目录
- 一、前言
- 二、实现显示与隐藏的四种方式
- 1、CSS属性控制
- 2、JavaScript控制
- 3、Vue.js响应式控制
- 三、需求背景
- 四、代码实现
- 1、定义变量
- 2、绑定事件
- 3、监听选中的学生
- 4、返回return
- 五、整体效果
- 1、没有勾选学生
- 2、已勾选学生
- 六、设置按钮显示与隐藏的优势利弊
- 1、优势
- 2、劣势
- 七、CSS属性控制、JavaScript控制、Vue.js响应式控制三者的区别
- 1、CSS属性控制
- 2、JavaScript控制
- 3、Vue.js响应式控制
- 八、总结
一、前言
在前端开发中,按钮的显示与隐藏效果是常见且重要的交互.有时候我们需要通过一些逻辑来控制按钮的显示或隐藏。下面就来介绍一些实现方式。
二、实现显示与隐藏的四种方式
1、CSS属性控制
通过设置按钮的CSS属性,我们可以轻松地控制按钮的显示与隐藏。具体方式是使用display属性,将按钮的display值设置为none或block。
/* 隐藏按钮 */ .hidden-button { display: none; } /* 显示按钮 */ .visible-button { display: block; }需要注意的是,使用CSS隐藏按钮并不会从HTML文档中移除该元素,只是让其不显示而已。
2、JavaScript控制
除了使用CSS,我们还可以使用JS来控制按钮的显示或隐藏。我们可以在JS中通过 style 属性来更改按钮的样式。
// 隐藏按钮 document.getElementById('hide-button').addEventListener('click', function() { document.getElementById('my-button').style.display = 'none'; }); // 显示按钮 document.getElementById('show-button').addEventListener('click', function() { document.getElementById('my-button').style.display = 'block'; });3、Vue.js响应式控制
在Vue.js中,我们可以通过 v-if 或 v-show 来控制按钮的显示或隐藏。使用Vue.js会更加便捷和灵活,特别是在复杂的网站中。
v-if:如果条件满足,则渲染元素,否则不渲染。
v-show:如果条件满足,则显示元素,否则隐藏
点击 点击我export default { data() { return { showButton: true }; }, methods: { toggleButton() { this.showButton = !this.showButton; } } };以上就是几种实现前端按钮的显示与隐藏的方式,CSS、JavaScript和Vue.js,不同的情况下可以选择不同的方式,根据具体的需要来实现。
