技术栈:JavaScript + EmailJS
简介
因实际工作中有涉及到前端调用邮件发送的功能,了解到 EmailJS 插件,即出此文。
需要在 EmailJS 官网中注册一个邮箱账号,并创建邮件发送服务和邮件模板,获取serviceID和templateID,进而实现功能。
注册与配置
注册
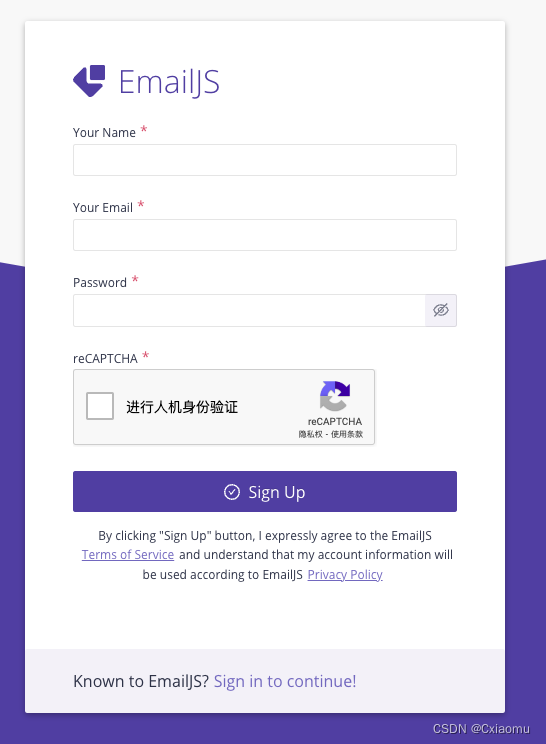
官网注册账号: https://dashboard.emailjs.com/sign-up
