小程序中分享功能需要在button组件中添加open-type:“share”,当点击button的时候就会调用onShareAppMessage函数。

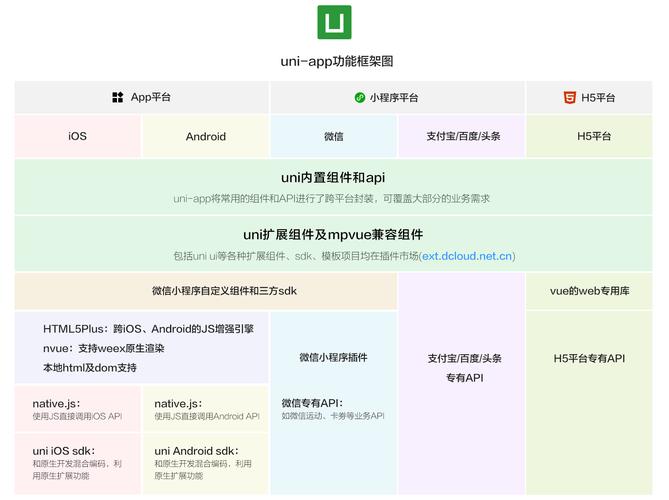
(图片来源网络,侵删)
1、自定义按钮实现分享,在页面中使用按钮来实现分享功能
//必须是按钮中添加 open-type="share" 人员自助入场
2、js文件中分享的方法
//分享---this.shareId就是要传的参数
onShareAppMessage(e) {
let shareobj = {
title: '人员自助入场', //分享的标题
path: '/pages/admission/admission?shareId=' + this.shareId, //好友点击分享之后跳转的页面
//imageUrl: "https://****.com/banner.jpg", //分享的图片 支持PNG及JPG。显示图片长宽比是 5:4。
imageUrl: this.shareImg, //内容图片
}
return shareobj //一定要返回对象
},
ps:分享的中用的imageUrl是静态地址,如上面,方法如下
export default {
data() {
return {
shareImg: require("@/static/img/pic-ry9.jpg"),
}
}
}
3、获取分享的参数
进入分享页面, 通过onLoad(e)中的e来查看传递过来的参数:

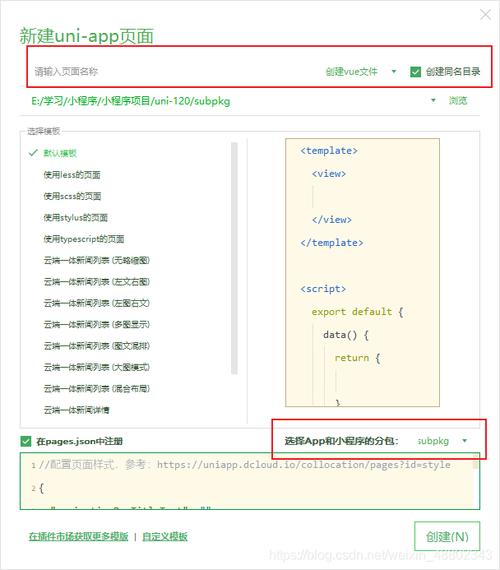
(图片来源网络,侵删)
onLoad(e) {
this.shareId = e.shareId //这就是我们从分享按钮传过来的参数
},
4、小程序的原生菜单中隐藏分享按钮
在js文件中onLoad方法中加入下面代码,就可关闭左上角三个点中的分享按钮
uni.hideShareMenu()
5、小程序 分享卡片 禁止个人及群聊二次转发
在onShareAppMessage方法中 加uni.showShareMenu和 wx.updateShareMenu这两个方法
//分享---this.shareId就是要传的参数
onShareAppMessage(e) {
//禁止二次转发--
uni.showShareMenu({
withShareTicket: true
});
wx.updateShareMenu({
isPrivateMessage: true,
withShareTicket: true,
success(res) {
console.log('updateShareMenu: ', res);
},
fail() {}
}); //禁止二次转发--end
let shareobj = {
title: '人员自助入场', //分享的标题
path: '/pages/admission/admission?shareId=' + this.shareId, //好友点击分享之后跳转的页面
//imageUrl: "https://****.com/banner.jpg", //分享的图片 支持PNG及JPG。显示图片长宽比是 5:4。
imageUrl: this.shareImg, //内容图片
}
return shareobj //一定要返回对象
},









