开发环境:
Visual Studio Code 版本:1.84.2 (非必需,可跳过)
HBuilder X 版本:3.96
Android Studio 版本: 2022.1.1
JDK 版本:11.0.1
Android SDK. 版本:34.0.0
Android 打包流程
官网打包流程:https://nativesupport.dcloud.net.cn/AppDocs/usesdk/android.html)

1)下载Android 离线SDK
温馨提示:网盘下载如龟速,如需要SDK可以加V benjamin19950304
2)申请Appkey
由于uniapp 3.1.10版本起需要申请Appkey,所以我们首先要注册一个 dcloud开发者平台 账号,申请应用,生成Appkey。

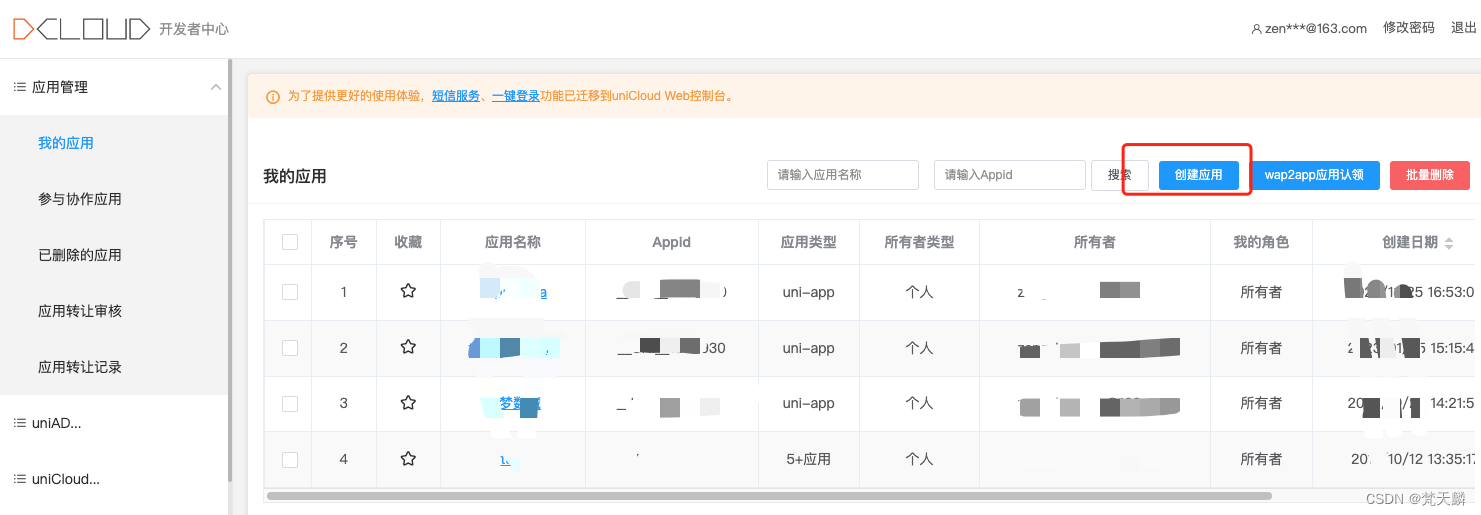
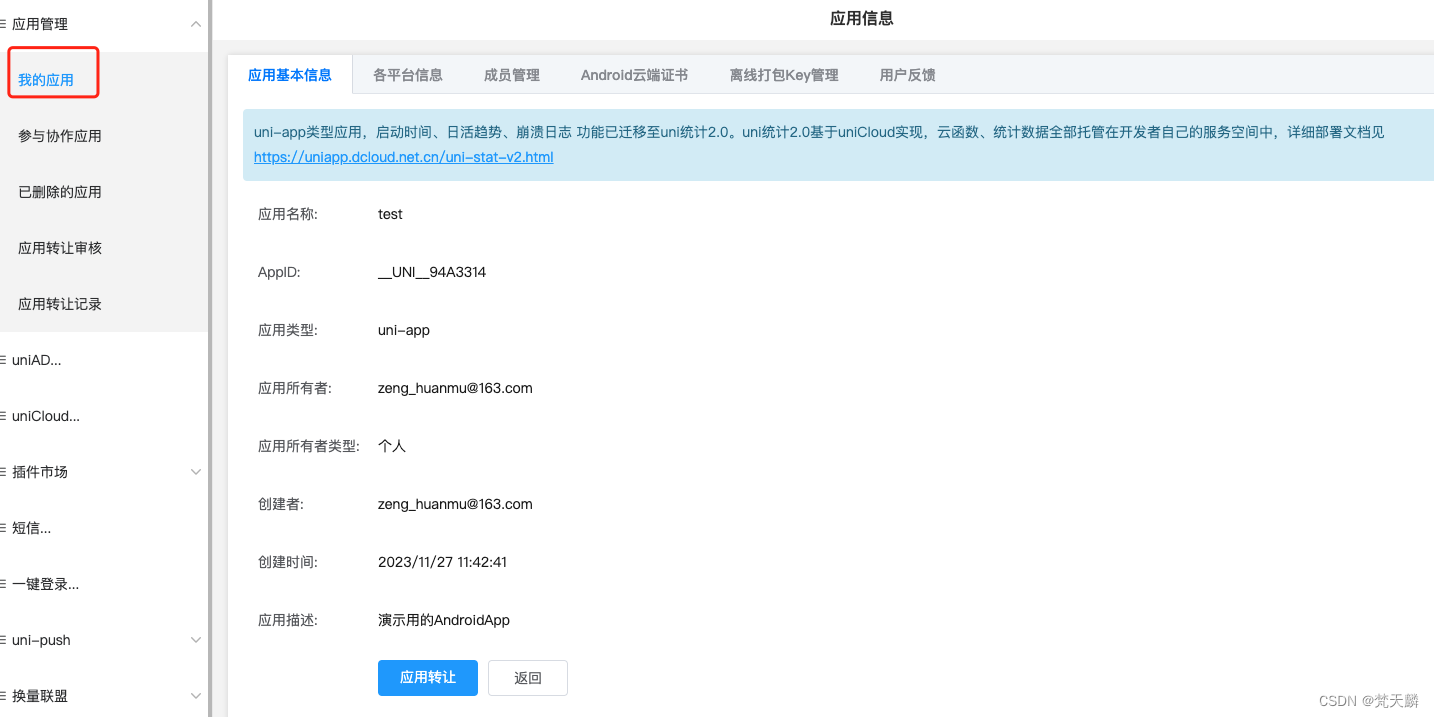
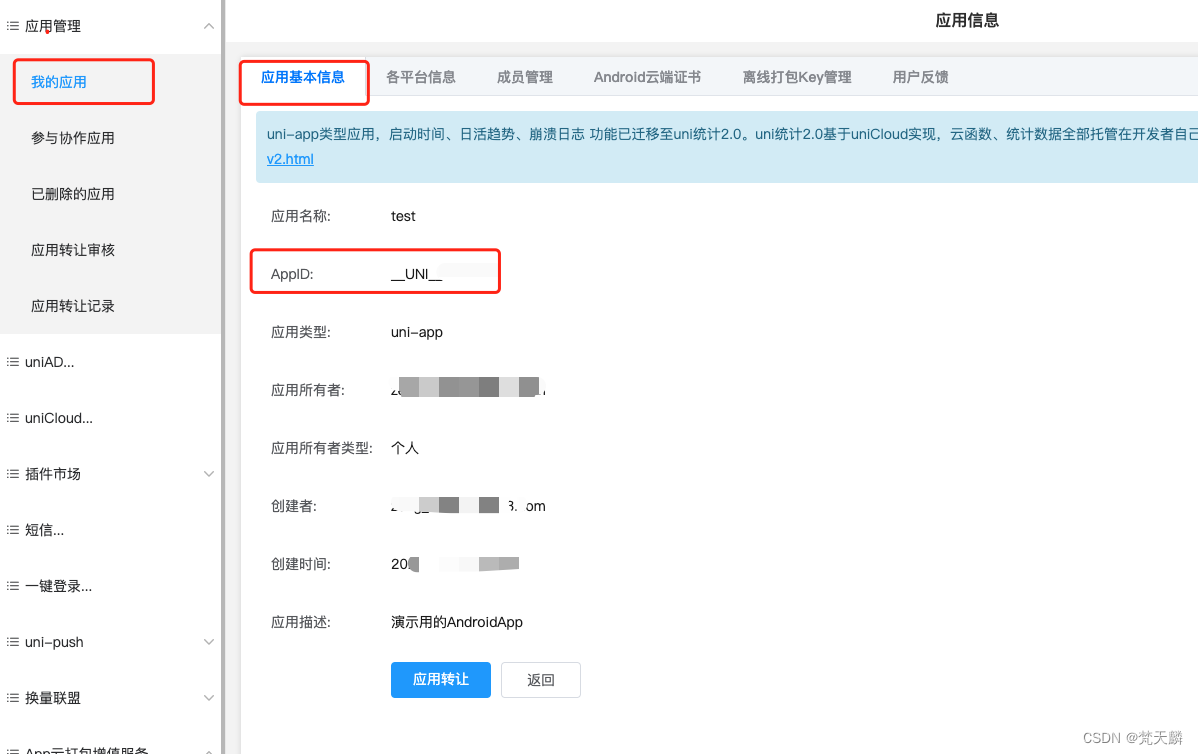
2.1)登录开发者后台找到=>应用管理=>我的应用

