一、获取腾讯地图密钥
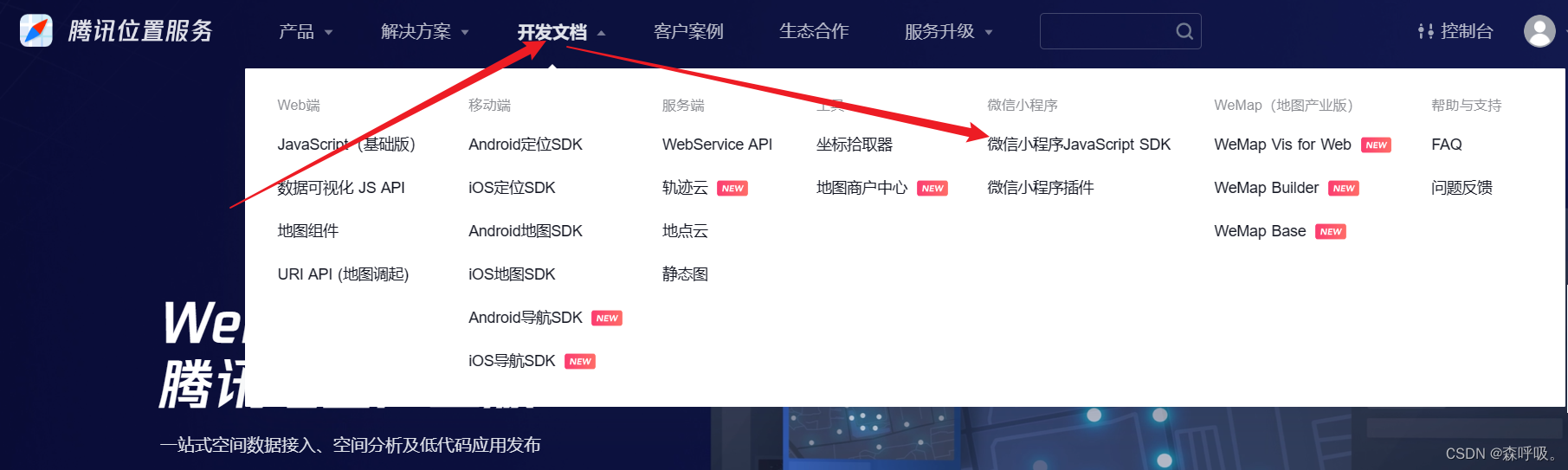
1. 找到腾讯地图API
腾讯地图A地址PI
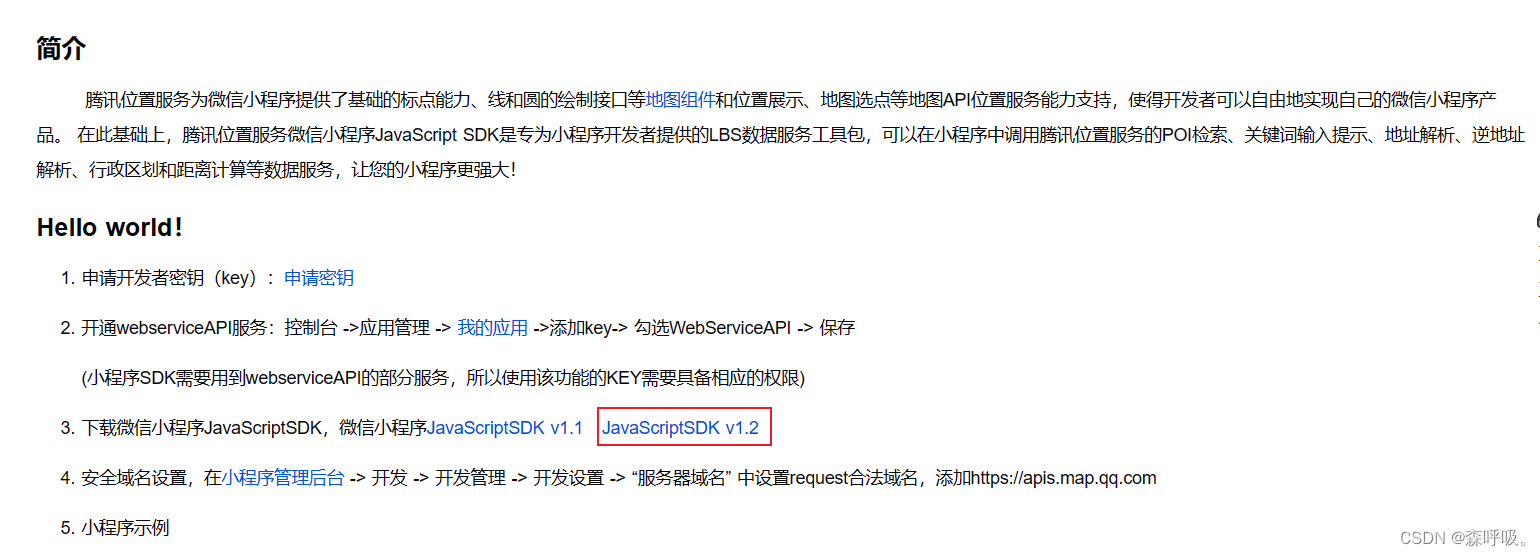
注册并登录后点击开发文档选择微信小程序JavaScript SDK

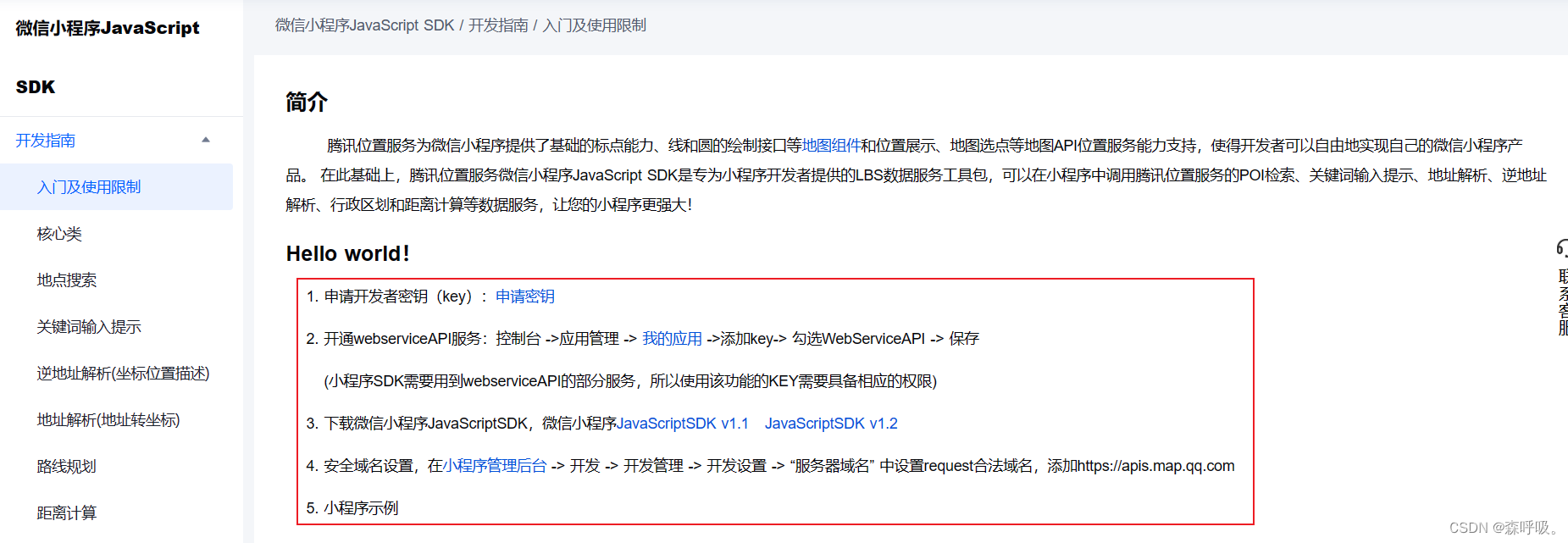
进入后按照 Hello World! 中的步骤进行

2. 申请密钥
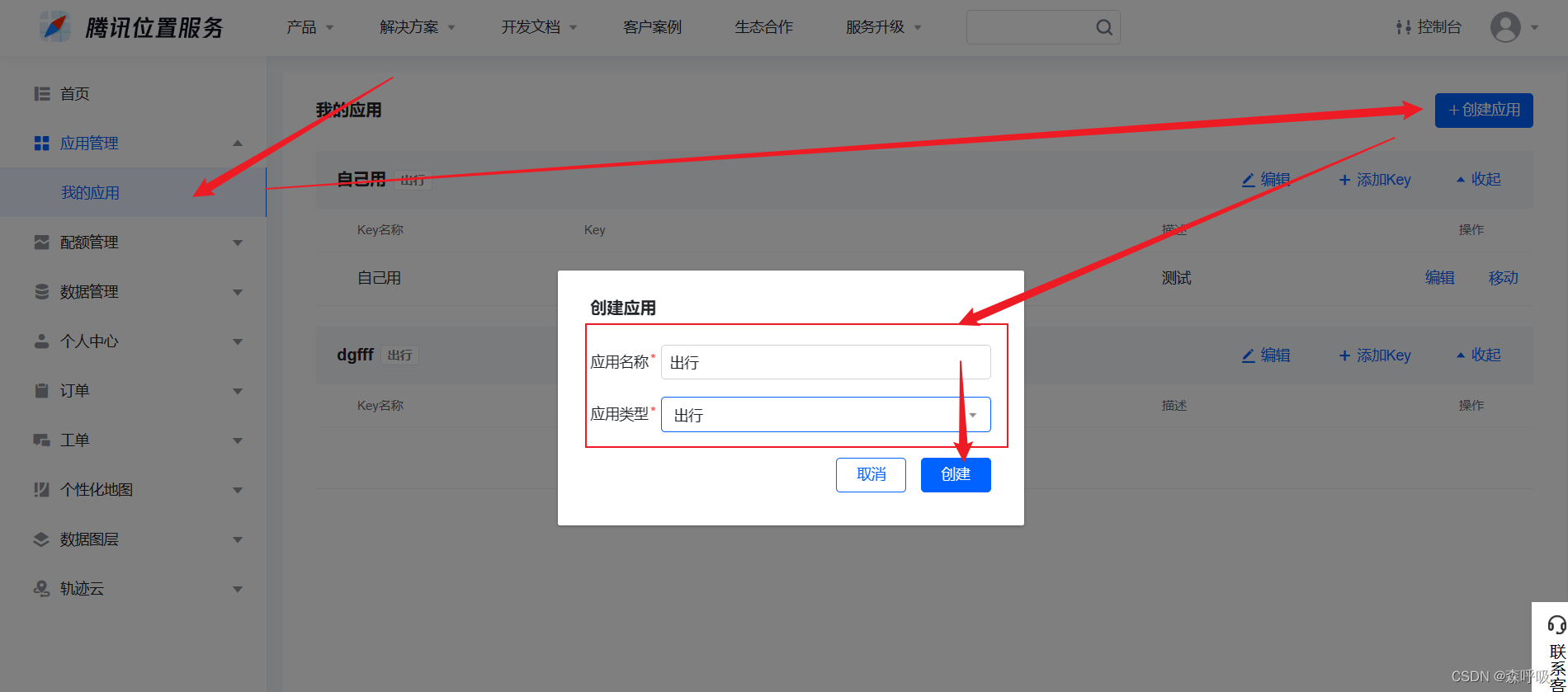
点击上面第一步中的 申请密钥,进入我的应用,在创建应用中输入创建的名称和类型

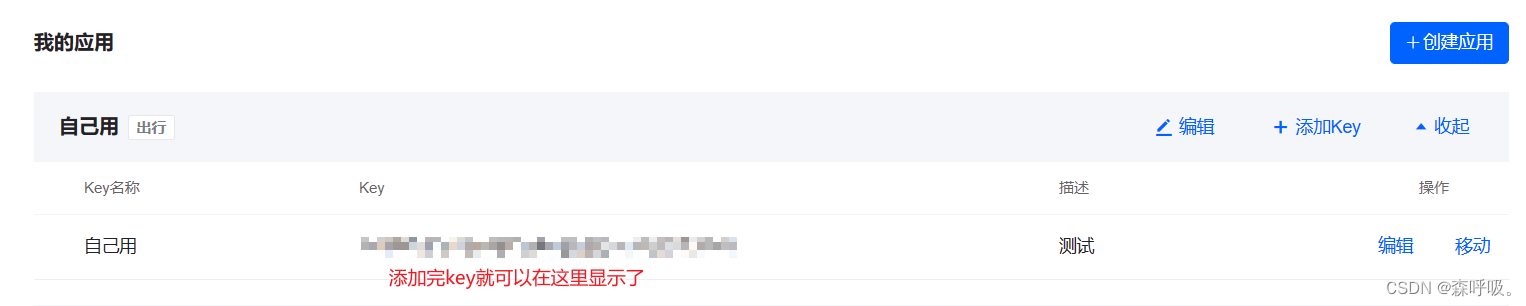
创建成功后点击 添加key 输入名称和描述,选择微信小程序,将自己小程序的 APPID输入进去后点击确认即可。