接下来我们使用方法三Vue.js响应式控制的方式来实现项目中的案例
三、需求背景
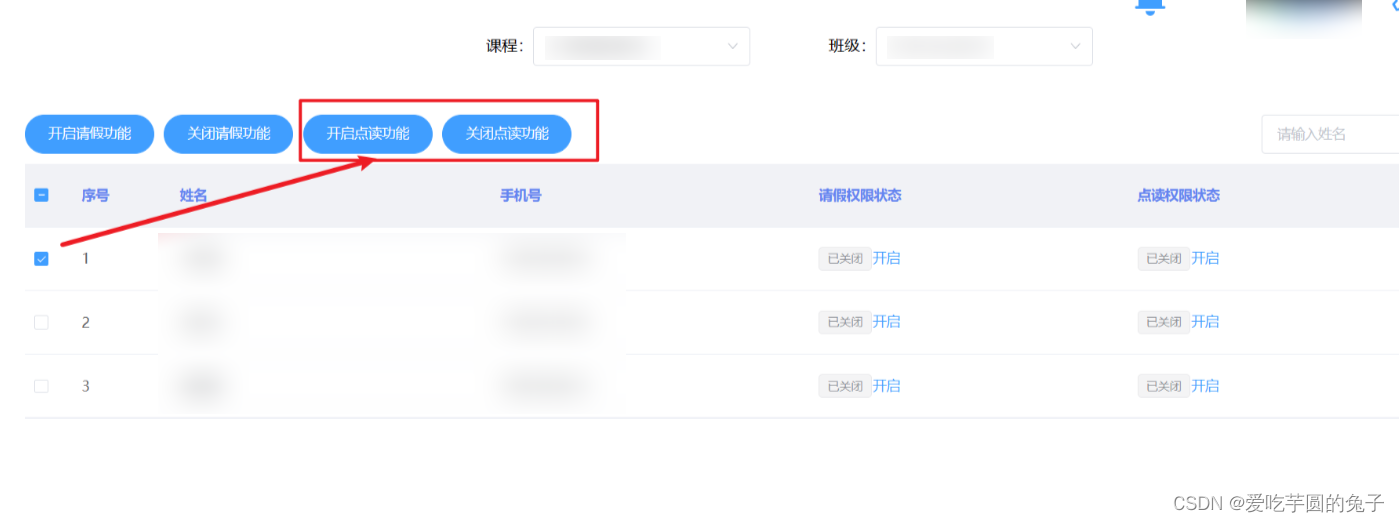
现有需求:当用户勾选多选框时,开启和关闭的按钮将会显示出来;当用户取消勾选多选框时,开启和关闭的按钮将会隐藏。
四、代码实现
1、定义变量
//是否显示删除按钮 const buttonShow = ref(true);
2、绑定事件
使用v-show=“!buttonShow” 进行控制
开启点读功能 关闭点读功能 { val.length > 0 ? (buttonShow.value = false) : (buttonShow.value = true); });4、返回return
return { buttonShow, }五、整体效果
1、没有勾选学生

2、已勾选学生

六、设置按钮显示与隐藏的优势利弊
1、优势
-
界面简洁:通过隐藏不必要的按钮,可以使界面更加简洁,从而避免让用户感到混乱或压力。
-
提高易用性:隐藏一些复杂或高级的功能按钮,可以使初学者更容易理解和使用应用程序。
-
节省空间:隐藏一些不常用的功能按钮可以节省界面空间,使得更多的信息可以被展示在屏幕上。
2、劣势
-
难以找到:如果隐藏的按钮没有被标记或放置在合适的位置,用户可能会很难找到需要的按钮,从而降低使用应用程序的效率。
-
隐藏过多:如果隐藏了过多的按钮,用户可能会感到迷失或困惑,从而使得他们不知道如何使用应用程序。
-
次要功能不重要:隐藏一些次要的功能按钮可能会导致用户无法找到需要的功能,从而使得应用程序更难使用。
七、CSS属性控制、JavaScript控制、Vue.js响应式控制三者的区别
1、CSS属性控制
使用CSS属性控制按钮的显示与隐藏,可以通过设置display属性为none或block来实现。该方法简单易用,适用于一些简单的场景,例如在响应式设计中隐藏某些元素。
2、JavaScript控制
使用JavaScript控制按钮的显示与隐藏,通常需要通过事件监听器和DOM操作来实现。该方法灵活性强,可以根据具体的业务逻辑来动态控制按钮的显示与隐藏,例如在表单验证中,根据用户的输入来判断是否需要显示提交按钮。
3、Vue.js响应式控制
使用Vue.js响应式控制按钮的显示与隐藏,可以通过绑定v-if或v-show指令来实现。该方法具有优秀的响应式能力,能够自动监控数据的变化,根据数据变化的情况来控制按钮的显示与隐藏,例如在Vue.js单页面应用中,根据路由的切换来显示不同的按钮。
总体来说,CSS属性控制适用于一些简单的场景,JavaScript控制适用于动态控制按钮的显示与隐藏,Vue.js响应式控制适用于高度响应式的单页面应用。根据具体的业务需求和技术栈选择不同的方法来控制按钮的显示与隐藏。
八、总结
通过CSS属性、JavaScript、前端框架等方法,我们可以实现按钮的显示与隐藏,提升用户界面的交互性和用户体验。根据项目需求和技术栈的不同,选择合适的方法来实现按钮的控制,使用户界面更加灵活和友好。
-