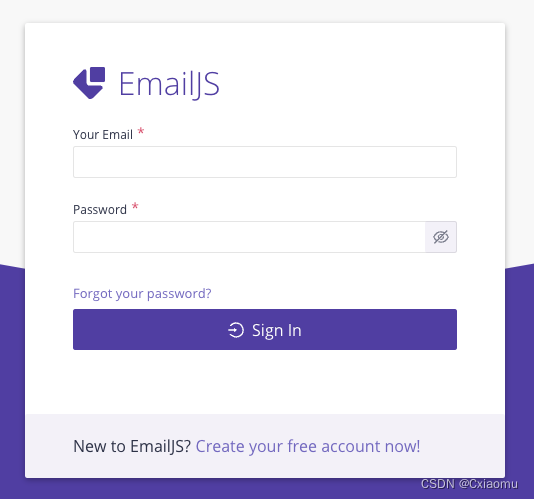
官网登录账号: https://dashboard.emailjs.com/sign-in
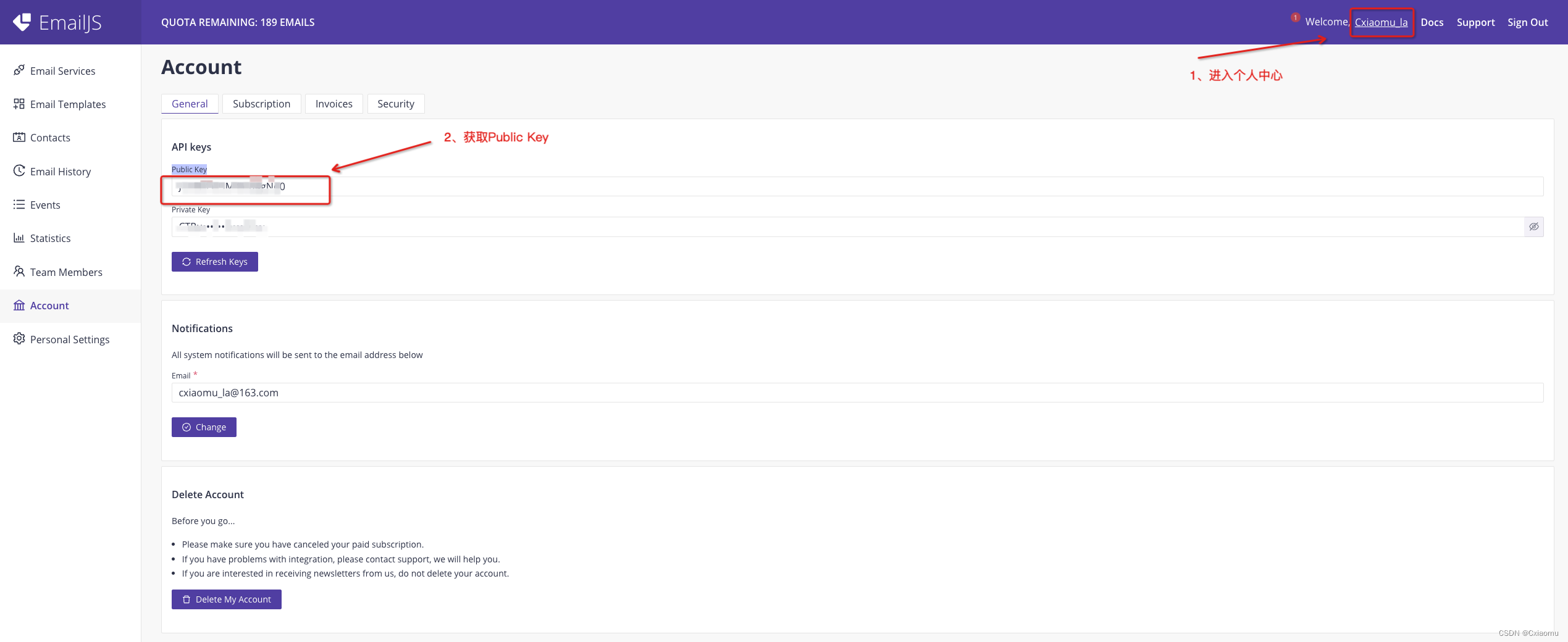
注册完成后进行登,获取Public Key。



配置
创建服务
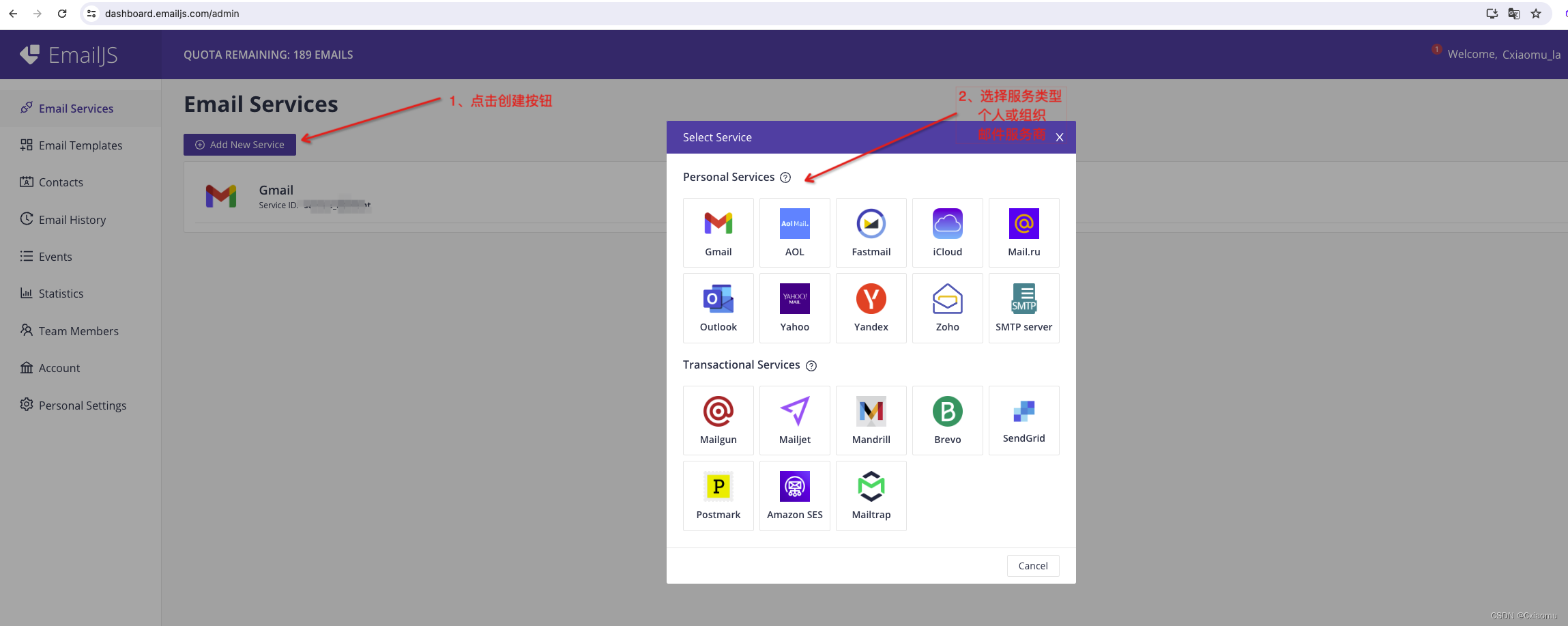
登录之后按照下图创建一个服务。
- 点击创建按钮,出现服务弹窗