二、小程序中的配置
1. 如果没有小程序账号
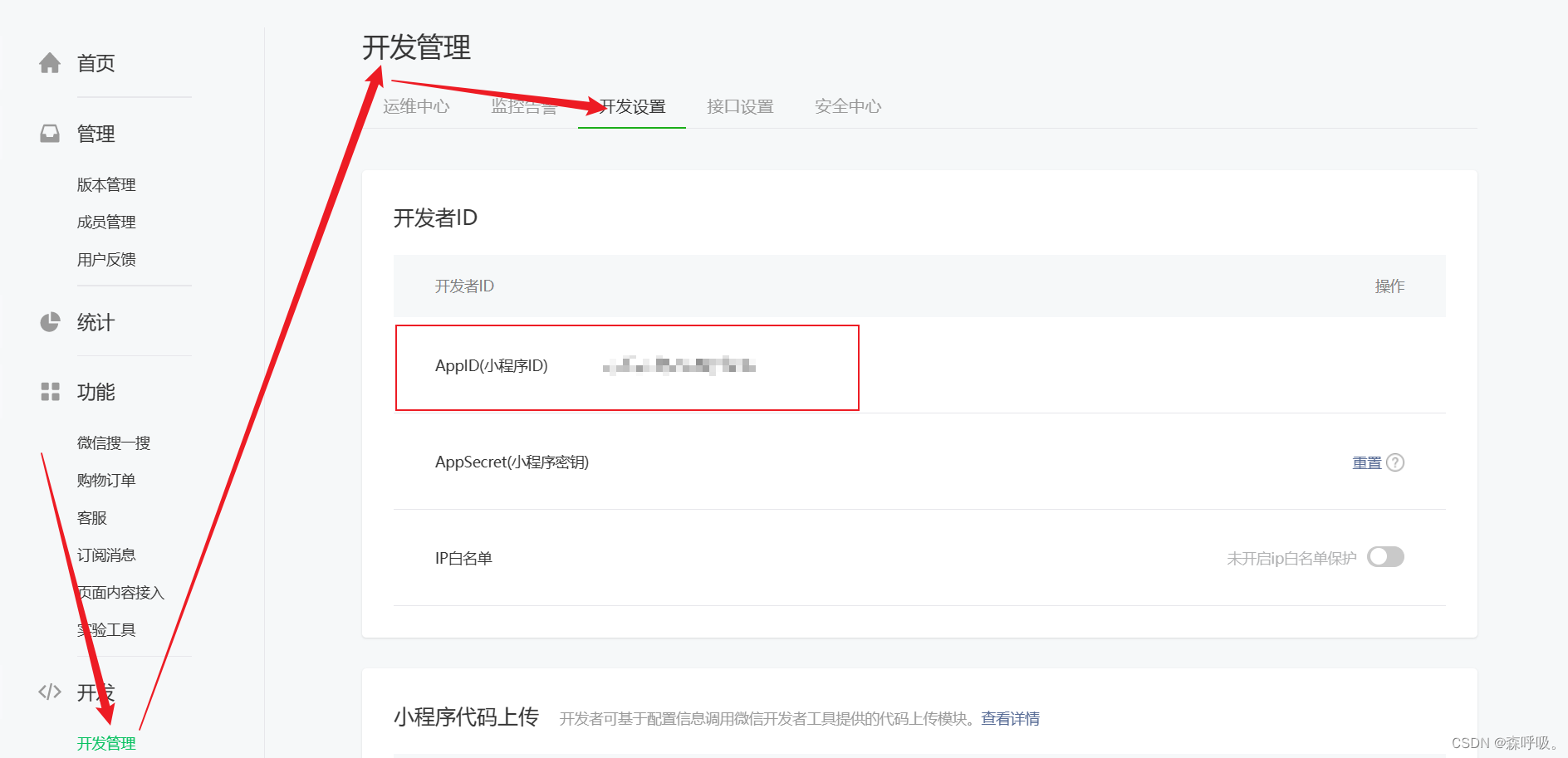
在 小程序 注册地址 中进行注册,找到开发管理中的开发设置,里面会有 APP ID

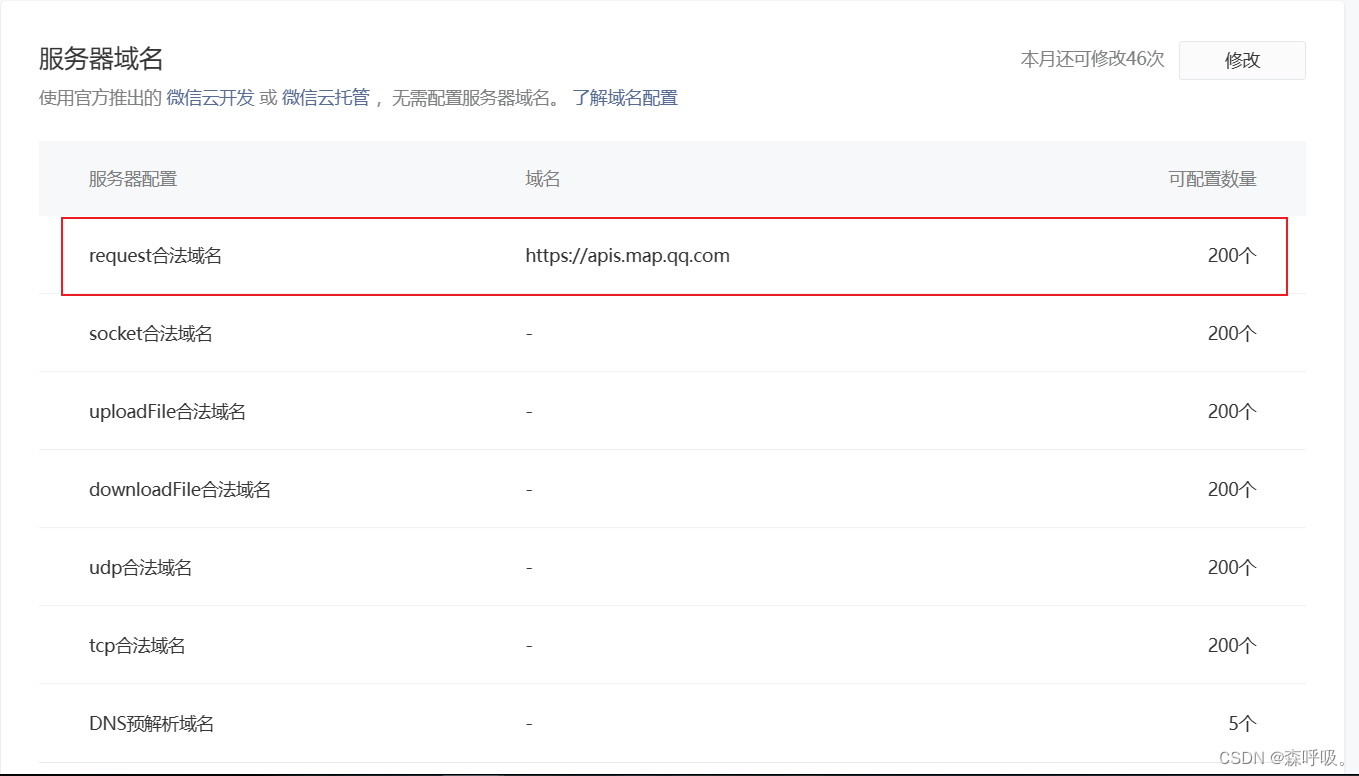
开发设置 -> “服务器域名” 中设置request合法域名,添加 https://apis.map.qq.com

三、代码实现
下载微信小程序JavaScriptSDK,微信小程序 JavaScriptSDK v1.2

1. 新建一个 uniapp项目
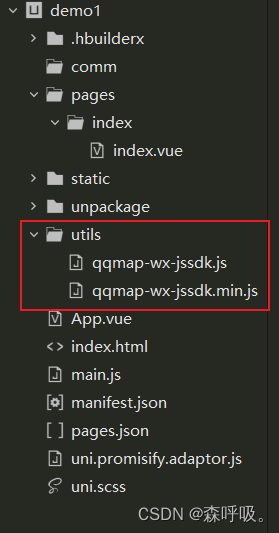
目录结构,新建utils将下载的JavaScriptSDK v1.2中的文件引入进去

2. 项目中的配置
