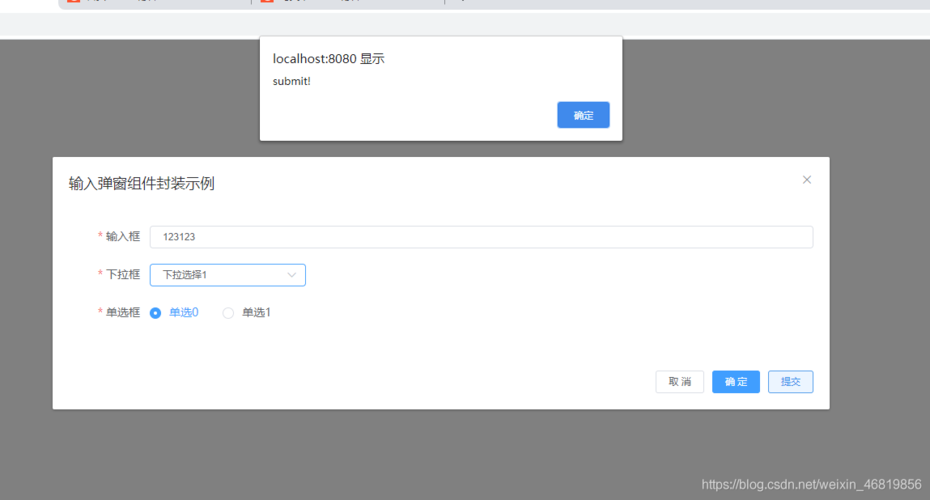
弹窗组件中自定义了header 增加了全屏,svg-icon 没有的话可能会报错,换成自己的图标就可以

(图片来源网络,侵删)
{{ dialogTitle }}
确 定
取 消
// 【接口】接受传参字段
interface IProps {
// 是否显示 Dialog
visible: boolean;
// 对话框的标题
dialogTitle?: string;
// 内容区域高度
dialogHeight?: string;
// 对话框的宽度
dialogWidth?: string;
// 是否需要遮罩层
dialogModal?: boolean;
// 是否水平垂直对齐对话框
dialogAlignCenter?: boolean;
// 是否让 Dialog 的 header 和 footer 部分居中排列
dialogContentCenter?: boolean;
// 是否可以通过点击 modal 关闭 Dialog
dialogClickModalClose?: boolean;
// 为 Dialog 启用可拖拽功能
dialogDraggable?: boolean;
// 是否显示底部按钮
dialogFooterBtn?: boolean;
// 是否显示全屏按钮
showExpand?: boolean;
// 是否显示关闭按钮
showClose?: boolean;
}
// 初始化默认参数
const props = withDefaults(defineProps(), {
dialogTitle: "默认标题",
dialogWidth: "40%",
dialogHeight: "auto",
dialogModal: true,
dialogAlignCenter: false,
dialogContentCenter: false,
dialogClickModalClose: false,
dialogDraggable: false,
dialogFooterBtn: true,
showExpand: false,
showClose: true,
});
const emit = defineEmits([
"save",
"cancellation",
"open",
"close",
"zoom",
"update:visible",
]);
const dialogVisible = useVModel(props, "visible", emit);
let fullscreen = ref(false);
const dialogBodyHeight = ref(); // 初始值为字符串类型
// watch监听
watch(
[() => props.visible, () => props.dialogHeight, () => props.dialogFooterBtn],
() => {
nextTick(() => {
menuDialogZoom();
});
},
{ deep: true, immediate: true }
);
// 保存提交回调函数
const SaveSubmit = () => {
emit("save"); //emit方法供父级组件调用
};
// 取消保存回调函数
const CloseSubmit = () => {
emit("cancellation"); //emit方法供父级组件调用
};
// 打开事件回调函数
const open = () => {
emit("open"); //emit方法供父级组件调用
};
// 关闭事件回调函数(当显示头部关闭按钮时需调用该回调函数方法 -> dialogShowClose = true 反之)
const close = () => {
emit("close"); //emit方法供父级组件调用
};
// 缩放弹窗
const zoom = () => {
fullscreen.value = !fullscreen.value;
menuDialogZoom();
console.log(fullscreen.value);
emit("zoom", fullscreen.value); //emit方法供父级组件调用
};
/* 分配权限缩放弹窗 */
const menuDialogZoom = () => {
if (props.visible && fullscreen.value && props.dialogFooterBtn) {
dialogBodyHeight.value = "calc(100vh - 120px)";
} else if (props.visible && fullscreen.value && !props.dialogFooterBtn) {
dialogBodyHeight.value = "calc(100vh - 80px)";
} else {
dialogBodyHeight.value = props.dialogHeight;
}
};
.titleClass {
font-weight: bold;
}
.icon-content {
display: flex;
align-items: center;
}
.icon-item-content {
display: flex;
align-items: center;
justify-content: center;
color: #909399;
}
.icon-item-content:nth-child(1) {
margin-right: 10px;
}
.icon-item-content:hover {
color: #1f6feb;
cursor: pointer;
}
.single-uploader__icon {
font-size: 18px;
}
内容区域
弹窗相关数据

(图片来源网络,侵删)
let menuDialogVisible = ref(false);