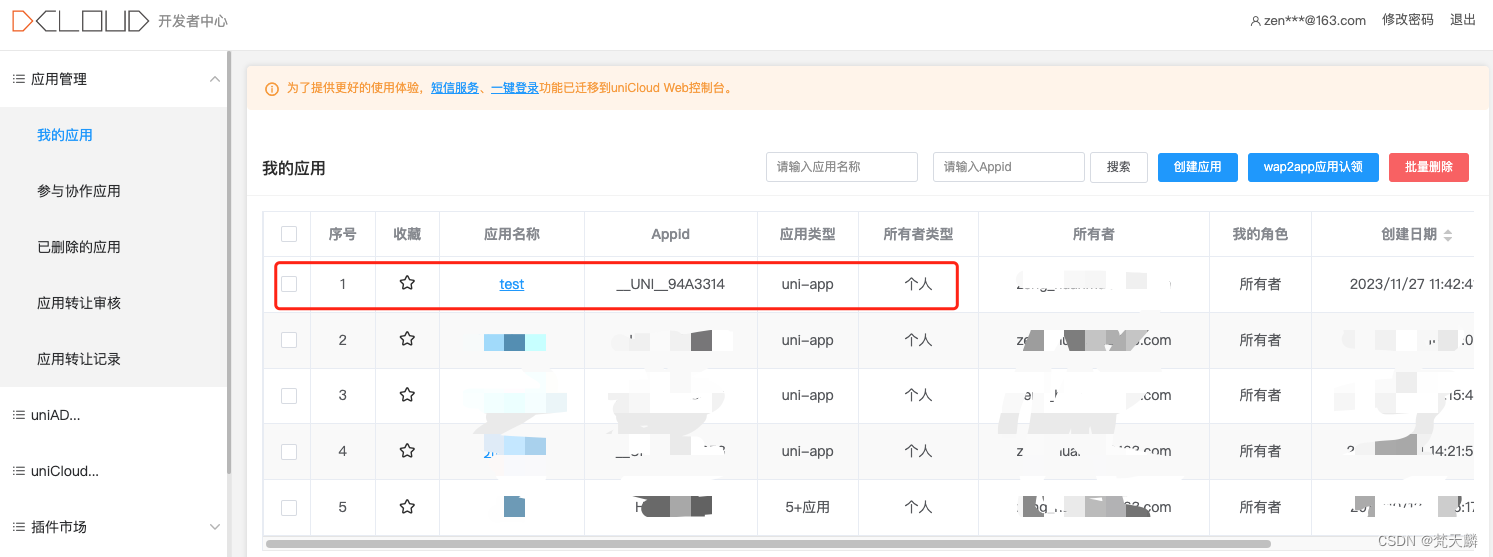
2.2)创建应用

应用类型:默认选择uni-app
其他参数按需填写

2.3)增加应用平台信息
创建完成之后会回到应用列表,可以看到刚才创建的应用信息。

点击刚才创建好的应用,可以看到应用的详细信息。

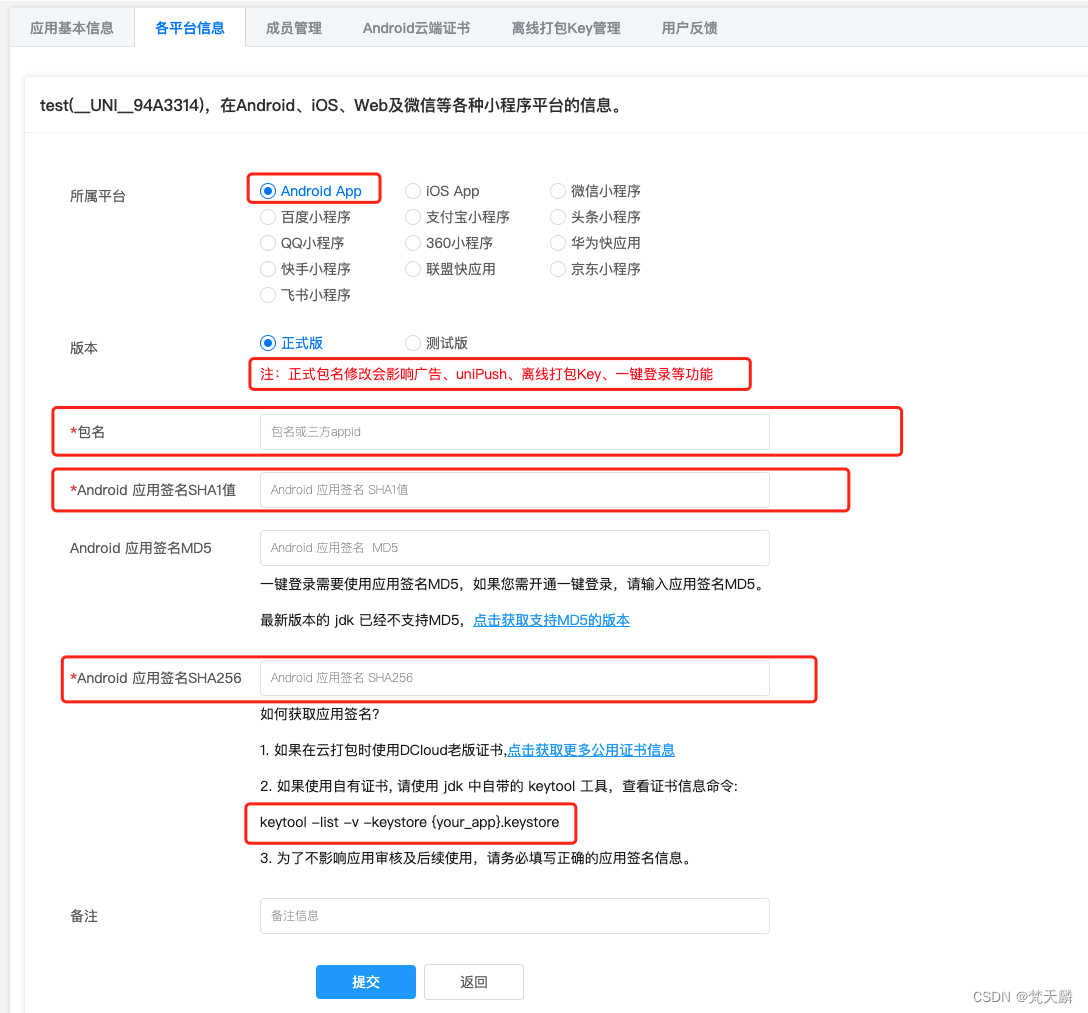
找到“各平台信息”标签,左右侧有个“新增”的按钮,创建我们对应应用的平台信息。

所属平台:选择Android App
版本 :如果是发布应用市场,肯定选正式版,其他看自己的需求定。
包名 :根据自己的应用定,例如:com.xxx.xxx
Android 应用签名SHA1值 和 Android 应用签名SHA256 :就是你创建的Android打包签名文件(后缀.jks或者.keystore文件)

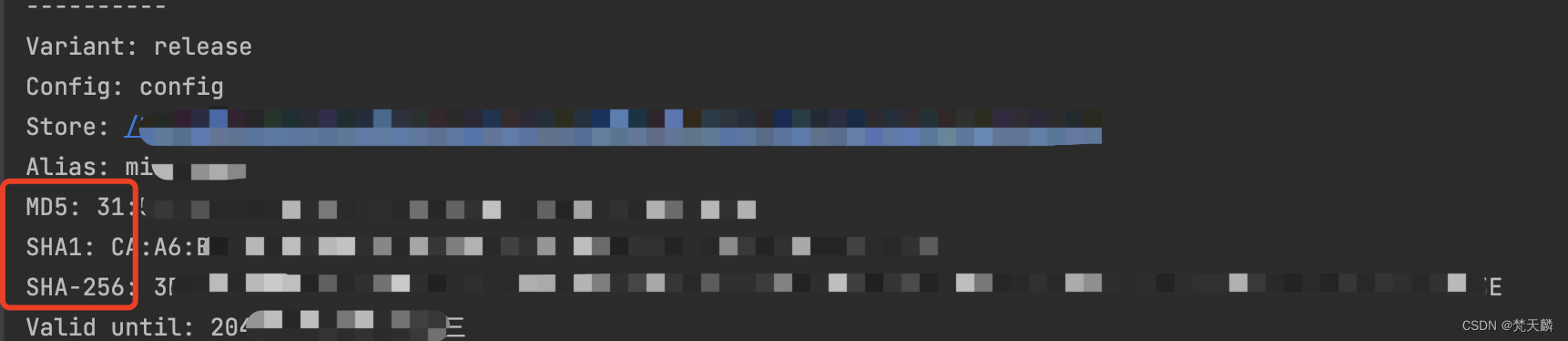
2.4)应用签名获取
2.4.1)keytool -v -list -keystore 文件名称.jks

根据JDK版本不同,有用户反馈这种方式获取不到MD5值,如下图,别急,看第三种方式。

2.4.2)AS工具获取,Gradle->app->Tasks->android->signingReport

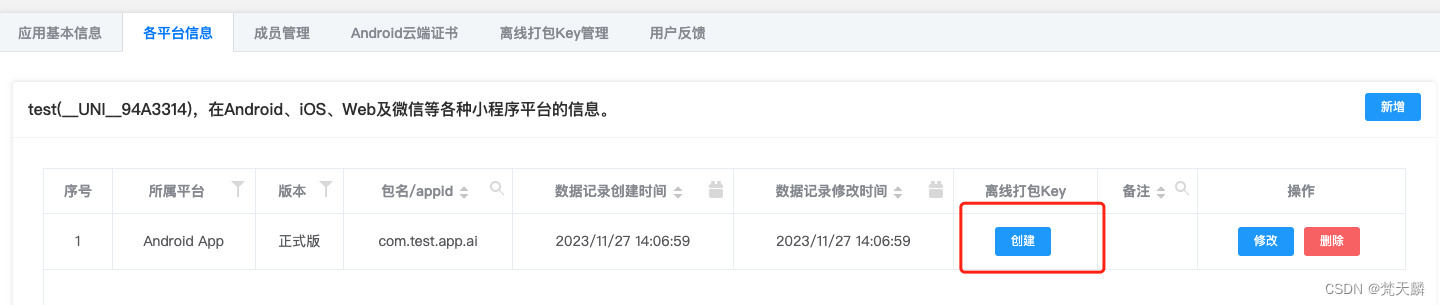
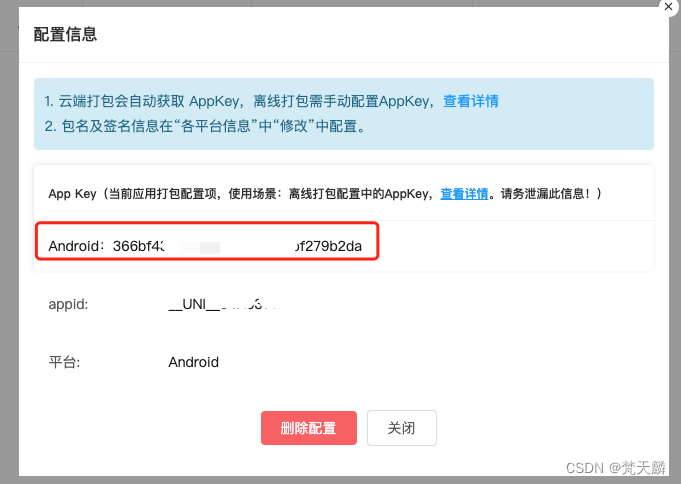
2.5)生成Appkey

点击创建按钮生成Appkey

到这Appkey就算搞定了,等待备用。
3)Android Studio创建Android项目
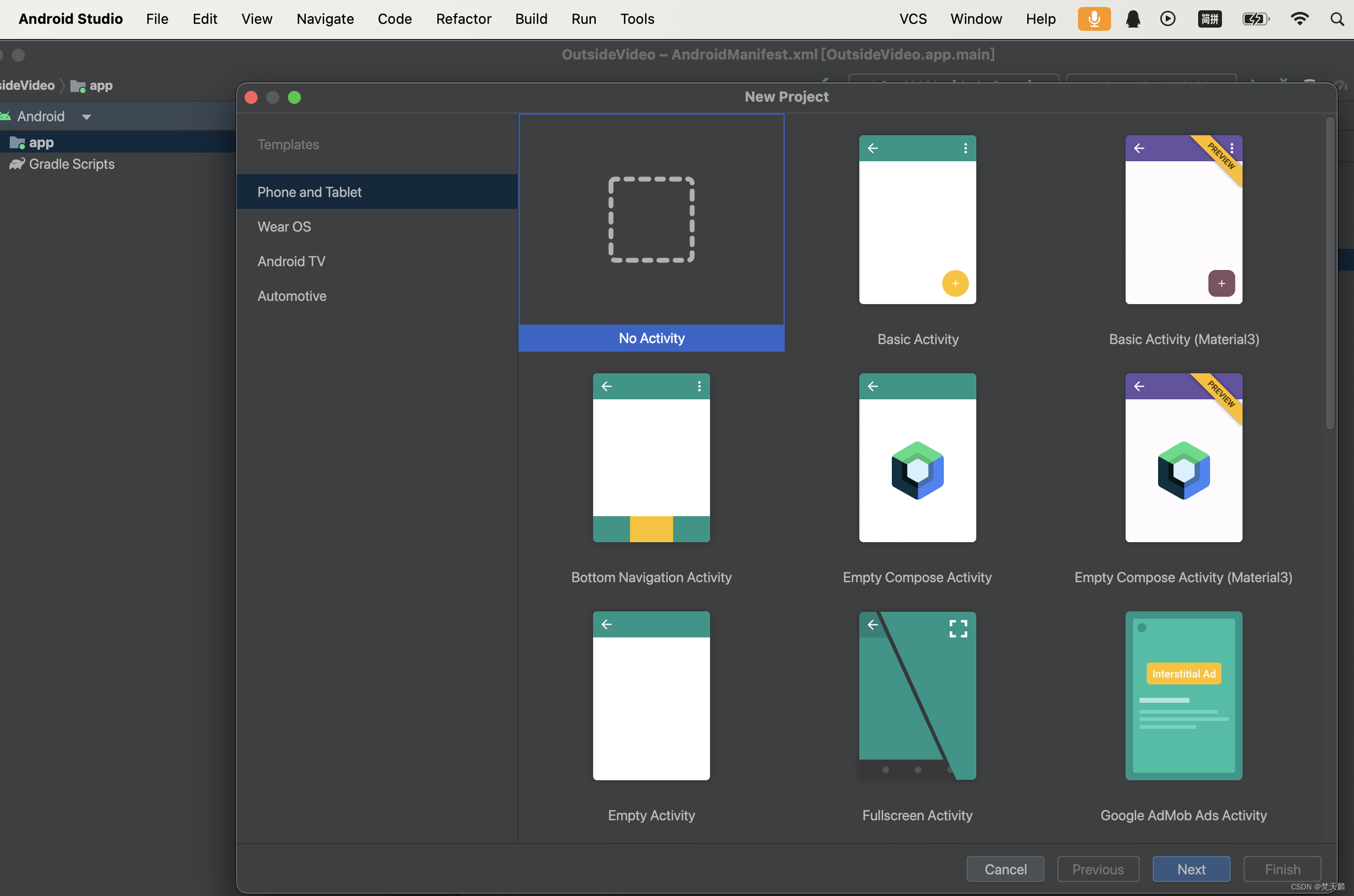
File=>New Project

