引言
在小程序开发中,组件和API是非常重要的部分,它们可以帮助我们构建丰富的用户界面和实现各种功能。本文将介绍小程序中常用的组件和API,并提供相应的代码示例。

文章目录
- 引言
- 组件
- 文本组件
- 图片组件
- 按钮组件
- 输入框组件
- 列表组件
- API
- 网络请求API
- 存储API
- 地理位置API
- 设备信息API
- 总结
- 图书推荐
- 参与活动
- **注:活动结束后会在我的主页动态如期公布中奖者,包邮到家。**

组件
小程序的组件是构建用户界面的基本元素。它们可以用于展示数据、接收用户输入、实现交互等。
下面是一些常用的小程序组件:
文本组件
文本组件用于展示文字内容。它可以设置字体、颜色、对齐方式等样式。下面是一个简单的文本组件的示例:
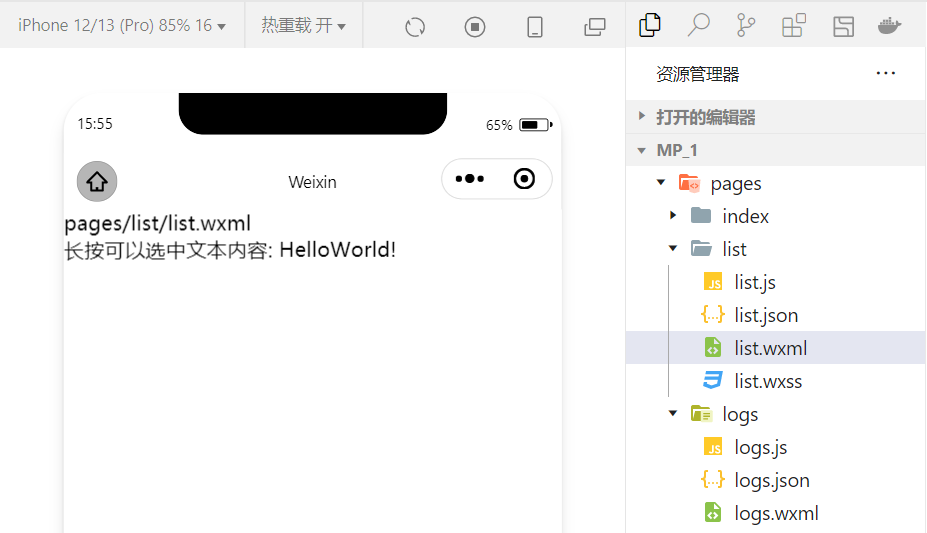
例:通过 text 组件的user-select 属性,可以实现长按选中文本内容的效果。(之前使用的selectable已经被废弃!)
长按可以选中文本内容: HelloWorld!

