文章目录
- 一、前端基础知识
- 二、标签
- 1、什么是标签
- 2、标签的属性
- 3、常用标签
- (1)声明
- (2)注释
- (3)html 根标签
- (3)head标签
- (4)body标签
- 三、特殊字符
- 四、其他标签
- 1、img 图形标签
- 2、a 超链接标签
- 3、列表标签
- (1)ul 无序列表
- (2)ol有序列表
- (3)dl 定义列表
- 4、form 表单标签
- (1)表单属性
- (2)表单元素
- 5、talbe 表格标签
- 五、元素嵌套规则
一、前端基础知识
①HTML 负责定义网页的结构,CSS 负责样式和布局,JavaScript 负责网页的交互和动态效果
②上网:实际就是下载网页文件,网页就是HTML文档
③浏览器:就是一个HTML文档解释器
④cs模式:c:client s:server
bs模式:b:browser s:server
⑤HTML:超文本标记语言
超文本:指页面内可以包含图片、链接、音乐等非文本元素
标记语言:标签构成的语言
⑥静态网页:静态的资源,如xxx.html
动态网页:html代码由某种开发语言根据用户请求动态生成的。
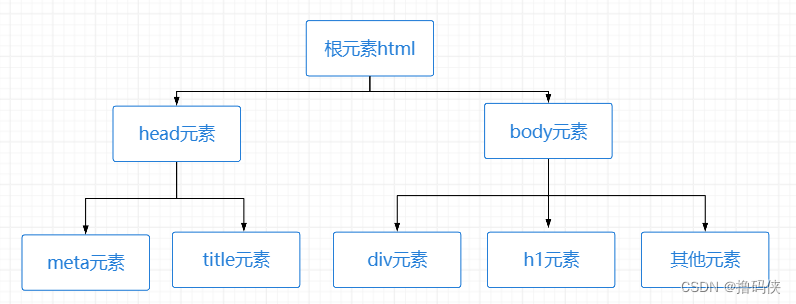
⑦HTML文档树形结构图:

实例:
Title二、标签
1、什么是标签
①是由一对尖括号包裹的单词构成,例,所有标签的单词不能以数字开头
②标签不区分大小写,例:和,推荐使用小写
③一般标签分为两部分:和,标签体。例
标签体
④还有一种标签没有,叫自闭合标签
⑤标签可以嵌套,但不能交叉嵌套,例:
2、标签的属性
①通常是以键值对形式出现的,例:name=“CRTao”
②属性只能出现在开始标签或自闭合标签中
③属性名字全部小写,属性值必须使用双引号或单引号包裹。
④如果属性值和属性名完全一样,直接写属性名即可,例:readonly
3、常用标签
HTML中所有调整样式的标签及属性,现在基本都不用了,而是用CSS修改。
(1)声明
:告诉浏览器,按照W3C标准去渲染文档
(2)注释
(3)html 根标签
网页最外层的标签
(3)head标签
内容不会在页面中渲染,只是一些设置。
①mata标签
设置文档的元数据
属性:
meta标签主要有两个属性,分别为http-equiv和name。
name属性主要用于描述网页,name 属性指定了元数据的名称,content 属性则指定了元数据的值。
http-equiv属性用于指定与 HTTP 协议相关的头部信息,而不是文档的元数据。content为其属性值。
②非meta标签
Title(4)body标签
①基本标签
hn:n的取值范围是1-6,用来表示标题
p:段落标签,
b和strong:加粗标签
strike:为文字加上一条中线
em:文字变成斜体,现在基本不用了
sup:上脚标
sub:下脚标
br:换行
hr:水平线
div:块级标签,本身不会添加任何特定的样式或格式
span:内联元素,本身不会添加任何特定的样式或格式
②标签补充知识
块级标签和内联标签:
block(块)元素的特点:
自己独占一行,宽度缺省是它的容器的100%,它可以容纳内联元素和其他块级元素
inline(内联)元素的特点:也叫行内元素,不独占一行,宽度是它的实际内容撑起,只能容纳文本或其他内联元素。
常用块级标签:p、hn、table、div、ol、ul
常用内联标签:a、input、img、sub、sup、textarea、span
标签间格式:两个标签间的连续空格、回车、tab,在页面渲染后,都被简化为一个空格。
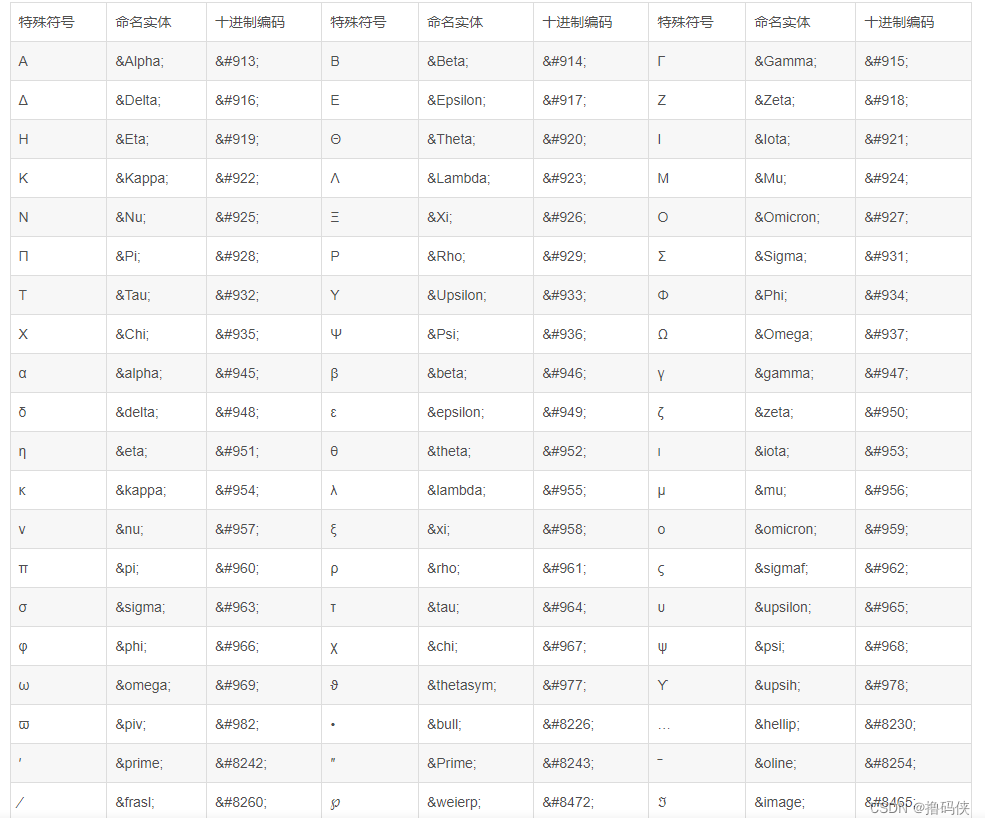
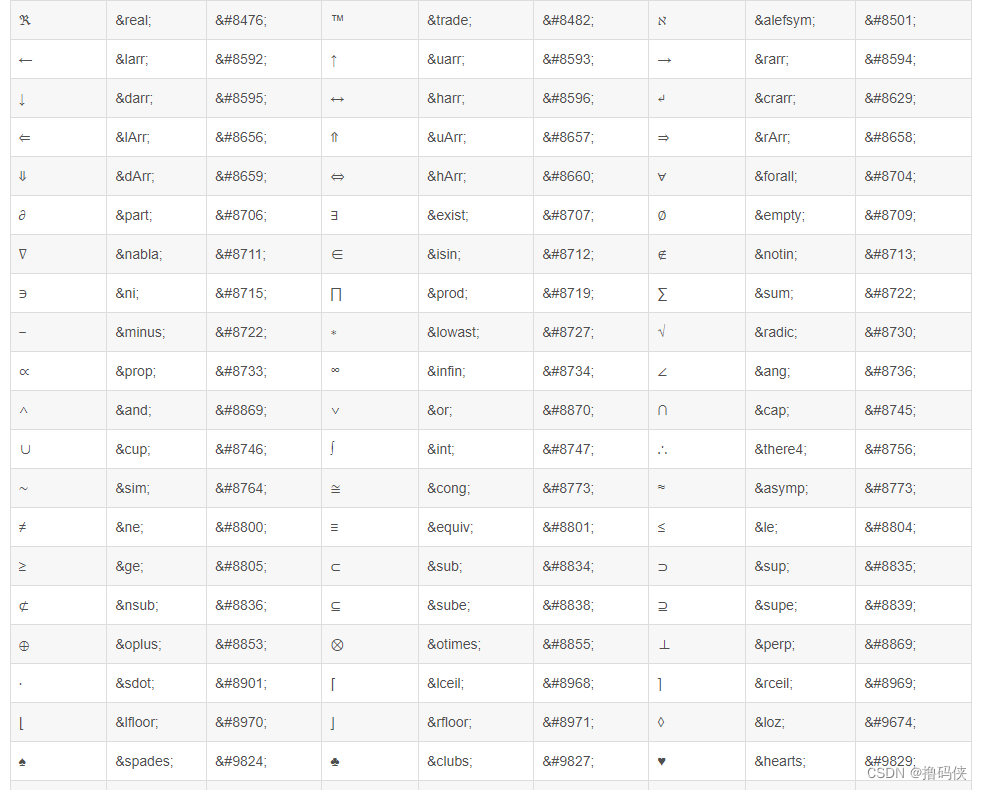
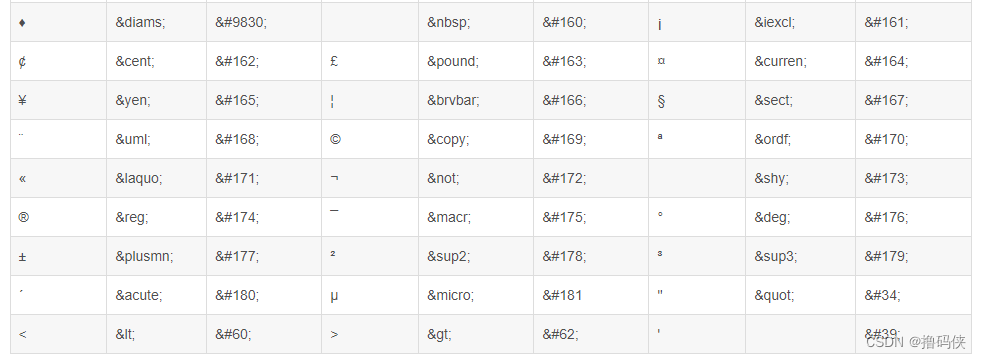
三、特殊字符



四、其他标签
1、img 图形标签
src:要显示图片的路径
alt:图片没有加载成功时的提示
title:鼠标悬浮时的提示信息
width:图片的宽度