直接创建一个空白的项目

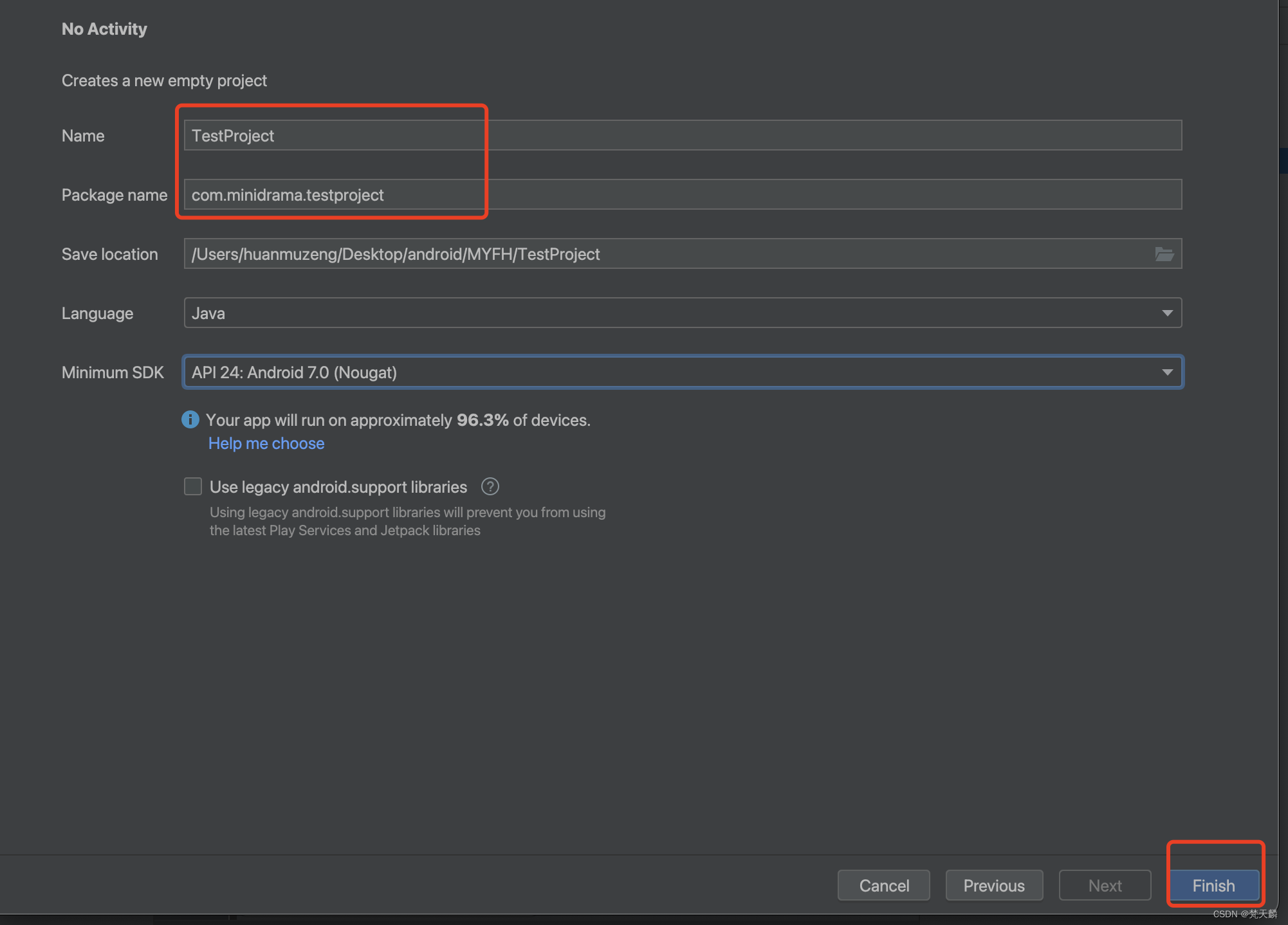
填写项目名称和包名,直接FInish就可以了

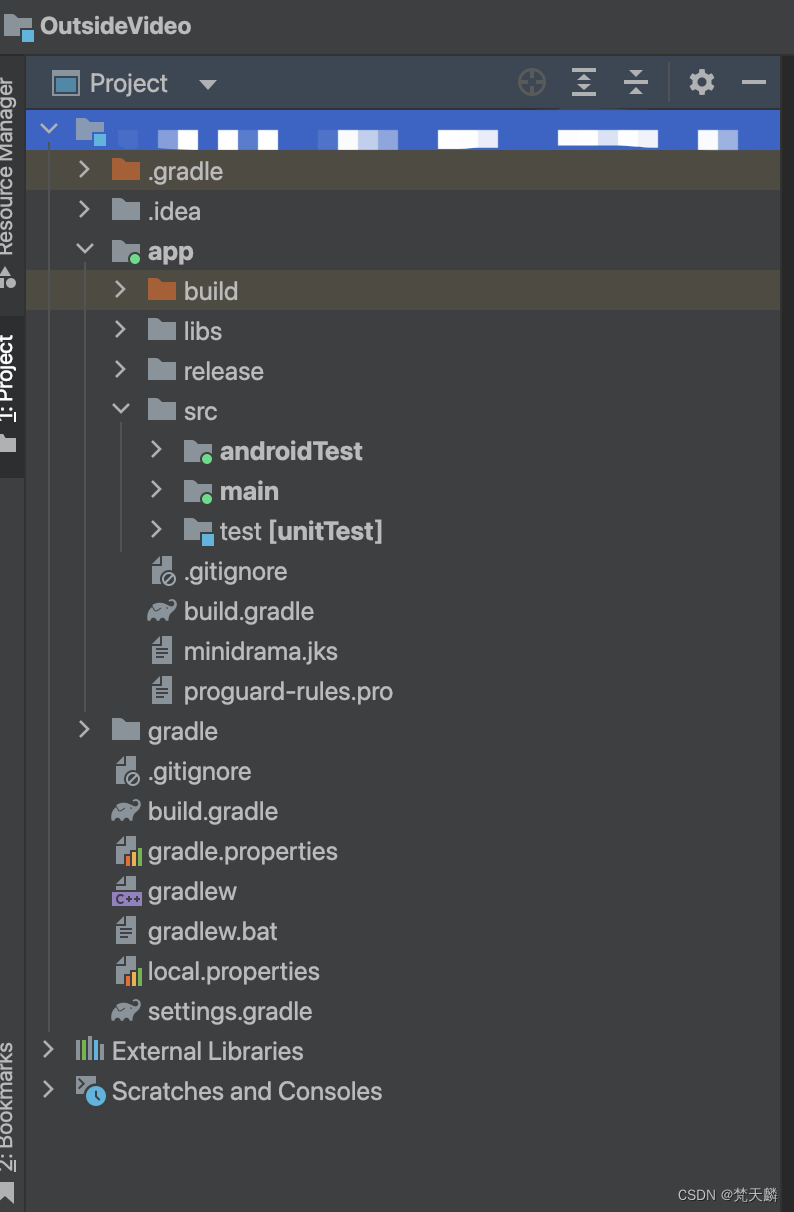
创建完成,你将看到上面的目录结构,然后等待项目build完即可。
4)导入uniapp的离线SDK
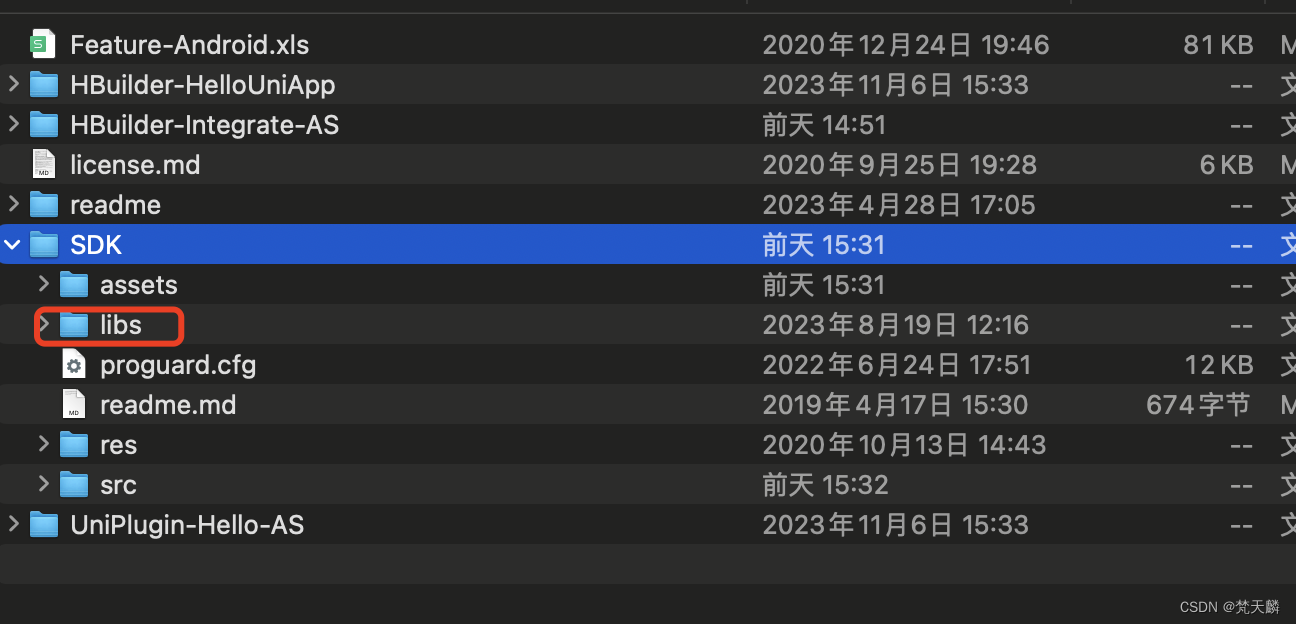
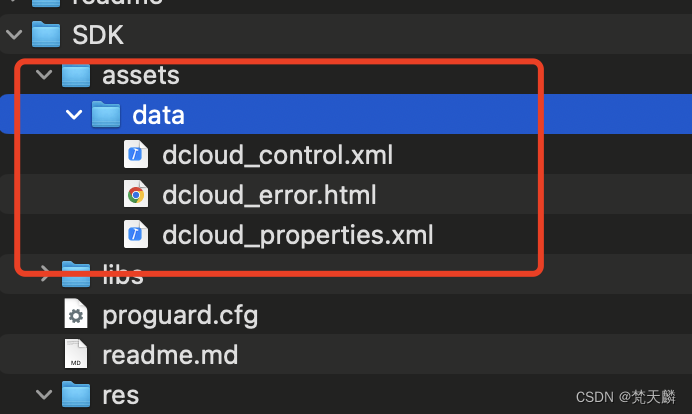
解压官方的离线SDK,找到SDK文件夹的libs

找到对应的libs文件
lib.5plus.base-release.aar
android-gif-drawable-release@1.2.23.aar
uniapp-v8-release.aar
oaid_sdk_1.0.25.aar
breakpad-build-release.aar
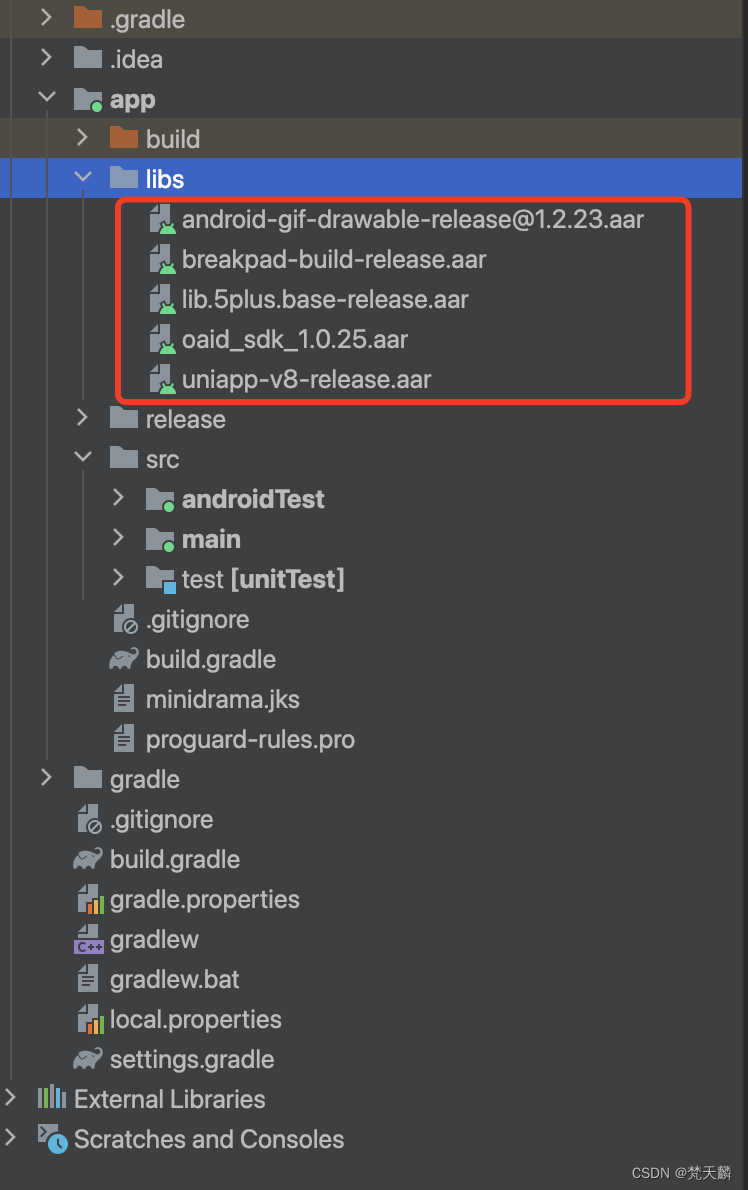
拷贝到libs目录下

