👨💻 作者简介:程序员半夏 , 一名全栈程序员,擅长使用各种编程语言和框架,如JavaScript、React、Node.js、Java、Python、Django、MySQL等.专注于大前端与后端的硬核干货分享,同时是一个随缘更新的UP主. 你可以在各个平台找到我!
🏆 本文收录于专栏: uniapp踩坑指南
🔥 专栏介绍: 本专栏提供了uni-app开发过程中必不可少的组件和解决方案。本书详细介绍了各种常用组件的使用方法和技巧,以及如何应对uniapp开发中遇到的各种问题。

前言
最常见的横屏场景是视频播放应用。在竖屏模式下,用户通常只能看到视频的一部分,而在横屏模式下,用户可以利用更宽的屏幕空间来观看完整的视频内容。
当用户打开视频播放应用时,应用可以通过检测设备的方向来确定当前的屏幕状态。如果设备处于竖屏模式,应用可以显示一个提示,建议用户将设备旋转至横屏模式以获得更好的观看体验。
一旦用户将设备旋转至横屏模式,应用可以使用HTML5+ API中的screen.lockOrientation()方法将应用锁定在横屏状态。这样,无论用户如何旋转设备,视频播放界面都会保持在横屏模式下。
在横屏模式下,视频播放应用可以优化用户界面的布局。例如,可以将视频画面放大到整个屏幕,使用户能够充分欣赏视频的细节。同时,可以调整播放控制按钮的位置和大小,以便用户更方便地进行播放、暂停、快进等操作。
在uni-app开发中,官方提供了三种方法来
方法1:配置pageOrientation
注意:此方法启动APP后,自动全局横屏
链接: https://uniapp.dcloud.net.cn/collocation/pages.html#globalstyle
| pageOrientation | String | portrait | 横屏配置,屏幕旋转设置,仅支持 auto / portrait / landscape 详见 响应显示区域变化 | App 2.4.7+(uni-app x 不支持)、微信小程序、QQ小程序 |
|---|---|---|---|---|
"globalStyle": {
"pageOrientation": "landscape" //横屏配置,支持auto/portrait/landscape
},
注意: 配置此选项后,若无效果, 请关闭APP,重新打开.
方法2: plus.screen.lockOrientation
注意:此方法可以用在全局也可以用在部分页面
链接:https://www.html5plus.org/doc/zh_cn/device.html#plus.screen.lockOrientation
说明:
锁定屏幕方向后屏幕只能按锁定的屏幕方向显示,关闭当前页面后仍然有效。 可再次调用此方法修改屏幕锁定方向或调用unlockOrientation()方法恢复到应用的默认值。
锁定屏幕方向可取以下值:
-
“portrait-primary”: 竖屏正方向;
-
“portrait-secondary”: 竖屏反方向,屏幕正方向按顺时针旋转180°;
-
“landscape-primary”: 横屏正方向,屏幕正方向按顺时针旋转90°;
-
“landscape-secondary”: 横屏方向,屏幕正方向按顺时针旋转270°;
-
“portrait”: 竖屏正方向或反方向,根据设备重力感应器自动调整;
-
“landscape”: 横屏正方向或反方向,根据设备重力感应器自动调整
全局
在App.vue文件中,在已经完成了获取验证码后的倒计时功能。用户点击按钮后,按钮会开始倒计时,倒计时结束后,按钮会恢复到原来的状态,用户可以再次点击获取验证码。

onLaunch: function() { this.initApp() //#ifdef APP-PLUS plus.screen.lockOrientation('landscape-primary'); // 强制横屏 // plus.screen.lockOrientation('portrait-primary'); // 强制竖屏 //#endif },某个页面
在页面onShow生命周期加入方法:
onShow(){ //#ifdef APP-PLUS plus.screen.lockOrientation('landscape-primary'); // 强制横屏 //#endif },请注意,关闭当前页面后仍然有效,跳转到其他页面仍然是横屏,如果需要关闭横屏,则需要在onUnload生命周期关闭切换竖屏。
//页面卸载时切换为竖屏配置 onUnload() { // #ifdef APP-PLUS plus.screen.lockOrientation('portrait-primary'); //锁死屏幕方向为竖屏 // #endifs },ios横屏失效 || 横屏ios不生效问题的问题
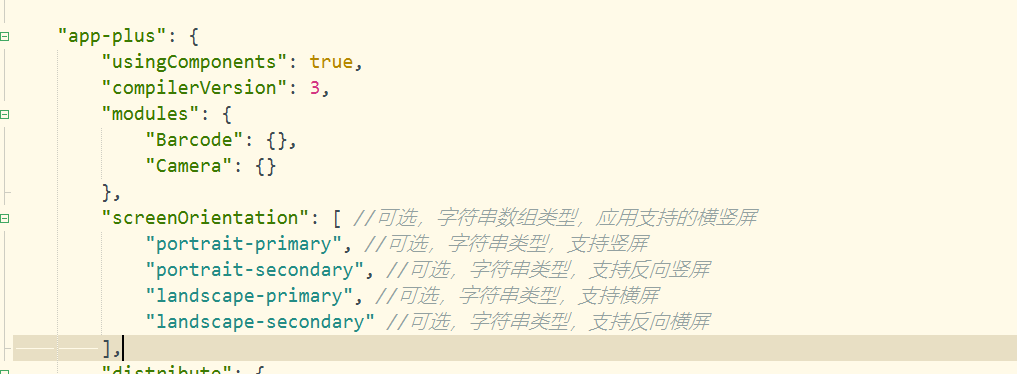
1.在manifest.json 文件中 app-plus 下添加如下代码:
"screenOrientation" : [ "portrait-primary", "landscape-primary", "portrait-secondary", "landscape-secondary" ]
2.在pages.json 文件中 globalStyle 添加 如下代码:
"pageOrientation": "auto"

3.在需要切换横竖屏的页面添加如下代码
onLoad(){ // #ifdef APP-PLUS plus.screen.lockOrientation('landscape-primary'); // #endif } //页面卸载时切换为竖屏配置 onUnload() { // #ifdef APP-PLUS plus.screen.lockOrientation('portrait-primary'); //锁死屏幕方向为竖屏 // #endifs },