图片组件
图片组件用于展示图片。它可以设置图片的路径、大小、模式等属性。下面是一个简单的图片组件的示例:
image 组件的 mode 属性用来指定图片的裁剪和缩放模式,常用的 mode 属性值如下:
mode 值 说明 scaleToFill (默认值)缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素 aspectFit 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。 aspectFill 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 widthFix 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变 heightFix 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变 按钮组件
按钮组件用于触发用户交互。它可以设置按钮的样式、文本内容、点击事件等属性。下面是一个简单的按钮组件的示例:
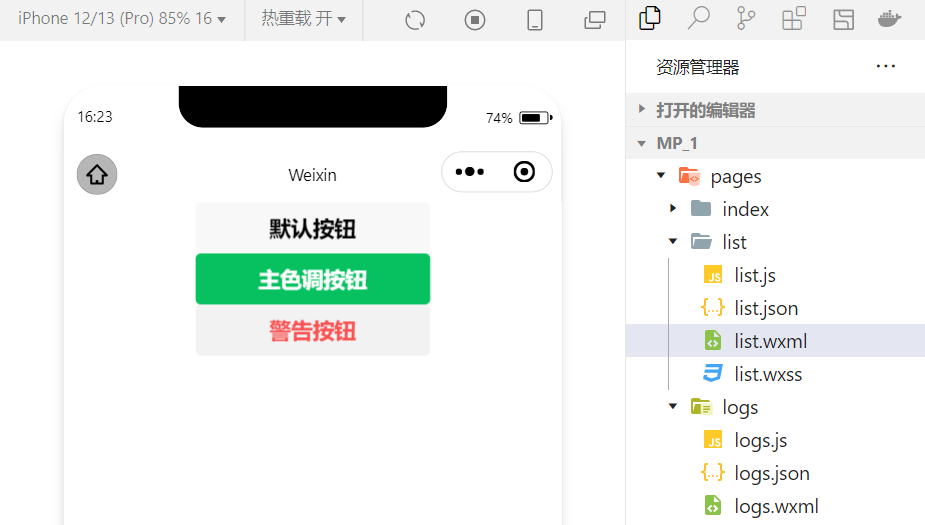
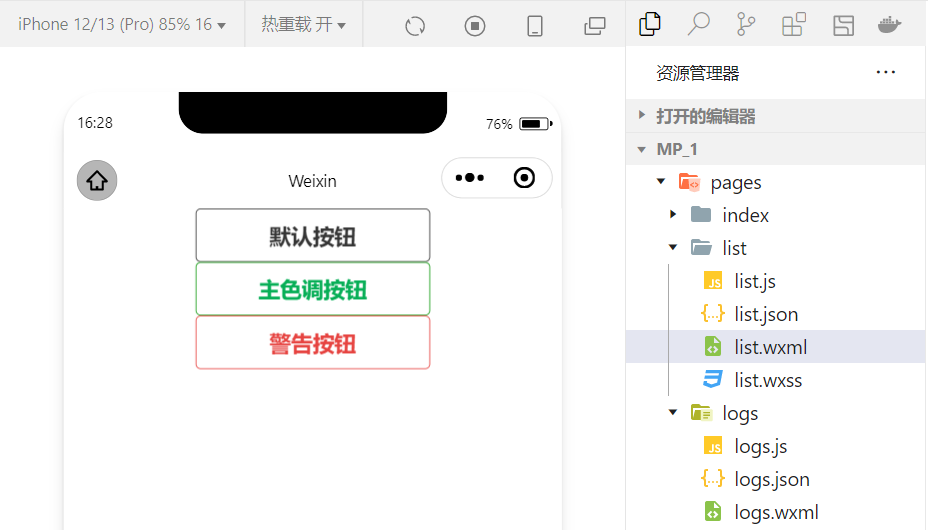
例:使用type属性设置按钮的类型:
默认按钮 主色调按钮 警告按钮

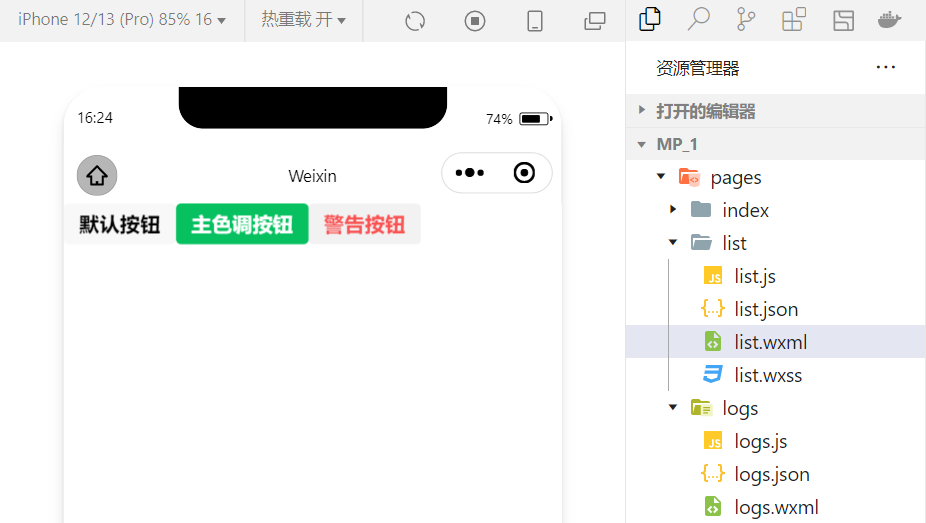
🍁例:使用size属性设置按钮的大小:
默认按钮 主色调按钮 警告按钮

🍁例:使用plain属性设置镂空按钮:
默认按钮 主色调按钮 警告按钮

输入框组件
输入框组件用于接收用户输入。它可以设置输入框的样式、提示文本、输入事件等属性。下面是一个简单的输入框组件的示例:
列表组件
列表组件用于展示多个相同类型的数据。它可以设置列表项的样式、数据源、点击事件等属性。下面是一个简单的列表组件的示例:
- **注:活动结束后会在我的主页动态如期公布中奖者,包邮到家。**