HBuilderX3.2.5版本之后适配了AndroidX。
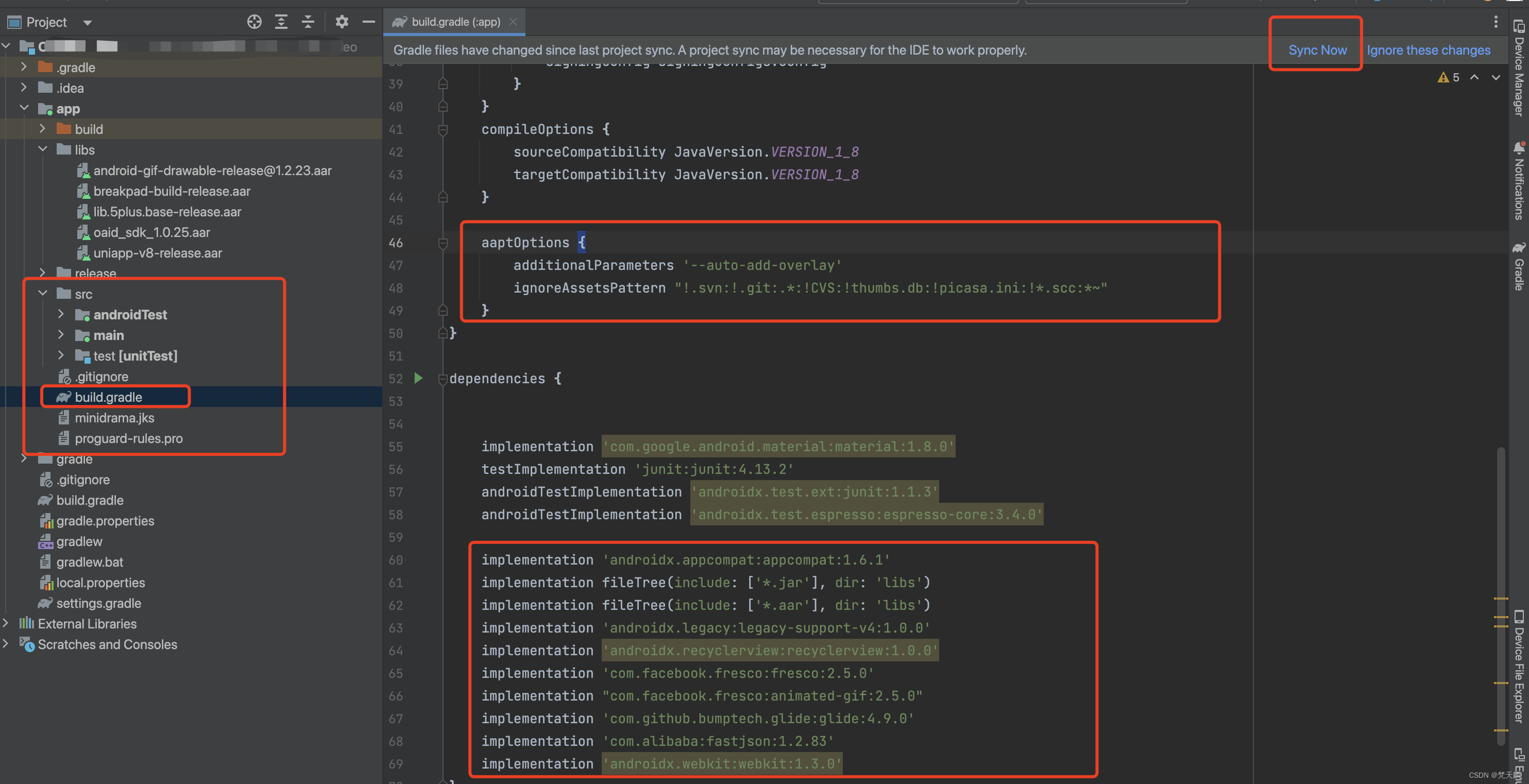
AndroidX版本需添加如下资源

implementation fileTree(include: ['*.jar'], dir: 'libs') implementation fileTree(include: ['*.aar'], dir: 'libs') implementation 'androidx.appcompat:appcompat:1.6.1' implementation 'androidx.legacy:legacy-support-v4:1.0.0' implementation 'androidx.recyclerview:recyclerview:1.0.0' implementation 'com.facebook.fresco:fresco:2.5.0' implementation "com.facebook.fresco:animated-gif:2.5.0" implementation 'com.github.bumptech.glide:glide:4.9.0' implementation 'com.alibaba:fastjson:1.2.83' implementation 'androidx.webkit:webkit:1.3.0'
aaptOptions {
additionalParameters '--auto-add-overlay'
ignoreAssetsPattern "!.svn:!.git:.*:!CVS:!thumbs.db:!picasa.ini:!*.scc:*~"
}
点击右上角的Sync New按钮同步更新

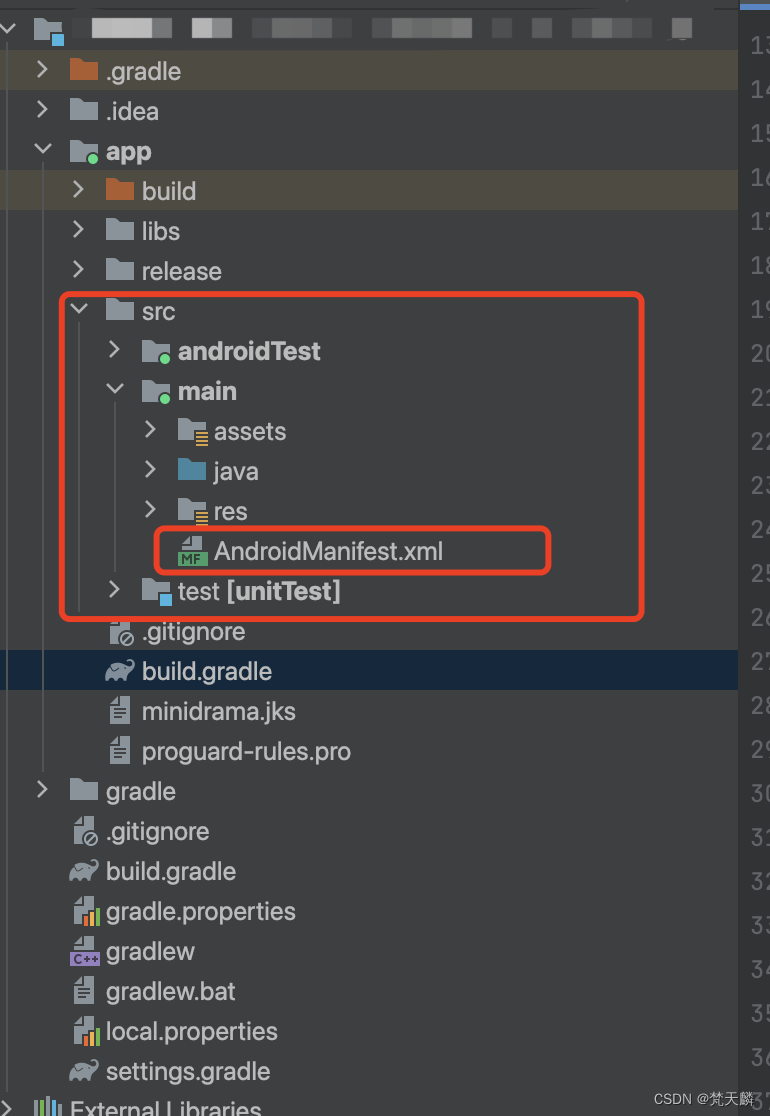
找到项目的AndroidManifest.xml文件,把如下配置放到节点下
按照以上配置,并在meta-data节点下添加前面申请的Appkey即可。
5)生成app资源
如果你也是用Visual Studio Code开发的项目,那就按照完整步骤走,如果不是,直接跳到HBuilder X打包流程。
5.1)Visual Studio Code打包HBuilder X编译文件

如果你是yarn
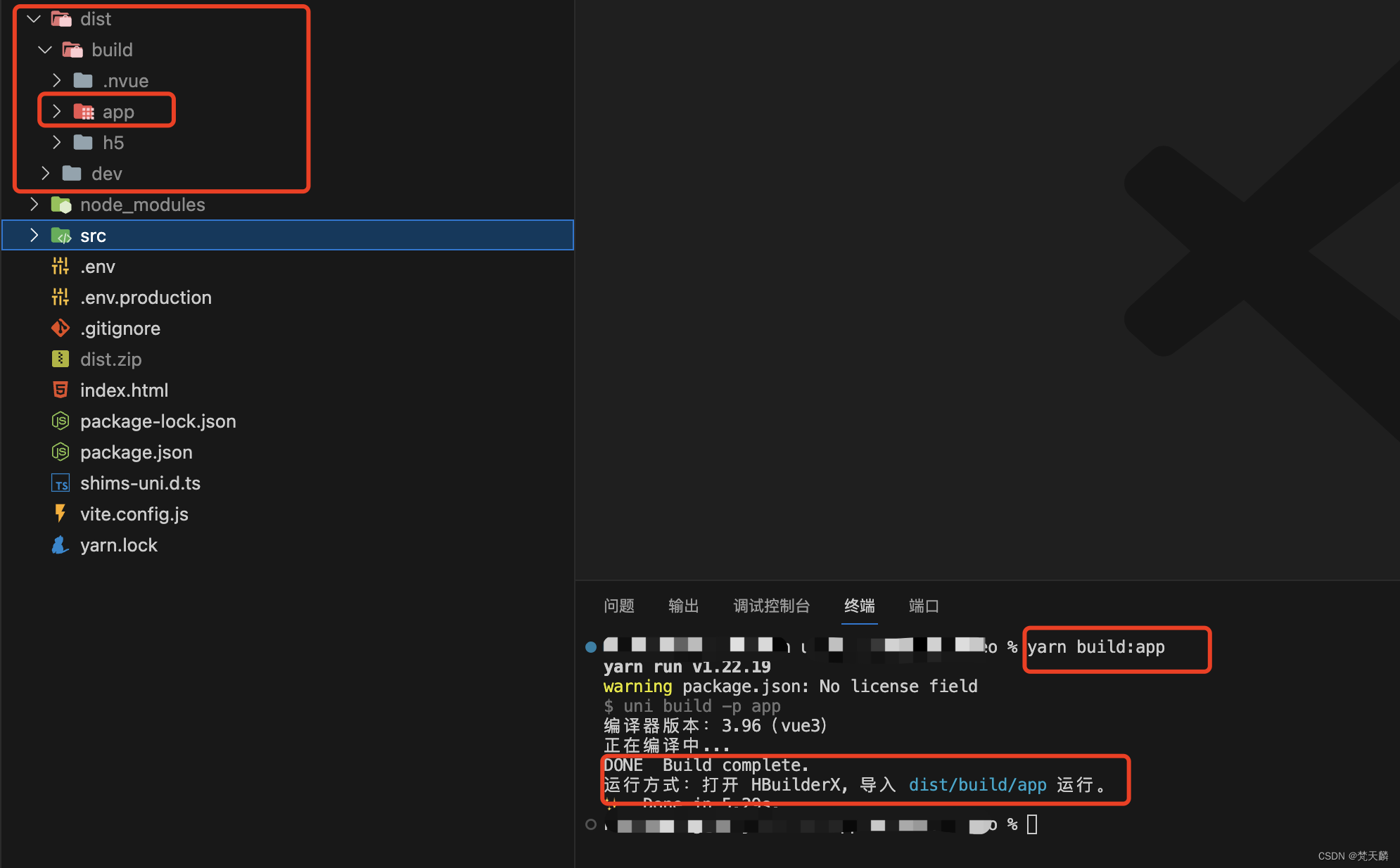
yarn build:app
如果你是npm
npm run build:app
之后找到dist=>build=>app文件,这个就是我们需要的文件了。
5.2)HBuilder X导入项目

项目导入之后,我们配置一下manifest.json文件

应用标识,也就是AppID,在前面申请Appkey创建应用的时候就已经生成了

复制AppID到HBuilder X工程即可运行项目。
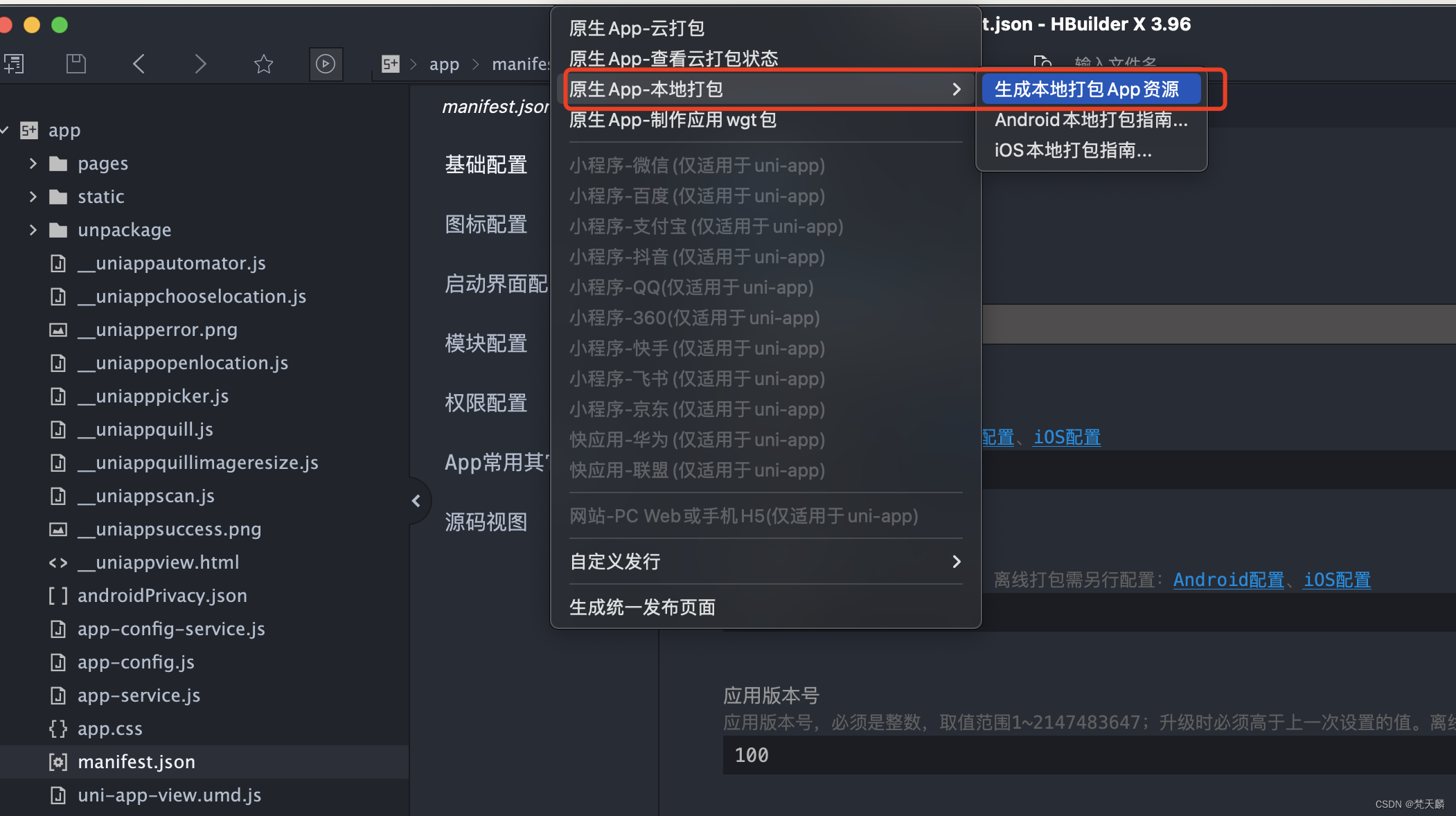
5.3)生成app打包资源

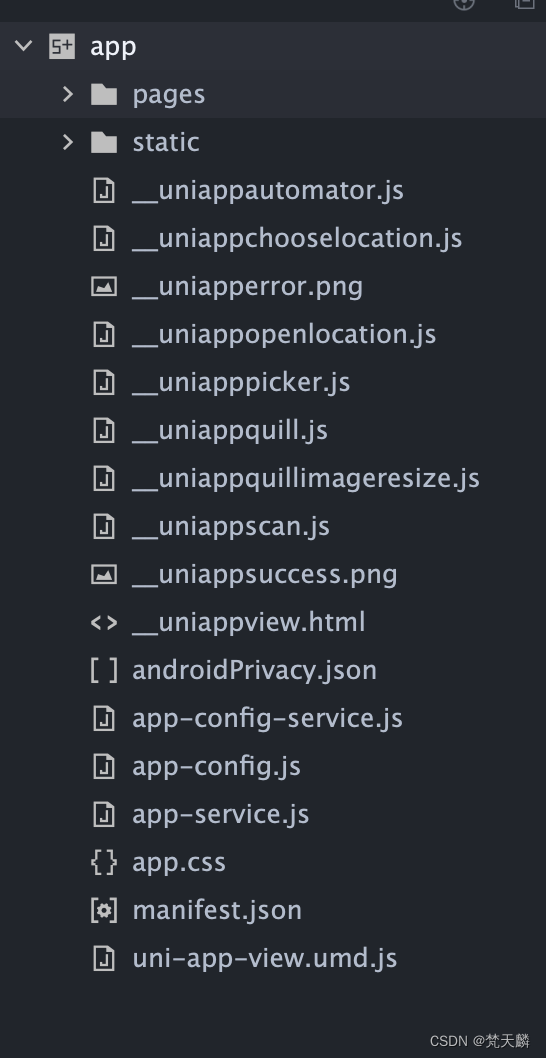
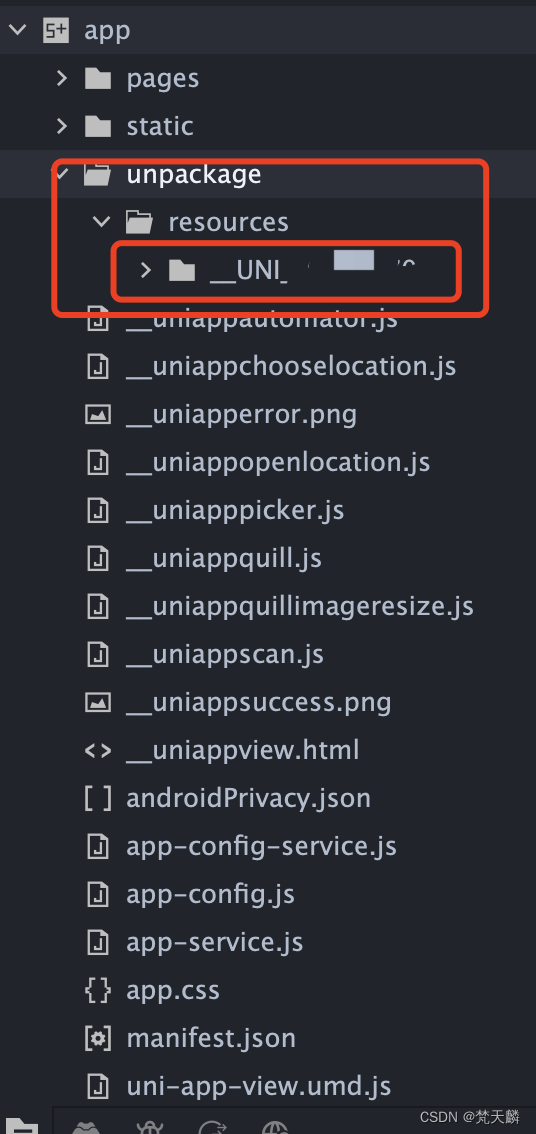
接下来会生成一个和我们AppID命名的文件夹

