🥳🥳Welcome Huihui's Code World ! !🥳🥳
接下来看看由辉辉所写的关于小程序的相关操作吧
目录
🥳🥳Welcome Huihui's Code World ! !🥳🥳
授权流程讲解
一.用户信息授权登录
1.wx.login
2.wx.getUserProfile
3.代码
WXML
JS
二.用户信息授权登录之后台交互
前期准备
①准备数据接口
②密钥以及appid
后端代码
WXML
JS
utils/user.js【封装的代码块】
三.手机号授权登录之后台交互
后端代码
WXML
JS
四.投票界面与后台交互
1.效果预览
2.代码演示
vote/list.wxml
vote/list.wxss
vote/list.js
vote/addvote.wxml
vote/addvote.wxss
vote/addvote.js
vote/many.wxml
vote/many.wxss
vote/many.js
授权流程讲解
我们在使用微信中的小程序时,都会要我们进行授权,例如下面这样

那么这样的用户授权时怎么实现的呢,这一篇主要就是讲解用户授权登录的流程!!!

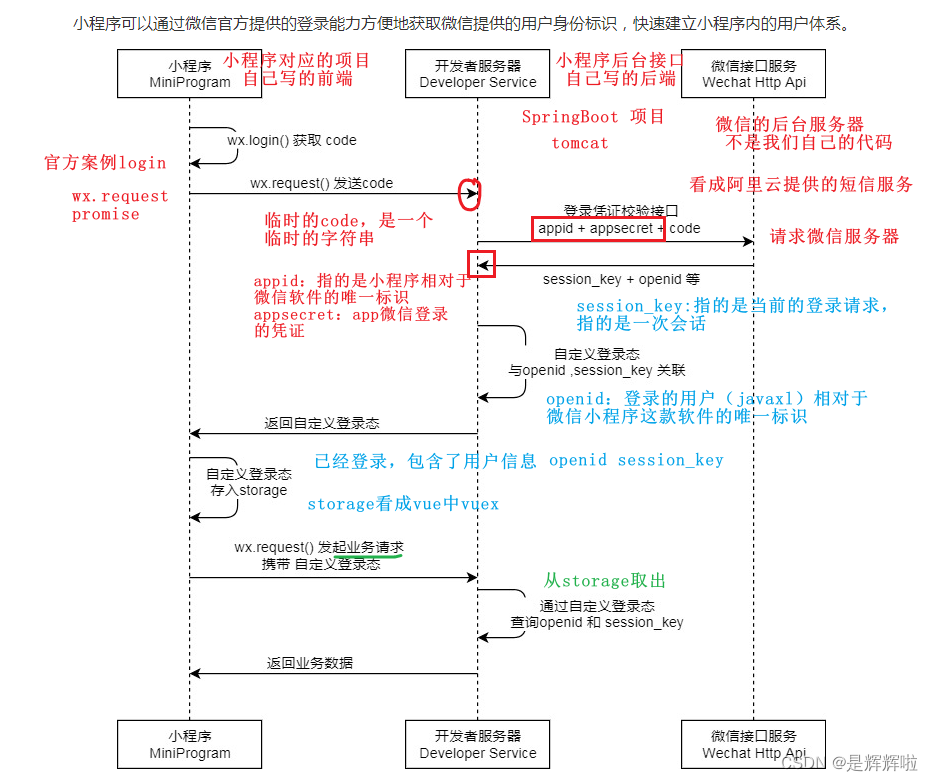
图片说明:
1.客户端调用 wx.login() 获取 临时登录凭证code,通过 wx.request() 发起网络请求,将 code 传给服务端
2、服务端使用 code + appid + appsecret 向微信换取 (调用 auth.code2Session 接口)用户唯一标识openid 和 会话密钥session_key
3、服务端自定义 登录状态token(与openid、session_key关联)返回客户端
4、客户端将 登录状态token 存入 缓存storage(推荐使用 wx.setStorageSync(‘key’, ‘value’) 同步存储)
5、客户端wx.request() 发起请求时,携带登录状态token (推荐使用 wx.getStorageSync(‘key’) 同步获取)
6、服务端通过 登录状态token 查询到对应 openid 和 session_key
7、验证成功后,返回业务数据给客户端
一.用户信息授权登录
其中有两种方法,第一种方法是点击登录之后便直接获取了用户的个人信息,而第二种会询问用户是否同意授权,这样的话,会更具安全性
1.wx.login
这个方法主要用于获取用户的登录凭证(code)。在用户进入小程序时,前端会调用wx.login来获取这个code,然后将这个code发送给后台服务器。后台服务器再向微信发送请求,通过这个code来获取用户的唯一标识(openid)以及本次登录的会话密钥(session_key)。之后,后台服务器将这两个信息传回前台,用于自定义登录状态和用户唯一标识

2.wx.getUserProfile
这个方法主要用于获取用户的更多详细信息,如昵称、头像等。在使用这个方法之前,需要先调用wx.authorize接口来发起授权请求,请求用户授权提供这些信息。如果用户同意授权,就可以通过调用wx.getUserProfile方法来获取这些详细信息


 3.代码
3.代码