开发过程中,需要在unpackage>>dist>>dev>>mp-weixin>>app.json中加入如下配置
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
}
在manifest.json的源码视图中配置:配置appid和地理位置
"mp-weixin": { /* 小程序特有相关 */
"appid": "", //需要配置appid
"setting": {
"urlCheck": false
},
"usingComponents": true,
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
}
}
3. 页面具体代码
export default {
data() {
return {
latitude: 39.542, //纬度
longitude: 116.2529, //经度
scale: 14, //地图缩放程度
}
},
}
.ditu {
width: 100%;
height: 565rpx;
}
4. 开发完成~如下图所示

四、获取当前位置的经纬度
1. 页面具体代码
import QQMapWX from "@/utils/qqmap-wx-jssdk.min.js";
export default {
data() {
return {
latitude: 39.542, //纬度
longitude: 116.2529, //经度
scale: 14, //地图缩放程度
}
},
methods: {
getLocation(){
const _this = this
uni.authorize({
scope: 'scope.userLocation',
success() {
let location = {
longitude: _this.longitude,
latitude: _this.latitude,
province: "",
city: "",
area: "",
street: "",
address: "",
};
uni.getLocation({
type: 'gcj02',
geocode: true,
success: function(res) {
uni.setStorageSync('latitude', _this.latitude)
uni.setStorageSync('longitude', _this.longitude)
location.longitude = res.longitude;
location.latitude = res.latitude;
const qqmapsdk = new QQMapWX({