这个就是我们需要的app打包资源了。
6)导入uniapp工程下生成的app资源包
将我们在HBuilder X生成的app资源包,导入Android Studio工程

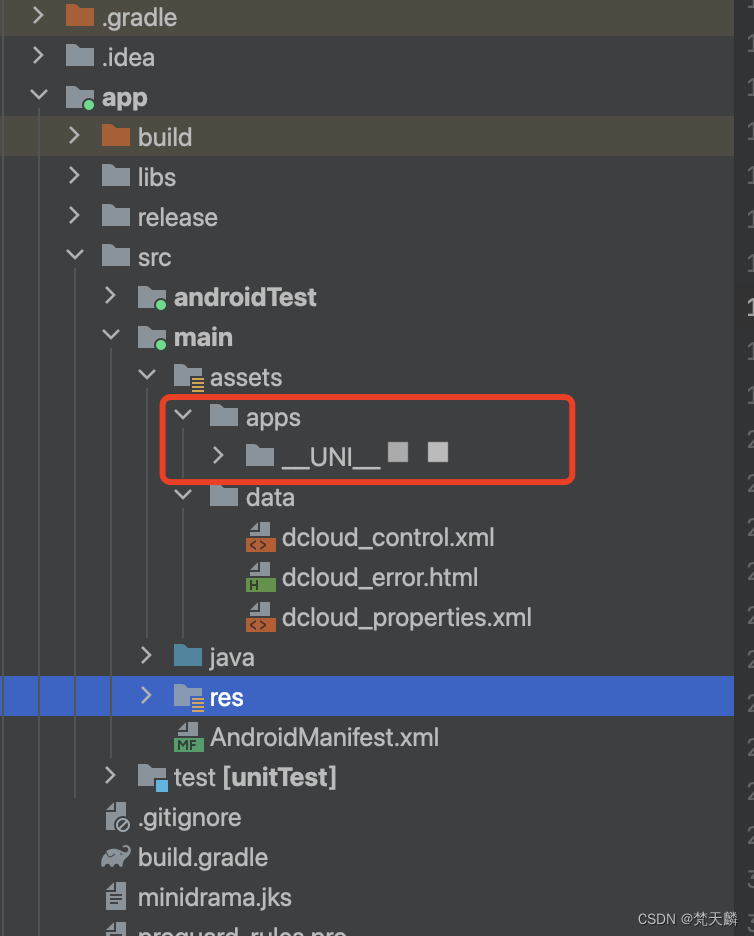
把SDK的assets文件夹复制到Android Studio工程app=>src=>main下面。

接着创建一个apps文件夹,存放HBuilder X生成app文件的。

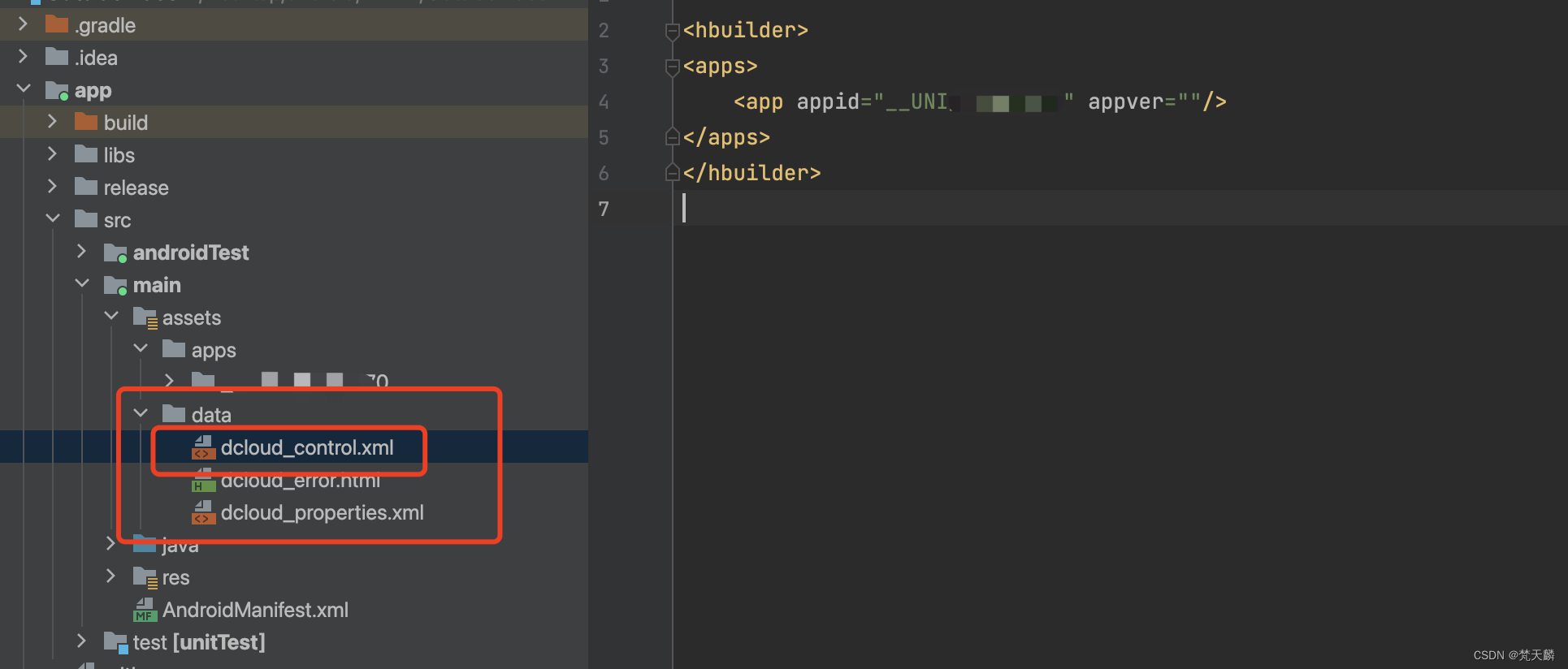
修改dcloud_control.xml文件配置,也就是把我门的AppID放上去即可。
到这里其实你已经可以运行并打包apk文件了
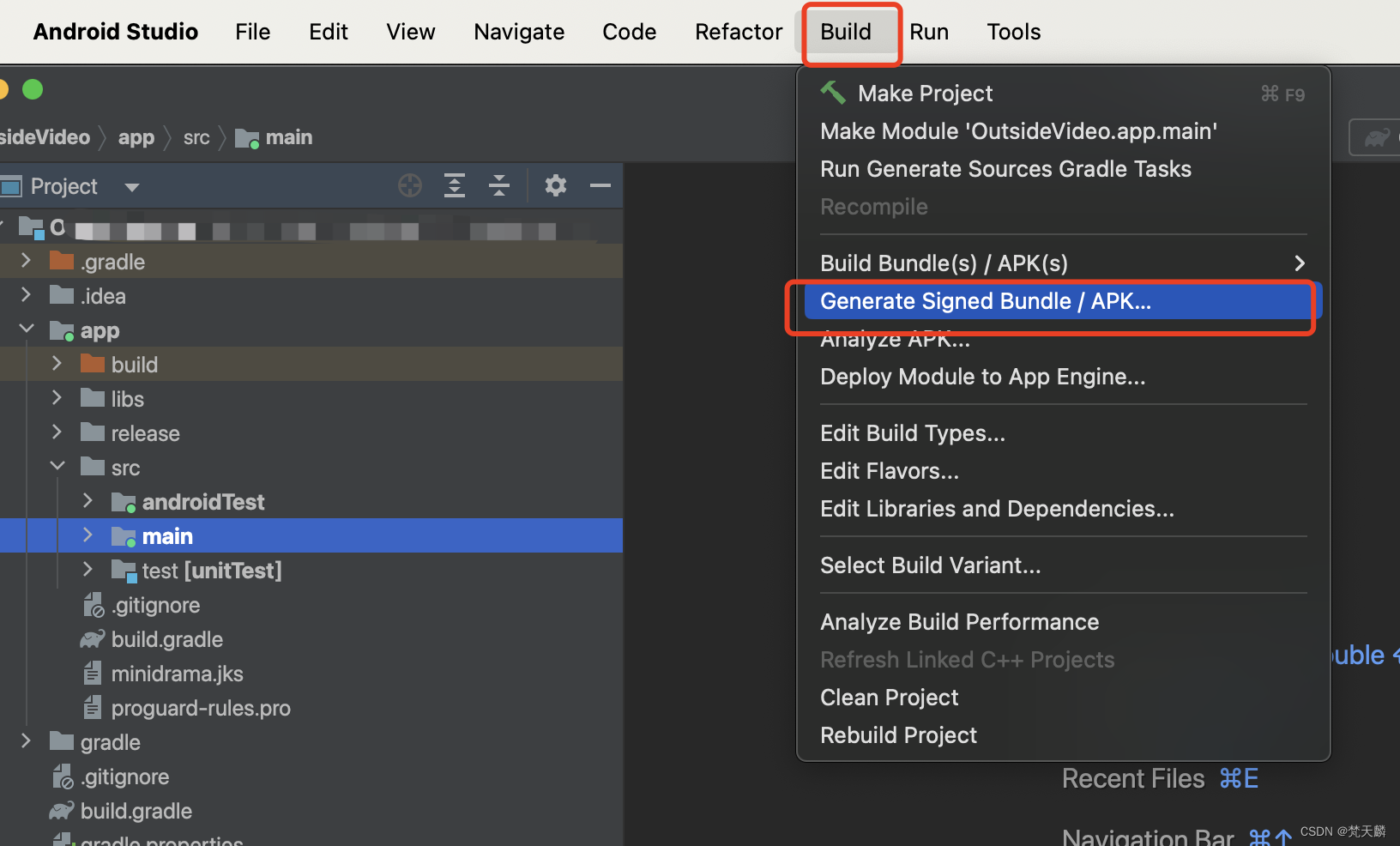
7)打包APK文件


