一、BroadcastChannel简介
BroadcastChannel API是现代浏览器支持的一种HTML5 Web通信技术,允许在同源策略下的不同浏览上下文(包括但不限于标签页、窗口、iframe)之间进行双向通信。
每一个BroadcastChannel实例代表了一个通信通道,通过指定唯一的频道名称,不同上下文中的同名BroadcastChannel就能建立连接。
二、基本使用
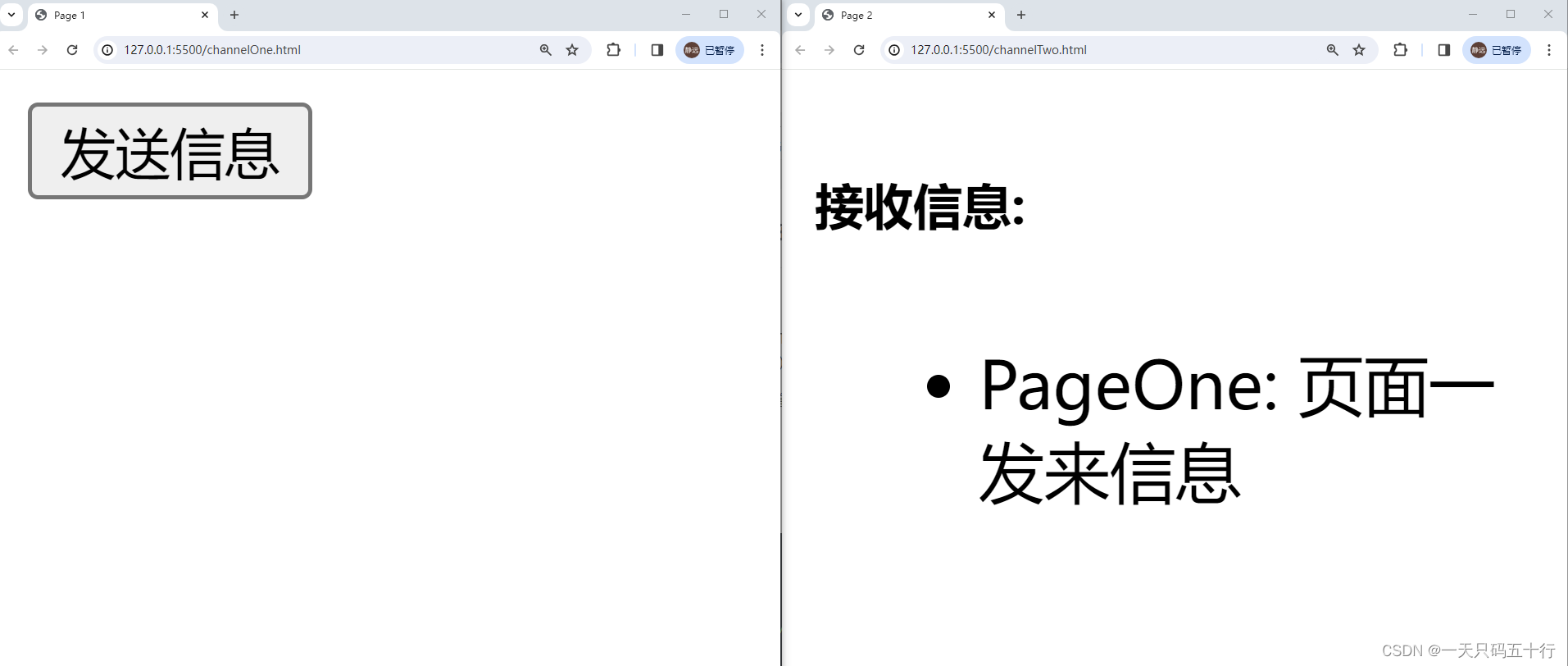
页面pageOne中:
Page 1
发送信息
document
.getElementById("send-button")
.addEventListener("click", function () {
// 创建 BroadcastChannel 对象
const channel = new BroadcastChannel("shared-channel");
// 当点击按钮时,向频道发送一条消息
channel.postMessage({
sender: "PageOne",
message: "页面一发来信息",
});
// 可选:发送完消息后关闭频道连接
channel.close();
});
页面pageTwo中:
Page 2
接收信息: