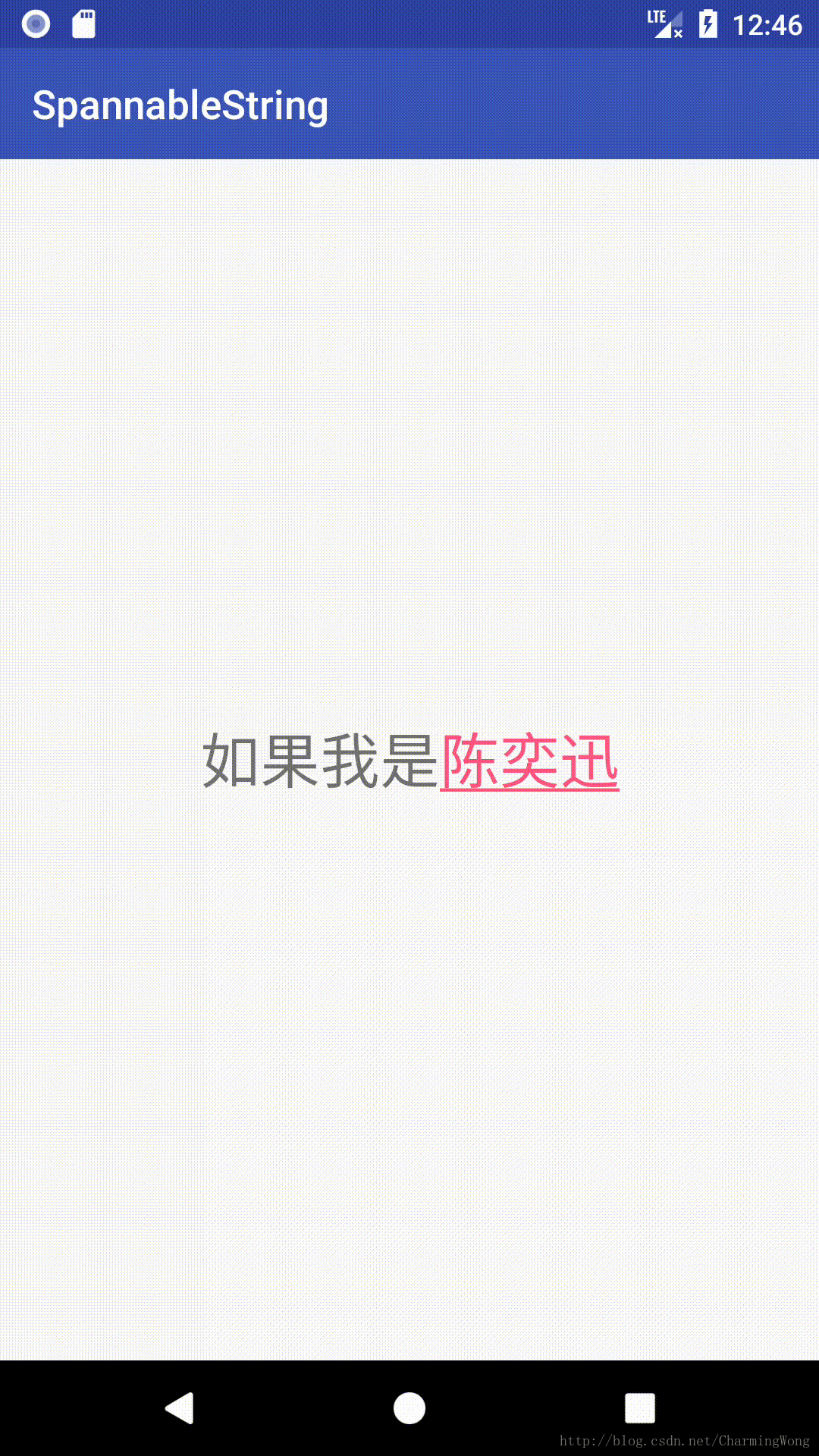
URLSpan:实现超链接的效果,继承于ClickableSpan,点击实现跳转到浏览器

MaskFilterSpan 模糊 浮雕
SpannableString spannableString = new SpannableString(“如果我是陈奕迅”);
MaskFilterSpan embossMaskFilterSpan =
new MaskFilterSpan(new EmbossMaskFilter(new float[]{10, 10, 10}, 0.5f, 1, 1));
spannableString.setSpan(embossMaskFilterSpan, 0, 4, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
RelativeSizeSpan relativeSizeSpan = new RelativeSizeSpan(1.5f);
spannableString.setSpan(relativeSizeSpan, 0, 4, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
MaskFilterSpan blurMaskFilterSpan = new MaskFilterSpan(new BlurMaskFilter(10, Blur.NORMAL));
spannableString.setSpan(blurMaskFilterSpan, 4, 7, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
mTextView.setText(spannableString);
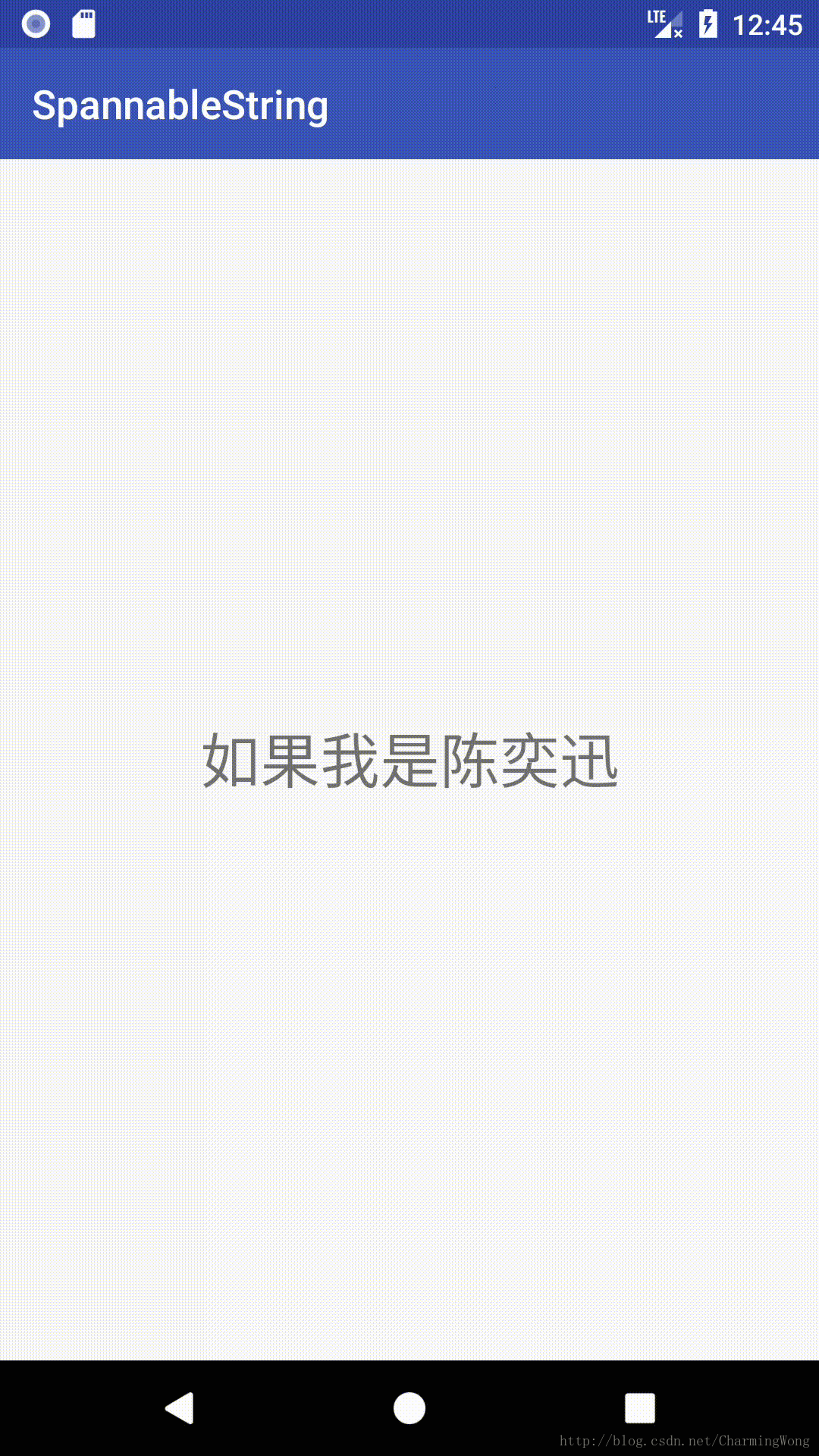
MaskFilterSpan:构造方法接受MaskFilter作为参数,其中它有两个子类:EmbossMaskFilter和BlurMaskFilter
EmbossMaskFilter实现浮雕效果
EmbossMaskFilter(float[] direction, float ambient, float specular, float blurRadius)
-
direction:float数组,定义长度为3的数组标量[x,y,z],来指定光源的方向
-
ambient:环境光亮度,0~1
-
specular:镜面反射系数
-
blurRadius:模糊半径,必须>0
BlurMaskFilter实现模糊效果
BlurMaskFilter(float radius, Blur style)
-
radius:模糊半径
-
style:有四个参数可选
-
BlurMaskFilter.Blur.NORMAL:内外模糊
-
BlurMaskFilter.Blur.OUTER:外部模糊
-
BlurMaskFilter.Blur.INNER:内部模糊
-
BlurMaskFilter.Blur.SOLID:内部加粗,外部模糊

RelativeSizeSpan 字体相对大小
SpannableString spannableString = new SpannableString(“如果我是陈奕迅”);
RelativeSizeSpan relativeSizeSpan = new RelativeSizeSpan(1.5f);
spannableString.setSpan(relativeSizeSpan, 4, 7, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
mTextView.setText(spannableString);
RelativeSizeSpan:设置字体的相对大小,这里设置为TextView大小的1.5倍,看图

AbsoluteSizeSpan 字体绝对大小
SpannableString spannableString = new SpannableString(“如果我是陈奕迅”);
AbsoluteSizeSpan absoluteSizeSpan = new AbsoluteSizeSpan(40, true);
spannableString.setSpan(absoluteSizeSpan, 4, 7, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
mTextView.setText(spannableString);
AbsoluteSizeSpan:设置字体的相绝对大小,40表示文字大小,true表示单位为dip,若为false则表示px

自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级安卓工程师,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新Android移动开发全套学习资料》送给大家,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。




由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注Android)

最后
愿你有一天,真爱自己,善待自己。
本文在开源项目:Android开发不会这些?如何面试拿高薪 中已收录,里面包含不同方向的自学编程路线、面试题集合/面经、及系列技术文章等,资源持续更新中…
1676500)]
[外链图片转存中…(img-P4dChqiX-1711291676501)]
[外链图片转存中…(img-YNbInabV-1711291676501)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频
如果你觉得这些内容对你有帮助,可以添加下面V无偿领取!(备注Android)
[外链图片转存中…(img-OmgiPoP4-1711291676501)]
最后
愿你有一天,真爱自己,善待自己。
本文在开源项目:Android开发不会这些?如何面试拿高薪 中已收录,里面包含不同方向的自学编程路线、面试题集合/面经、及系列技术文章等,资源持续更新中…
-
-
-