height:图片的高度(宽高两个属性只用一个,会自动等比缩放)
2、a 超链接标签
href:要链接的资源路径
target:点击默认在本页打开超链接,target="_blank"在新的窗口打开超链接
另外,可以在其他标签中添加id属性,可在本页跳转。
点我1
2
3
4
5
6
7
8
9
10
点我3、列表标签
无序列表用的最多
(1)ul 无序列表
li :列表中的每一项
(2)ol有序列表
li :列表中的每一项
- 11
- 22
- 33
- aa
- bb
- cc
(3)dl 定义列表
dt :列表标题
dd:列表项
第一章 第一节 第二节 第三节4、form 表单标签
表单用于向服务器传输数据
(1)表单属性
①action:表单提交到的位置,一般指向服务器端的一个程序。
**②method:**表单的提交方式,默认是get方式
get:提交的键值对,放在地址栏url后面,对提交的内容长度有限制。
post:提交的键值对不在地址栏。对提交内容长度,理论上五限制、
(2)表单元素
①input标签属性:
type:
test:文本输入框
password:密码输入框
radio:单选框
checkbox:多选框
submit:提交按钮
button:按钮(需要配合js使用)
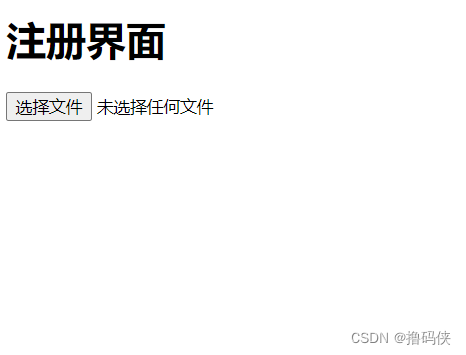
file:提交文件(form表单需要加上属性enctype=“multipart/form-data”,method必须为post)
name:
表单提交的项的键
value:
表单提交项的值,对于不同的输入类型,value属性的用法也不同
type=“button”,“reset”,“submit” 定义按钮上的显示的文本
type=“text”,“password”,“hidden” 定义输入字段的初始值
type=“checkbox”,“radio”,“image” 定义与输入相关联的值
checked:
radio和checkbox默认被选中
readonly:
只读,可作用于text和password
disabled
可作用于所有input的type类型
palceholder
占位符文本,以提示用户输入所期望的内容。
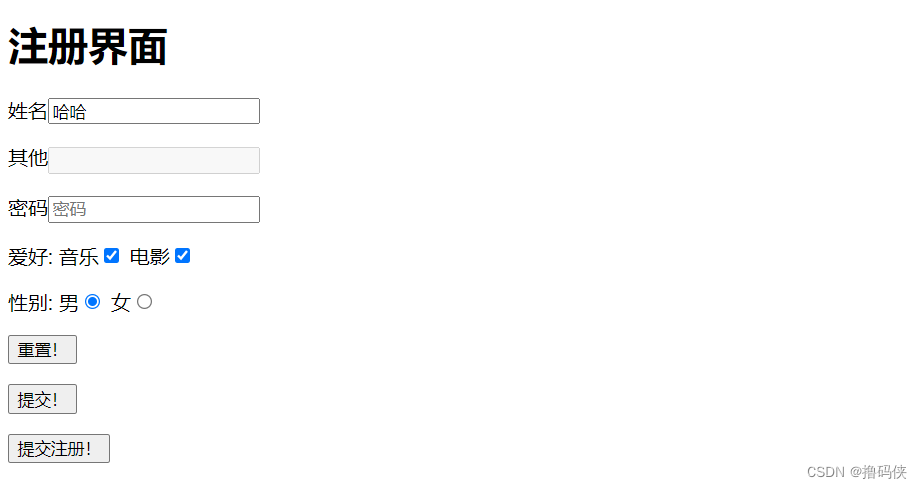
注册界面
姓名
其他
密码
爱好: 音乐 电影
性别: 男 女

注册界面

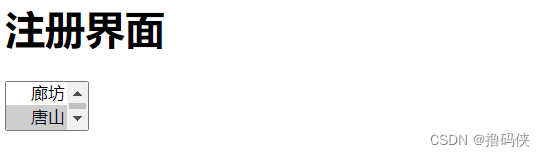
②select 下拉框标签属性:
name:
表单提交项的键
size:
选项个数
multuple:
可多选
select的子标签:
option:下拉框中的每一项,属性value:表单提交项的值。selected:默认被选中
optgroup:为每一项加上分组
注册界面
邯郸 廊坊 唐山 保定
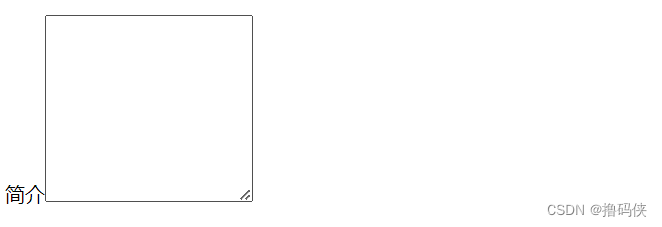
③textarea 文本框标签属性:
name:表单提交项的键
cols:文本框默认列数
rows:文本框默认行数
简介

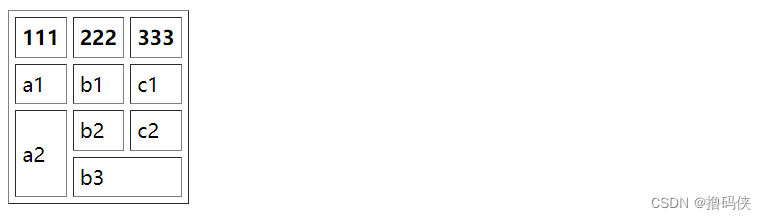
5、talbe 表格标签
属性:
border:表格边框
cellpadding:内边距
cellspacing:外边距
width:宽度(可以是像素和百分比,最好通过css来设置长宽)
子标签
tr:table row
th:table head cell
td:table data cell
rowspan:单元格竖跨多少行
colspan:单元格横跨多少列
thead和tbody用来划分表格,是给编程者看的,常省略,不影响渲染效果。
Title111 222 333 a1 b1 c1 a2 b2 c2 b3 
五、元素嵌套规则
①块级元素可以包含内联元素或块级元素,但内联元素只能包含内联元素。
②有些特殊的块级元素只能包含内联元素,如hn,p,dt
③li内可以包含div
④块级元素与块级元素并列,内联元素与内联元素并列








