1.本篇主要是介绍uniapp微信小程序支付以及小程序内置网页跳转H5页面两个方向的微信支付流程
2.微信小程序内微信支付
uni.request({
url:"请求路径",
method:"方法",
data:{
后端需要的数据
},
success(payRes){
//payRes这里主要有几个参数后面会调取uni的支付接口需要使用,下面会介绍每个数据
//这个请求结束后就是前端最重要的步骤了,需要拉起支付密码框来完成支付
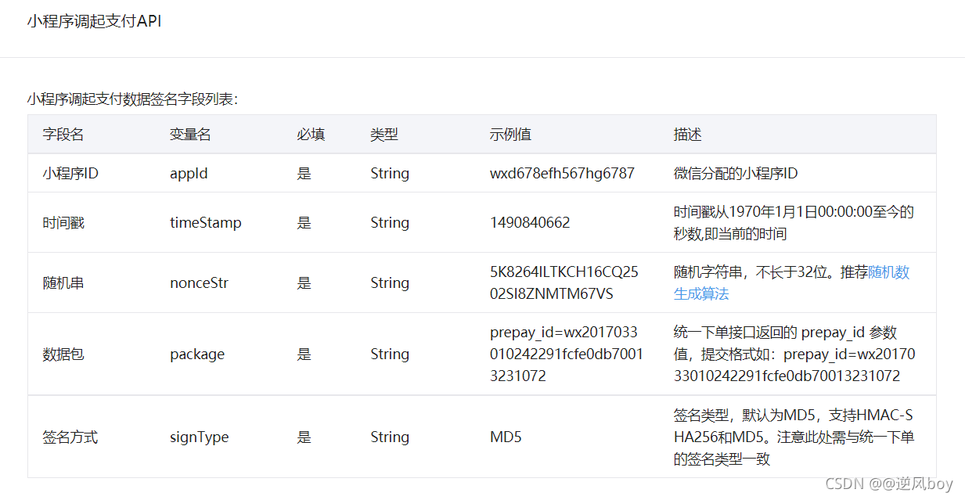
uni.requestPayment({
"provider": "wxpay",//支付方式
"timeStamp":payRes.data.timeStamp,//时间戳
"nonceStr":payRes.data.nonceStr,//随机字符串
"package":payRes.data.package,//接口返回的prepay_id
"signType":payRes.data.signType,//签名算法,需要与后台下单时一致
"paySign":payRes.data.paySign,签名
success: function (resSuccess) {
//触发该success时已经是输入密码支付成功后触发,可做一些页面跳转和成功提示
},
fail: function (err) {
//支付失败时出发,比如取消支付、余额不足等
}
});
}
})
3.小程序内部跳转H5页面进行微信支付
1.H5支付因为是非微信内部的支付,所以需要安装使用微信的JS-SDK包来实现,所以实现写法会有一些改变,但是大同小异。

(图片来源网络,侵删)
2.现在控制台输入指令(安装了Node.js的情况下,我这里是16.6的版本)npm i jweixin-module -S
//这里两种引入方式 一种是node的require,还有一种就是常用的import的方式引入 效果都一样
const jweixin = require("jweixin ")
export default {
data(){
return {
}
},
methods:{
uni.request({
url:"请求路径",
method:"方法",
data:{
后端需要的数据
},
success(payRes)=>{
payMent(){
//首先要对jweixin进行初始化配置
jweixin.config({
debug:false,//是否开启调度模式,开启测试支付时会有弹窗
appId: payRes.data.appId, // 公众号的唯一标识
timestamp: payRes.data.timeStamp, // 生成签名的时间戳
nonceStr: payRes.data.nonceStr, // 生成签名的随机串
signature: payRes.data.signType, //签名
jsApiList: ['chooseWXPay'] // 必填
})
jweixin.chooseWXPay({
timestamp: payRes.data.timeStamp, // 支付签名时间戳
nonceStr: payRes.data.nonceStr, // 支付签名随机串,不长于 32 位
package: payRes.data.package, // 统一支付接口返回的prepay_id参数值
signType: payRes.data.signType, // 签名方式
paySign: payRes.data.paySign, // 支付签名
success(res){
//成功
},
fail(res){
//失败
}
})
}
}
})
}
}
4.小程序如何用内置浏览器跳转其他H5页面
1.小程序内没法直接跳转至某个网页(我没找到),但是可以通过来嵌套H5网页,默认全屏,跳转网址写在src中。

(图片来源网络,侵删)
2.我这里的H5页面是有uni生成的,自动生成的H5项目是hash模式,如果我们需要向H5页面传参,在src中写网址的时候就必须带#/,例如:http://192.168.0.1/#/?id=sadas。也可以在manifest.json中将路由模式改为history
3.我把web-view单独写了一个页面,将H5的网址利用路由传参的方式传递个web-view页面(因为需要传入用户信息),受到路由长度的限制,需要先利用encodeURIComponent对格式进行转换,在web-view页面再用decodeURIComponent对传入参数进行解析
//跳转页面
export default{
methods:{
goPage(){
uni.navihateTo({
url:`/page/webView/webView?url=${encodeURIComponent("访问地址"))}`
})
}
}
}
//web-view
export default{
data(){
return {
url:""
}
}
onLoad(option){
this.url =decodeURIComponen(option.url)
}
}
5.过程中遇到的问题
1.H5写的微信支付,安卓无法使用,ios没问题,找了半天没找到解决方案









