问题:

(图片来源网络,侵删)
- 在 asiox 使用 useRouter 实例化创建 router 路由对象,在 response 响应拦截器里为undefined访问不到
- 使用 window.location.href = '/login' 跳转登录页, 本地可以正常跳转,测试环境页面会显示 not found 404, 测试环境访问地址大概是这样 ip:8080/pm/#/login , 本地没有 /pm
解决方案:
- 在main.ts文件有引入 router 并 app.use(router) 注入路由
- 这个router在axios文件响应拦截里也可以访问到router对象
- 这样就可以愉快的用router.push('/login')
代码示例

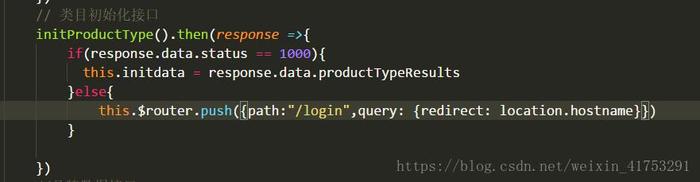
(图片来源网络,侵删)
router文件
import service from '@/views/service'
import { createRouter, createWebHashHistory, createWebHistory } from 'vue-router'
const router = createRouter({
// history: createWebHistory(),
history: createWebHashHistory(),
routes: [
{
path: '/',
component: () => import('@/home/index.vue'),
},
{
path: '/login',
name: '/login',
component: () => import('@/views/login/index.vue'),
},
],
})
export default router
axios文件
import axios from 'axios'
import { ElMessage } from 'element-plus'
// 引入定义的 router 实例
import router from '../router'
const request: any = axios.create({
baseURL: '/api',
timeout: 600000,
})
function redirectLogin() {
router?.push('/login')
}
request.interceptors.response.use(
(response: any) => {
// 未登录回到登录页
if (response.data?.code === '401') {
return router?.push('/login')
}
if (response.data.code !== '200') {
ElMessage.error(response.data.msg)
return Promise.reject(response.data)
} else {
return response.data.data
}
},
(error: any) => {
return Promise.reject(error)
}
)
export default request