key: 'PBZBZ-74CE3-7ND3P-3OVWM-HDZIT-QRF23' //申请的key
});
qqmapsdk.reverseGeocoder({
location,
success: function(res) {
let info = res.result;
location.province = info.address_component.province;
location.city = info.address_component.city;
location.area = info.address_component.district;
location.street = info.address_component.street;
location.address = info.address;
console.log(location);
},
});
},
fail: function(err) {
uni.showToast({
title: '获取定位失败',
icon: 'none'
})
}
})
}
})
},
},
onLoad() {
this.getLocation() //获取当前定位
},
}
.ditu {
width: 100vw;
height: 565rpx;
}
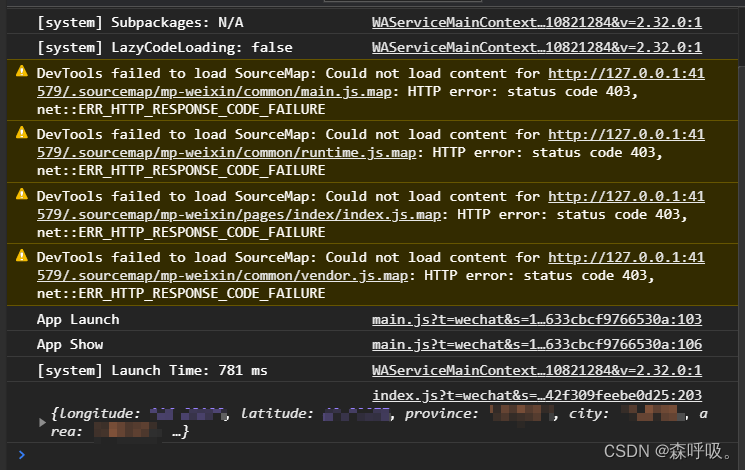
2. 报错处理
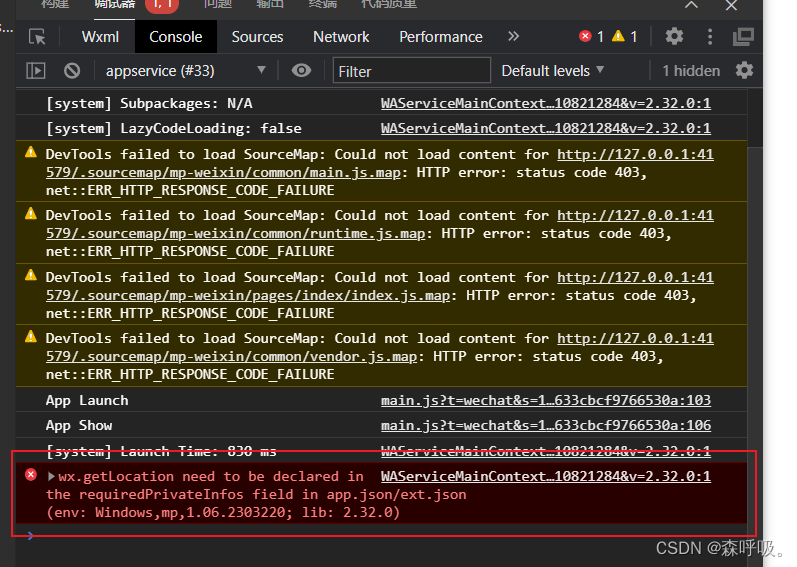
直接运行会出现下图中的错误

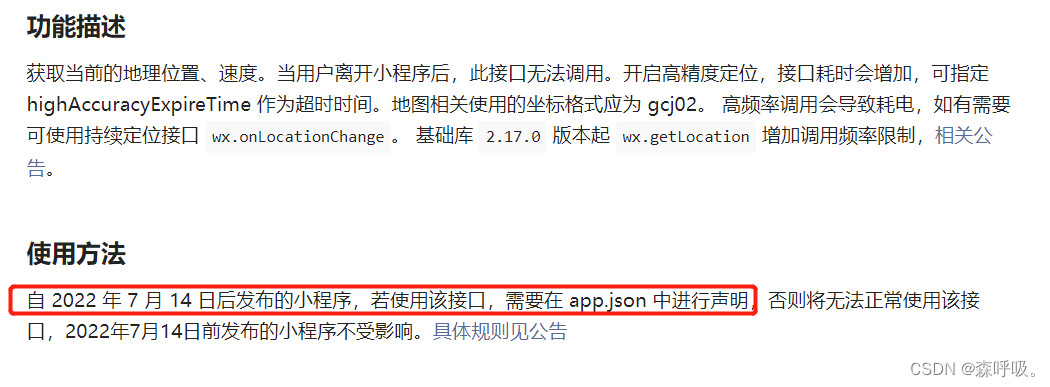
**原因:**自从2022年7月开始,新开发的小程序如果想要获取用户的位置信息需要先申请然后在app.json中配置才能使用。

3. 申请权限
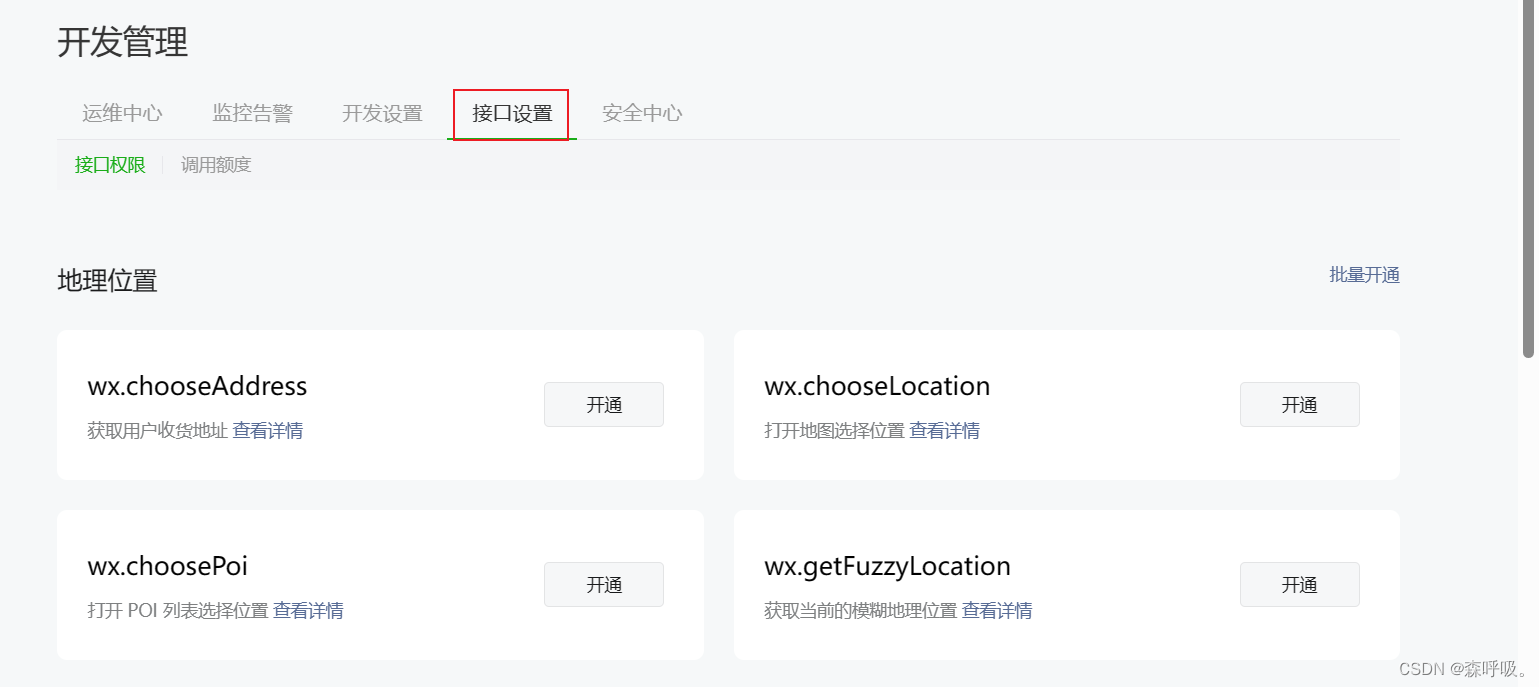
在微信开发者工具中进行权限的申请
开发–> 开发管理–> 接口设置,然后根据你的需要以及你的小程序是否有权限申请来申请对应的接口

4. 代码配置
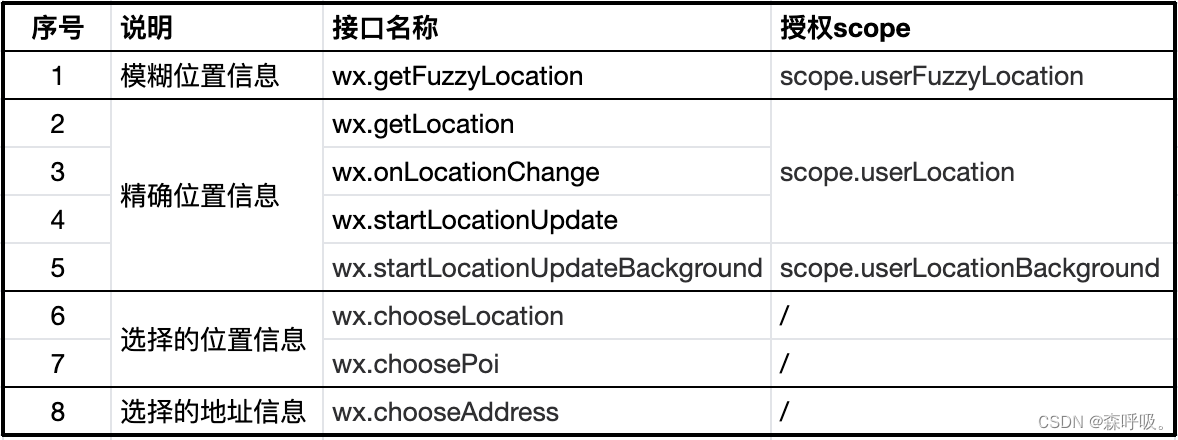
目前需要配置的接口如下(参考官方文档)

在uniapp中的 unpackage > dist > dev > mp-weixin > app.json 中配置一下代码即可:
"requiredPrivateInfos": [
"getLocation",
"onLocationChange",
"startLocationUpdateBackground",
"chooseAddress"
]
最终就可以获取到定位地址