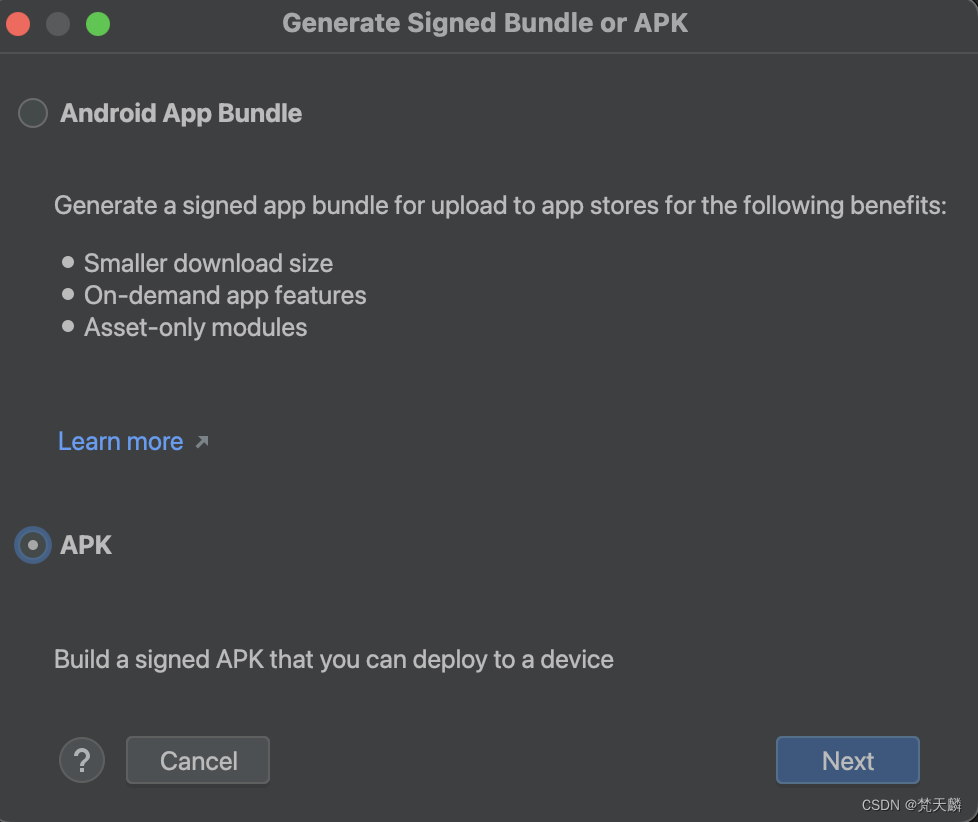
如果你是国内市场,选择APK就可以了,想要上Google Play就选择Android App Bundle然后点击Next

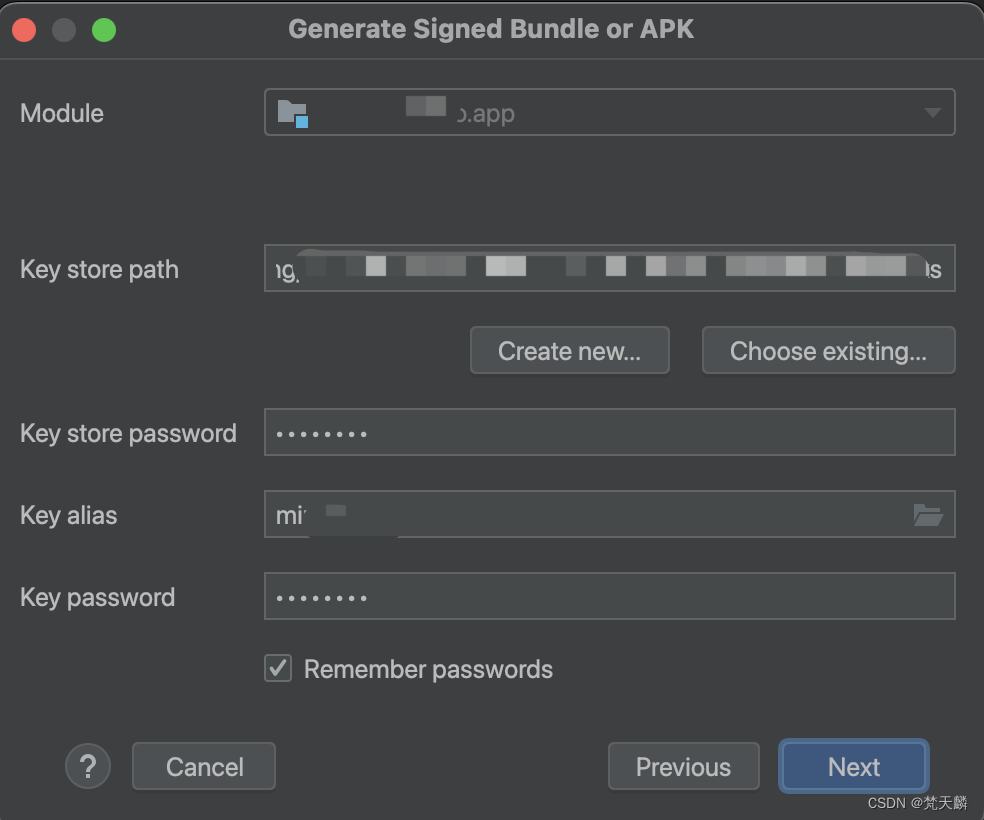
这里的打包签名文件就是前面创建Appkey生成的Android打包签名文件(后缀.jks或者.keystore文件)

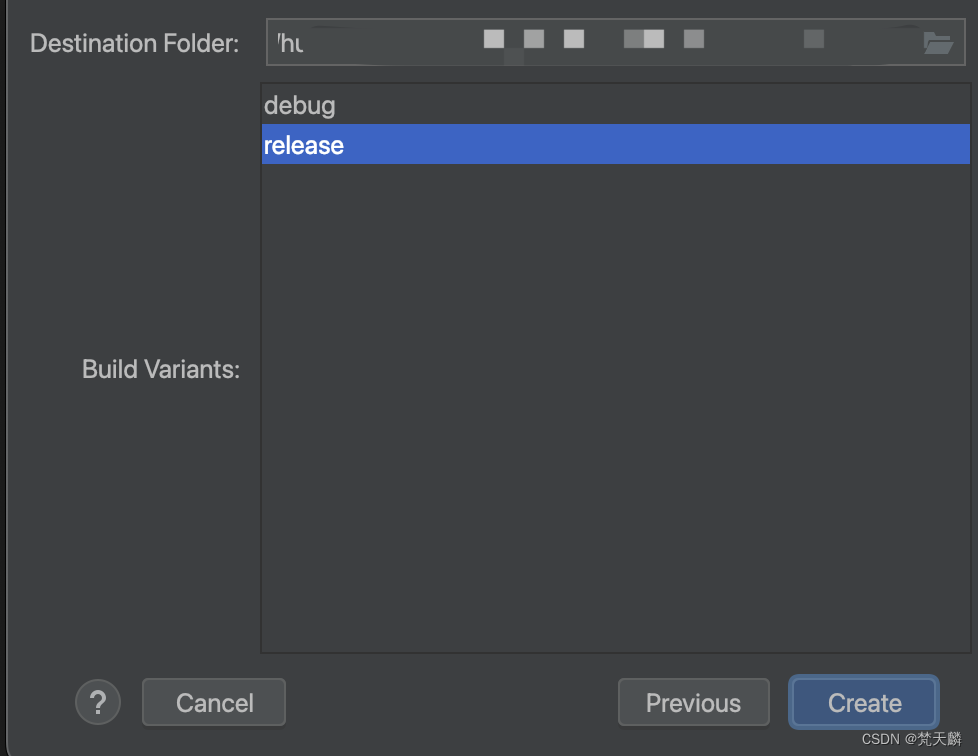
填写完签名信息后,点击Next,选择release正式包Create即可

这个app-release.apk就是我们需要的文件了,可以提交到应用市场的文件。
需要特别注意的是,如果你上传Google Play的应用市场,Google Pla会对你的apk文件进行二次签名,所以也会导致你的应用提示Appkey失败的类似问题,所以需要在Google Play后台找到签名文件的SHA1和SHA256重新生成新的Appkey,然后再打包aab文件提交即可。









