在CSS中设置背景图片的位置,可以使用 background-position 属性。这个属性用于指定背景图像在元素背景区域中的起始位置。它可以接受多种类型的值,包括关键字、长度单位(像素、百分比等)以及组合值。

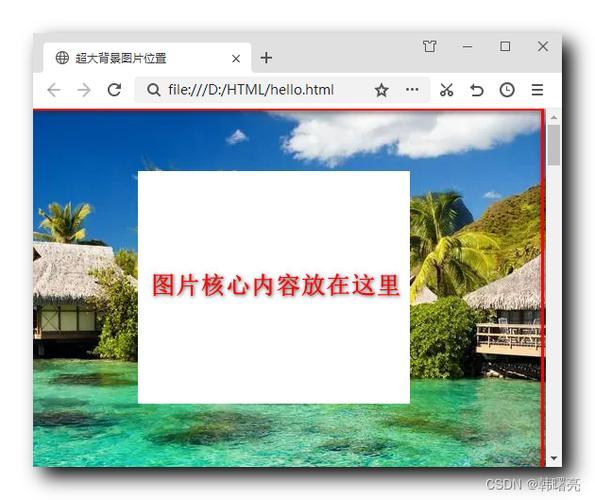
(图片来源网络,侵删)
各种用法示例:
-
关键字定位:
- 将背景图片放在元素的左上角:
background-position: top left;
- 将背景图片放在右下角:
background-position: bottom right;
-
像素定位:
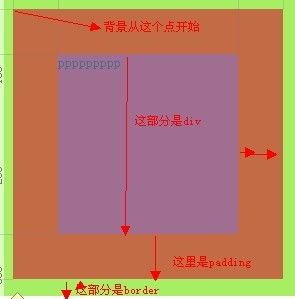
 (图片来源网络,侵删)
(图片来源网络,侵删)- 将背景图片从左上角向右偏移10像素,向下偏移20像素:
background-position: 10px 20px;
-
百分比定位:
- 将背景图片的左上角相对于元素背景区域的中心对齐:
background-position: 50% 50%;
- 将背景图片的左边缘位于元素宽度的25%,上边缘位于高度的75%处:
background-position: 25% 75%;
-
多背景定位:
- 将背景图片的左上角相对于元素背景区域的中心对齐:
- 将背景图片从左上角向右偏移10像素,向下偏移20像素:
- 将背景图片放在元素的左上角:









