在前端Web开发中,下拉筛选功能是一种非常常见的交互方式,它可以帮助用户快速选择所需的选项。本文将介绍如何利用Vue.js和uni-app框架来实现一个高效的下拉筛选功能。通过使用这两个强大的前端框架,我们可以轻松地创建具有响应式用户操作的下拉筛选组件。
1. 项目设置
首先,我们需要创建一个新的Vue.js项目,并引入uni-app的相关组件和API。这样可以方便地将我们的代码集成到uni-app应用中。在项目中,我们可以使用Vuex来管理数据状态
2. 数据准备
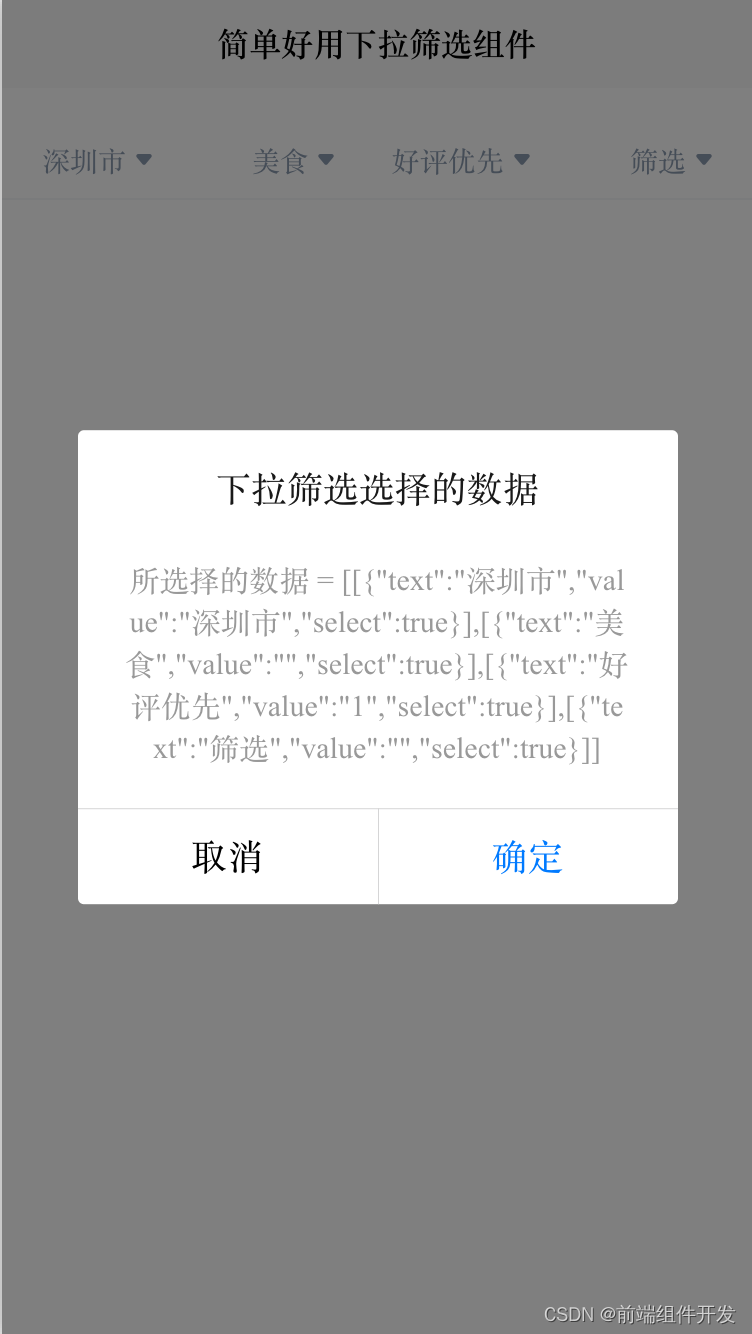
在模板中,我们需要定义一些用于筛选的数据和默认的选择序列。这些数据可以通过v-model指令来实现双向绑定。同时,在methods中,我们需要定义一个方法来处理用户的选择。当用户选择一个新的筛选项时,这个方法会被调用。在这个方法中,我们首先获取用户选择的数据,然后更新res变量的值。最后,我们使用uni-app的showModal方法来显示一个模态框,告诉用户他们选择了哪些数据。



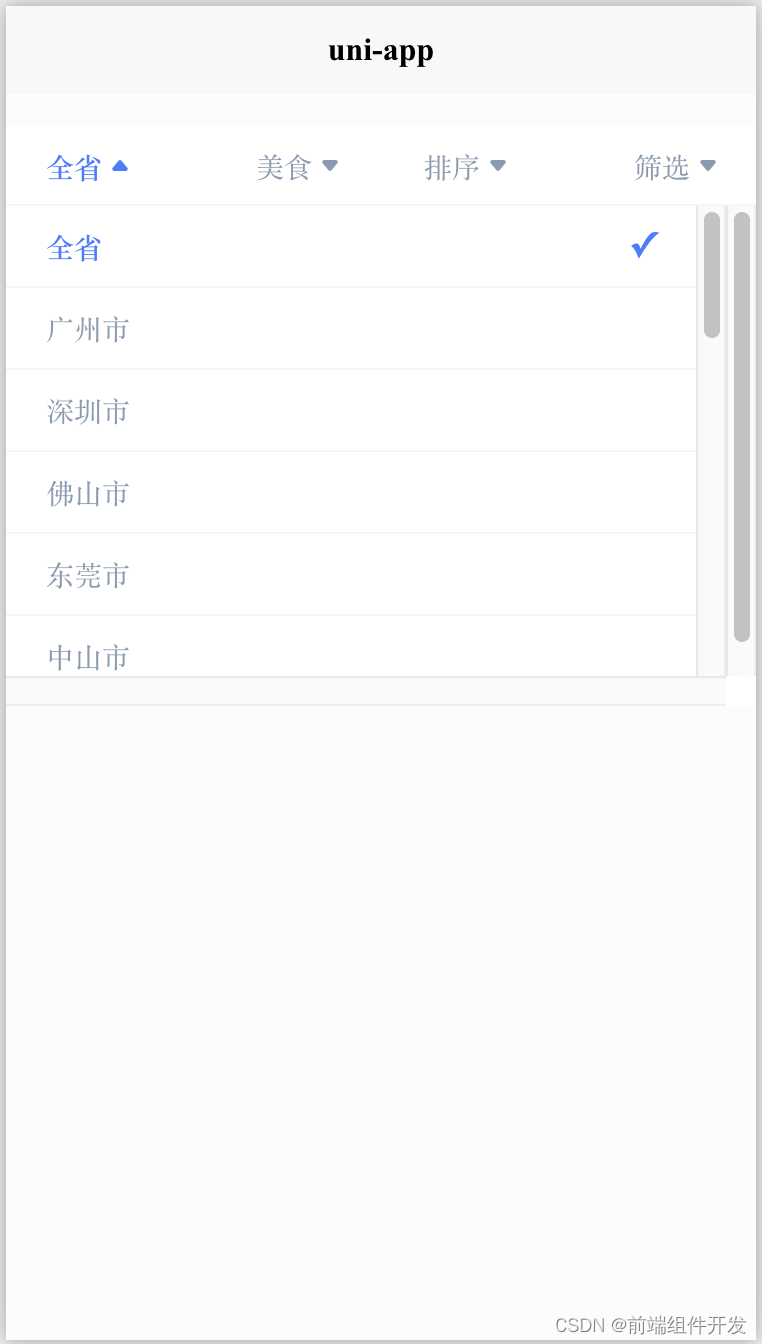
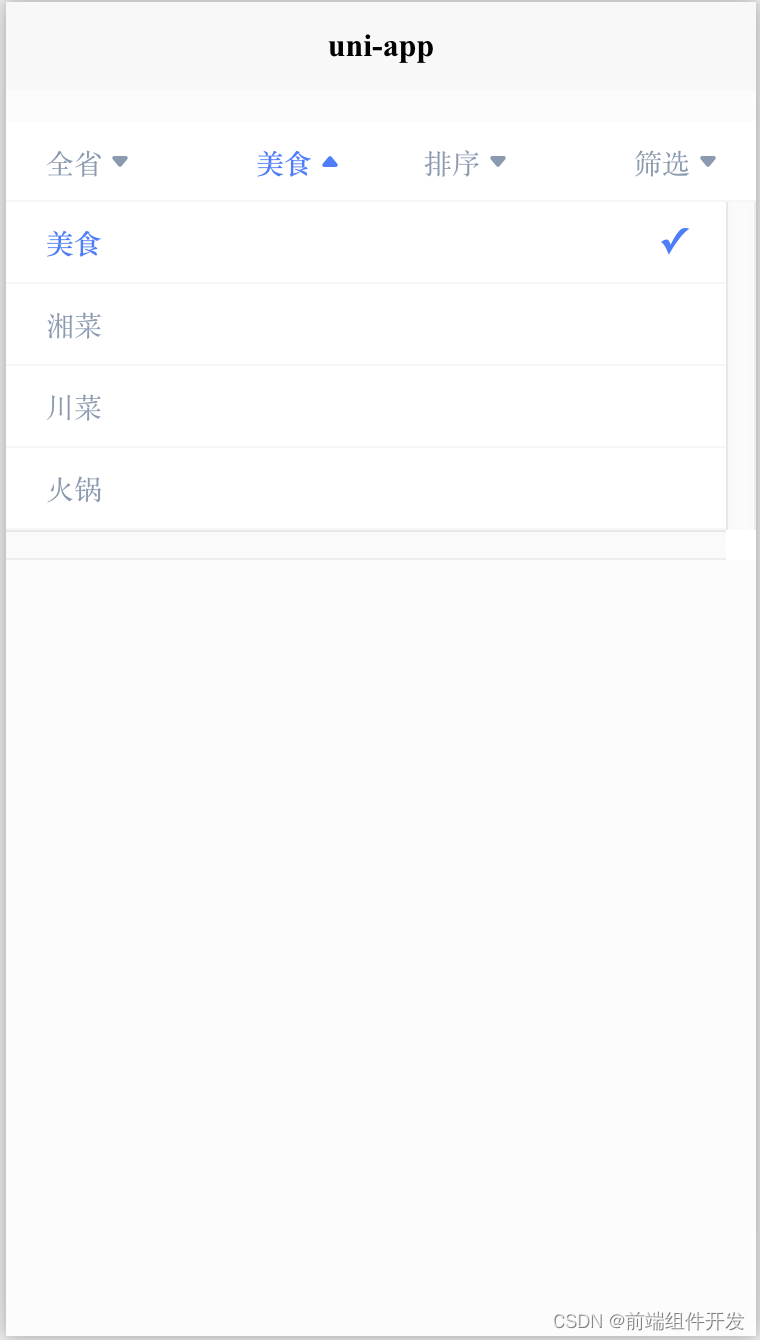
下拉框使用方法
HTML代码部分
export default {
data() {
return {
filterData: [
[{
name: '全省',
value: ''
}],
[{
name: '美食',
value: ''
},
{
name: '湘菜',
value: '1'
},
{
name: '川菜',
value: '2'
},
{
name: '火锅',
value: '3'
}
],
[{
name: '排序',
value: ''
},
{
name: '好评优先',
value: '1'
},
{
name: '销量优先',
value: '2'
},
{
name: '低价优先',
value: '3'
}
],
[{
name: '筛选',
value: ''
},
{
name: '筛选1',
value: '1'
},
{
name: '筛选2',
value: '2'
}
],
],
defaultIndex: [0, 0, 0, 0]
}
},
mounted() {
let cityArr = ['广州市', '深圳市', '佛山市', '东莞市', '中山市', '珠海市', '江门市', '肇庆市', '惠州市', '汕头市', '潮州市', '揭阳市', '汕尾市',
'湛江市', '茂名市', '阳江市', '云浮市', '韶关市', '清远市', '梅州市', '河源市'
]
for (let s of cityArr) {
this.filterData[0].push({
name: s,
value: s
});
}
},
methods: {
onSelected(res) {
console.log('选择res = ' + JSON.stringify(res));
uni.showmodal({
title: '下拉筛选选择数据',
content: '所选择数据 = ' + JSON.stringify(res)
})
},
}
}
page {
background-color: '#F6F7FA';
}
.content {
display: flex;
flex-direction: column;
}
.mui-content-padded {
margin: 6px 14px;
}
.lineV {
margin-top: 0px;
margin-left: 15px;
width: calc(100vw - 30px);
height: 1px;
background-color: #F5F5F5;
}
.hotSearchTitV {
margin-left: 14px;
margin-top: 4px;
width: 170px;
height: 22px;
font-size: 14px;
font-family: PingFangSC-Medium, PingFang SC;
font-weight: 500;
color: #161616;
line-height: 22px;
}
.upView {
display: flex;
flex-direction: row;
height: 26px;
margin-left: 0px;
}
.cellView {
margin-top: 4px;
margin-left: 5.8px;
height: 18px;
line-height: 18px;
text-align: center;
border-radius: 2px;
padding: 0px 4px !important;
font-size: 10px;
background-color: #f5f5f5;
color: #818183;
}
.moreBtn {
height: 30px;
text-align: center;
font-size: 12px;
line-height: 30px;
color: #888888;
}
阅读原文_; 下载完整组件代码请关注微信公众号: 前端组件开发

欢迎加入我们的前端组件学习交流群,可关注公众号后,私信入群。









