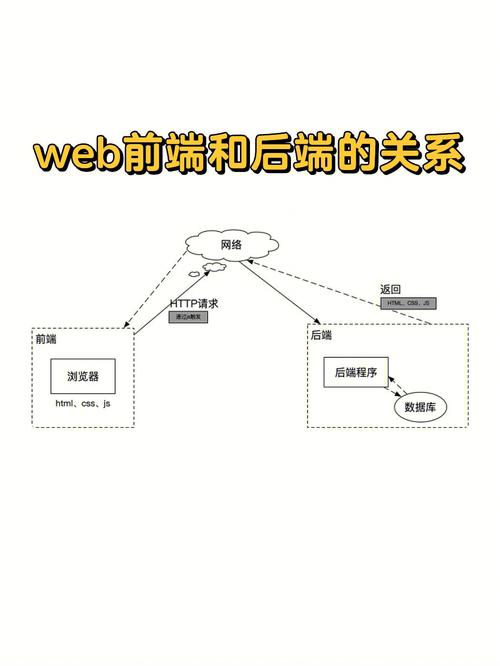
前端将图片的 Base64 格式传输到后端通常涉及以下步骤:

(图片来源网络,侵删)
1. **前端获取图片的 Base64 格式**:
- 在前端,可以使用 JavaScript 的 File API 来读取本地图片文件,并将其转换为 Base64 格式。这通常涉及使用 `FileReader` 对象读取文件内容,并在读取完成后将其转换为 Base64 格式。

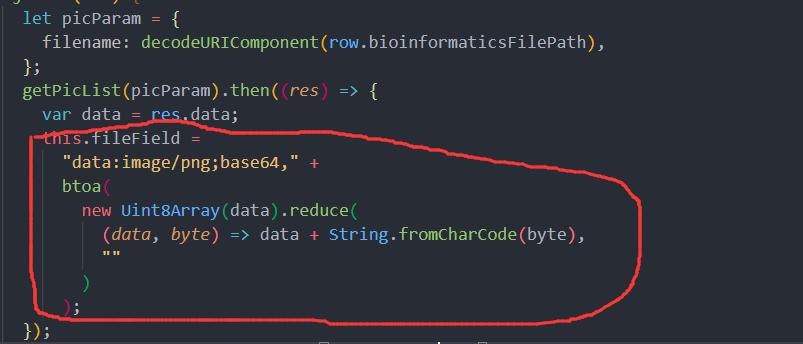
(图片来源网络,侵删)
2. **将 Base64 数据发送到后端**:
- 一旦获取到图片的 Base64 格式数据,可以通过 AJAX 请求或表单提交等方式将数据发送到后端。在 AJAX 请求中,可以将 Base64 数据作为请求体的一部分发送给后端。
3. **后端接收和处理 Base64 数据**:
- 后端接收到前端发送的 Base64 数据后,可以对其进行解码并保存为图片文件,或者在内存中进行处理。具体的处理方式取决于后端的业务逻辑和需求。
下面是一个简单的示例,演示了前端如何将图片转换为 Base64 格式并通过 AJAX 请求发送到后端:
Upload Image
Upload Image
function uploadImage() {
const fileInput = document.getElementById('fileInput');
const file = fileInput.files[0];
const reader = new FileReader();
reader.onload = function(event) {
const base64Data = event.target.result;
// 发送 Base64 数据到后端
const xhr = new XMLHttpRequest();
xhr.open('POST', 'http://your-backend-url/upload', true);
xhr.setRequestHeader('Content-Type', 'application/json');
xhr.send(JSON.stringify({ image: base64Data }));
};
reader.readAsDataURL(file);
}
在这个示例中,用户可以通过文件输入框选择要上传的图片文件,然后点击按钮将图片转换为 Base64 格式并通过 POST 请求发送到后端。请注意,这只是一个简单的示例,实际应用中可能需要根据具体情况进行适当的修改和处理。
如果您有任何进一步的问题或需要更多帮助,请随时告诉我。