- 选择点击服务类型,默认生成服务Name、ServiceID
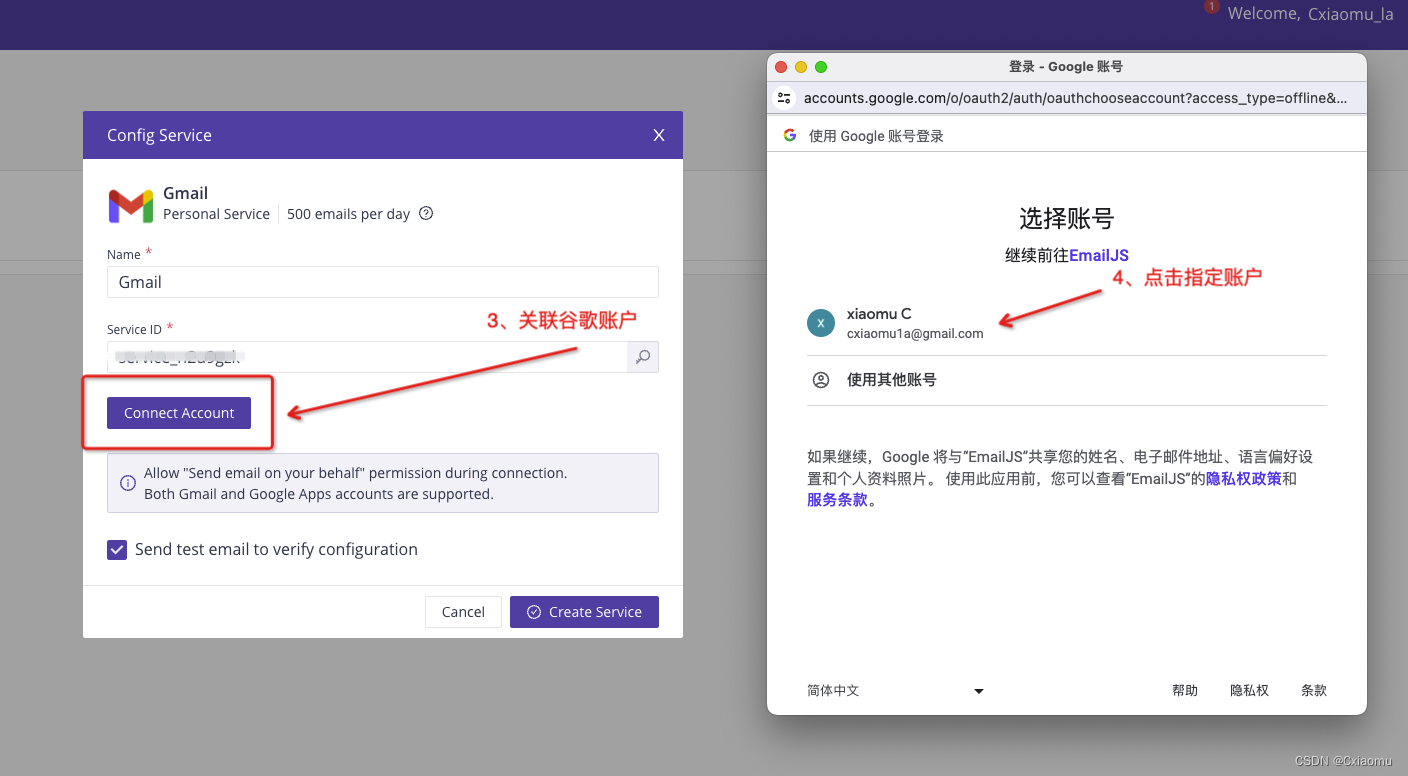
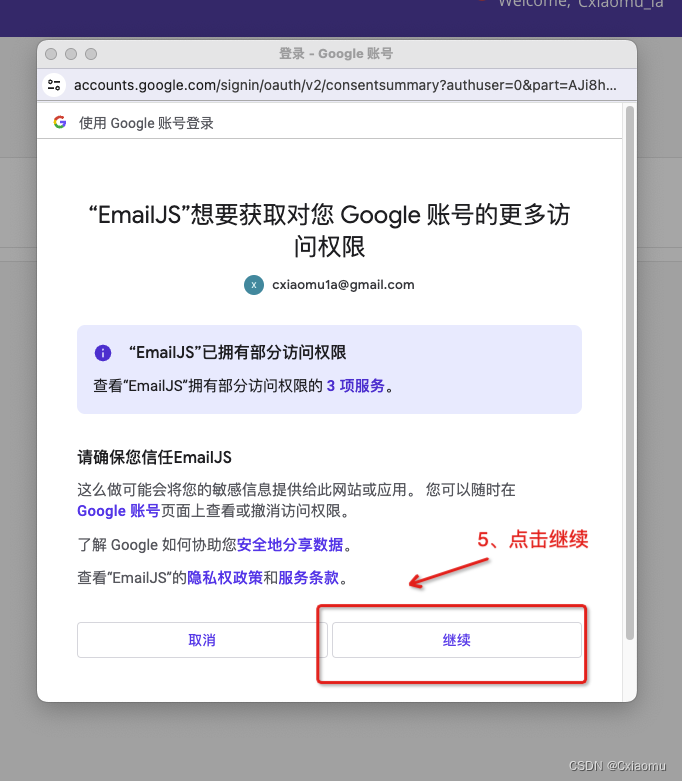
- 点击关联账户按钮,关联指定账户
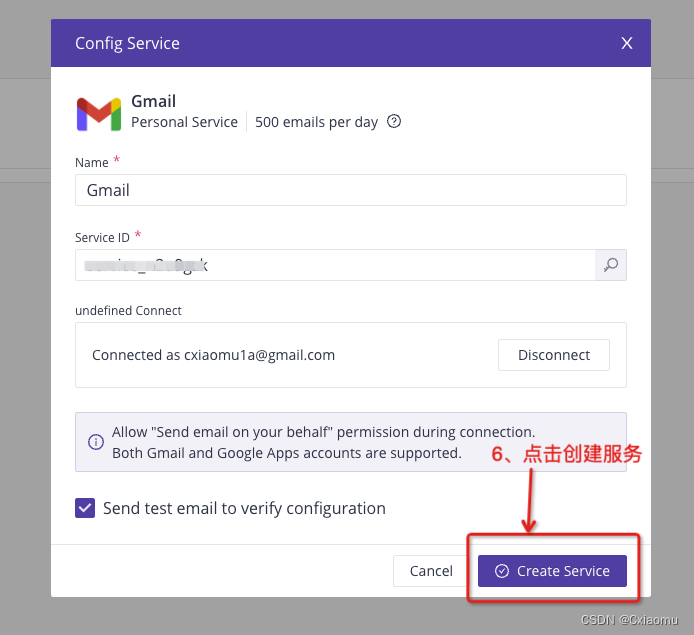
- 点击创建服务按钮




创建邮件模版
服务创建完成后,创建邮件模板。
