前言
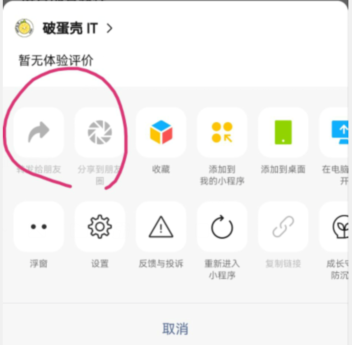
在微信小程序中,将小程序轉發給我朋友,發現轉發到朋友圈是灰色的
::: hljs-center

:::
解決方法
解決方法有兩種:
- 每個頁面配置,
- 使用uniapp全局配置。
微信原生寫法
- 局部配置
每個頁面局部配置,在頁面下,和data同級
Python
onShareAppMessage(){//點亮發送給朋友
return {
title: '自定義轉發标題',//标題
path: '/page/user?id=123'//路徑
}
},
onShareTimeline() {}//點亮分享朋友圈,暫隻支持Android平台
- 全局配置:
在app.js中加入以下代碼
Python
!function(){
var PageTmp = Page;
Page =function (pageConfig) {
// 設置全局默認分享
pageConfig = Object.assign({
onShareAppMessage:function () {
return {
title:'默認文案',
path:'默認分享路徑+id',
imageUrl:'默認分享圖片',
};
}
},pageConfig);
PageTmp(pageConfig);
};
}();
UniApp寫法
新建share.js文件,内容如下:
Python
export default {
data() {
return {
//設置默認的分享參數
share: {
title: '破蛋殼 IT',
path: '/pages/index',
imageUrl: '',
desc: '專注技術分享',
content: ''
}
}
},
onShareAppMessage(res) {
return {
title: this.share.title,
path: this.share.path,
imageUrl: this.share.imageUrl,
desc: this.share.desc,
content: this.share.content,
success(res) {
uni.showToast({
title: '分享成功'
})
},
fail(res) {
uni.showToast({
title: '分享失敗',
icon: 'none'
})
}
}
},
onShareTimeline() {},
}
在main.js中引入:
Python
import share from '@/static/share.js'
Vue.mixin(share)









