我们需要有一个空白的fragment,以及与之对应的layout,还需要一个PagerAdapter的Java类

(图片来源网络,侵删)
这里面的example1,2,3,4,5均为示例图片,自己添加即可,放在mipmap文件夹中
这里面的point_normal,point_focus为两个小圆点图片,一个为灰色,一个为鲜艳颜色,也是放在mipmap文件夹中。

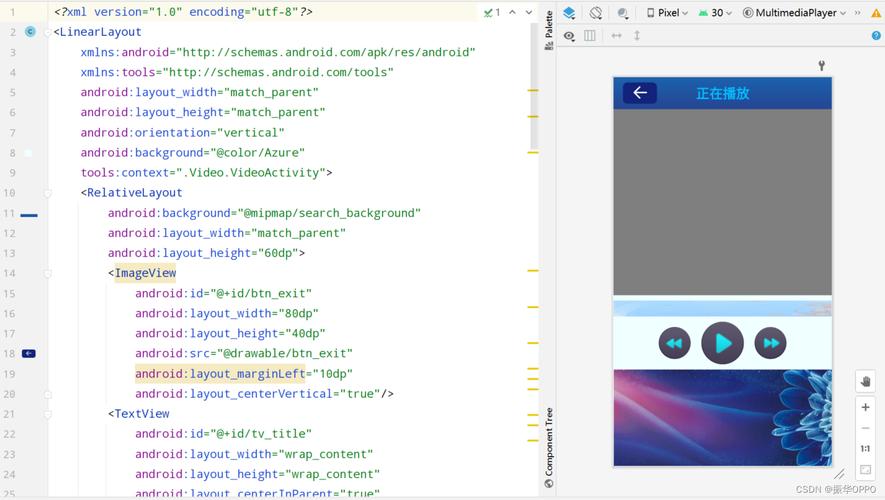
(图片来源网络,侵删)
这是fragment中的代码:
import android.os.Bundle;
import androidx.annotation.NonNull;
import androidx.fragment.app.Fragment;
import androidx.viewpager.widget.ViewPager;
import android.os.Handler;
import android.os.Message;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class HomeFragment extends Fragment {
ViewPager homeVp;
LinearLayout pointLayout;
//声明图片数组
int[]imgIds={R.mipmap.example1,R.mipmap.example2,R.mipmap.example3,R.mipmap.example4,R.mipmap.example5};
//声明Viewpager的数据源
List ivList;
//声明管理指示器小圆点集合
ListpointList;
//完成定时装置,实现自动滑动的效果
Handler handler=new Handler(){
@Override
public void handleMessage(@NonNull Message msg){
if (msg.what==1) {
//获取当前viewpager显示的页面
int currentItem= homeVp.getCurrentItem();
//判断是否为最后一张,如果是,回到第一张
if (currentItem==ivList.size()-1) {
homeVp.setCurrentItem(0);
}else {
currentItem++;
homeVp.setCurrentItem(currentItem);
}
//形成循环
handler.sendEmptyMessageDelayed(1,2500);
}
}
};
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
View view= inflater.inflate(R.layout.fragment_home, container, false);
initView(view);
initPager();
setVPListener();
//延迟五秒钟发送一条消息,通知可以切换viewpager的图片了
handler.sendEmptyMessageDelayed(1,5000);
return view;
}
/*设置viewPager的监听器函数*/
private void setVPListener() {
homeVp.addOnPageChangeListener(new ViewPager.SimpleOnPageChangeListener(){
@Override
public void onPageSelected(int position) {
for (int i = 0; i
这是与fragment对应的layout中的布局代码:
这是HomePagerAdapter中的Java代码:
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import androidx.annotation.NonNull;
import androidx.viewpager.widget.PagerAdapter;
import java.util.List;
public class HomePagerAdapter extends PagerAdapter {
Context context;
List imgList;
public HomePagerAdapter(Context context, List imgList) {
this.context = context;
this.imgList = imgList;
}
@Override
public int getCount() {
return imgList.size();
}
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object object) {
return view == object;
}
@NonNull
@Override
public Object instantiateItem(@NonNull ViewGroup container, int position) {
ImageView imageView = imgList.get(position);
container.addView(imageView);
return imageView;
}
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
ImageView imageView = imgList.get(position);
container.removeView(imageView);
}
}