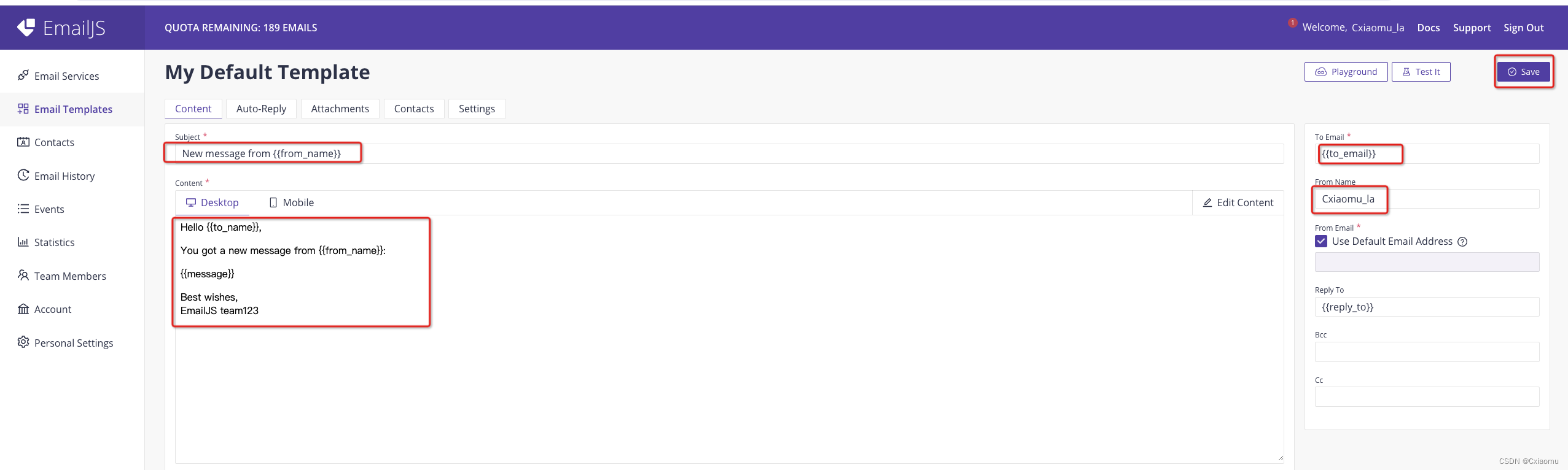
双括号{{ }}内的字段即是需要替换的变量名。
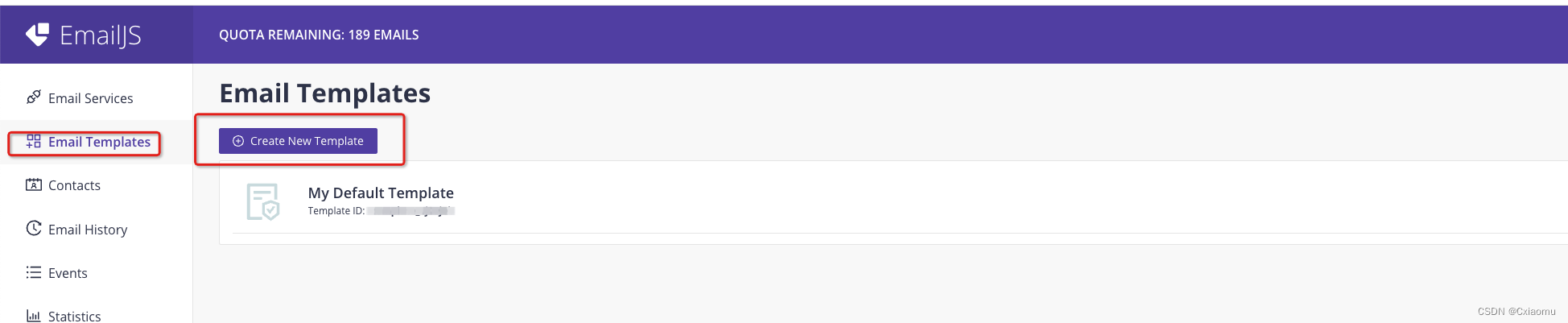
- 点击右侧菜单栏中 Email Template,跳转至模板列表,点击创建新模板
- 编辑模板内容,包含邮件标题、内容、收件箱、发送者等,编辑完成后,点击右上角保存


实现
安装
官网SDK:https://www.emailjs.com/docs/sdk/installation/
npm install @emailjs/browser --save
js逻辑
sendEmail() {
emailjs.init("PublicKey"); // TODO: 替换成自己的PublicKey
emailjs.send("serviceID", "templateID", { // TODO: 替换成自己的serviceID、templateID
to_name: "收件人名称",
from_name: "发件人名称",
message: "测试邮件正文邮件正文",
to_email: "xxxx@163.com", // 接收邮箱
})
.then(function(response) {
console.log("邮件发送成功!", response.status, response.text);
}, function(error) {
console.log("邮件发送失败...", error);
});
}
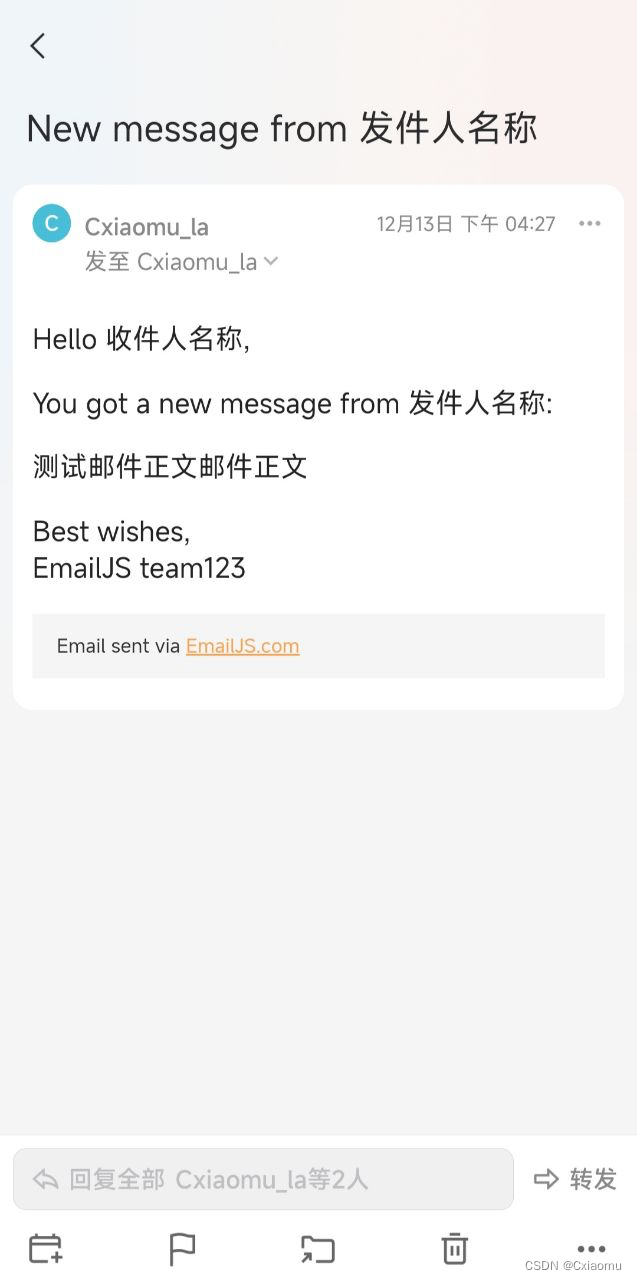
效果