一、简介
vue-admin-template是基于vue-element-admin的一套后台管理系统基础模板(最少精简版),可作为模板进行二次开发。

GitHub地址:GitHub - PanJiaChen/vue-admin-template: a vue2.0 minimal admin template
建议:你可以在 vue-admin-template 的基础上进行二次开发,把 vue-element-admin当做工具箱,想要什么功能或者组件就去 vue-element-admin 那里复制过来。

二、使用
修改项目名称 vue-admin-template 改为 “自己定义的项目名称”
解压压缩包
进入目录
cd “自己的项目名称下”
安装依赖
npm install
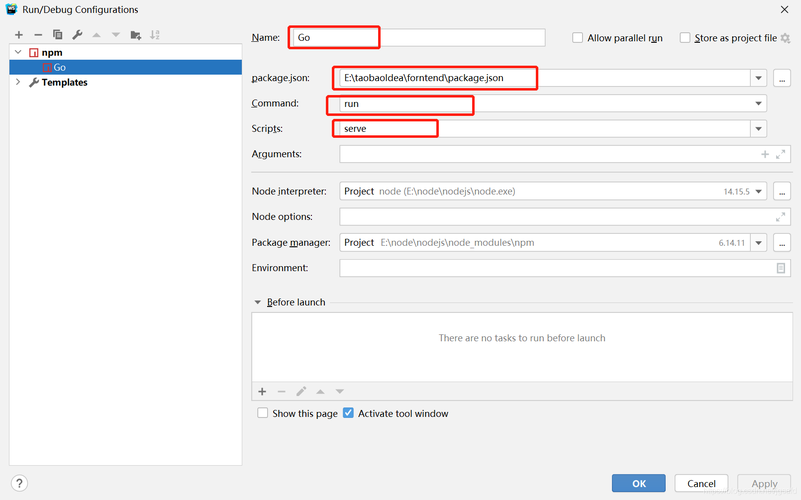
启动。执行后,浏览器自动弹出并访问http://localhost:9528/
npm run dev
三、源码目录结构
|-dist 生产环境打包生成的打包项目
|-mock 产生模拟数据
|-public 包含会被自动打包到项目根路径的文件夹
|-index.html 唯一的页面
|-src
|-api 包含接口请求函数模块
|-table.js 表格列表mock数据接口的请求函数
|-user.js 用户登陆相关mock数据接口的请求函数
|-assets 组件中需要使用的公用资源
|-404_images 404页面的图片
|-components 非路由组件
|-SvgIcon svg图标组件
|-Breadcrumb 面包屑组件(头部水平方向的层级组件)
|-Hamburger 用来点击切换左侧菜单导航的图标组件
|-icons
|-svg 包含一些svg图片文件
|-index.js 全局注册SvgIcon组件,加载所有svg图片并暴露所有svg文件名的数组
|-layout
|-components 组成整体布局的一些子组件
|-mixin 组件中可复用的代码
|-index.vue 后台管理的整体界面布局组件
|-router
|-index.js 路由器
|-store
|-modules
|-app.js 管理应用相关数据
|-settings.js 管理设置相关数据
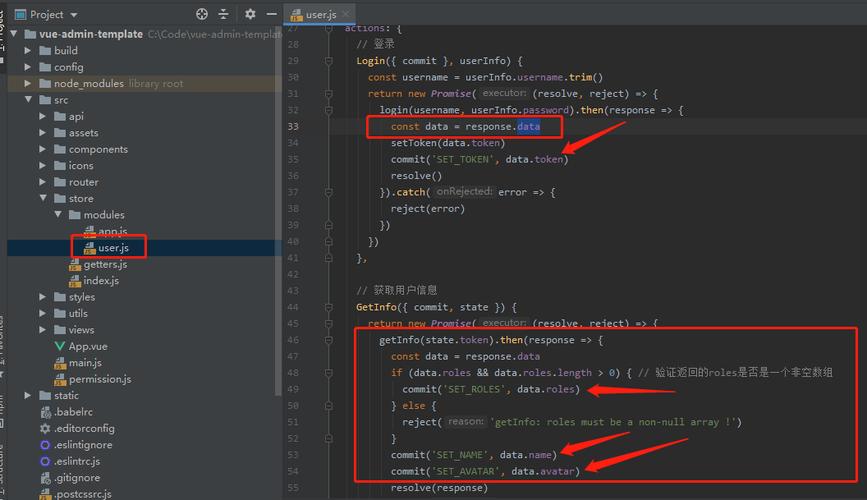
|-user.js 管理后台登陆用户相关数据
|-getters.js 提供子模块相关数据的getters计算属性
|-index.js vuex的store
|-styles
|-xxx.scss 项目组件需要使用的一些样式(使用scss)
|-utils 一些工具函数
|-auth.js 操作登陆用户的token cookie
|-get-page-title.js 得到要显示的网页title
|-request.js axios二次封装的模块
|-validate.js 检验相关工具函数
|-index.js 日期和请求参数处理相关工具函数
|-views 路由组件文件夹
|-dashboard 首页
|-login 登陆
|-App.vue 应用根组件
|-main.js 入口js
|-permission.js 使用全局守卫实现路由权限控制的模块
|-settings.js 包含应用设置信息的模块
|-.env.development 指定了开发环境的代理服务器前缀路径
|-.env.production 指定了生产环境的代理服务器前缀路径
|-.eslintignore eslint的忽略配置
|-.eslintrc.js eslint的检查配置
|-.gitignore git的忽略配置
|-.npmrc 指定npm的淘宝镜像和sass的下载地址
|-babel.config.js babel的配置
|-jsconfig.json 用于vscode引入路径提示的配置
|-package.json 当前项目包信息
|-package-lock.json 当前项目依赖的第三方包的精确信息
|-vue.config.js webpack相关配置(如: 代理服务器)
四、 修改登录功能
因为该模板使用的是mock数据,没有连接到后端系统。
所以当我们想要连接到自己写的后端系统时,需要对vue-admin-template进行改造。
1、因为浏览器对Ajax请求具有限制问题,一下三个地方不同,就会产生跨域问题。
跨域问题的原因:访问协议、地址IP、端口号
前端地址:http://localhost:9258
后端地址:http://localhost:8800
解决方法:
第一种方法:
在.env.development文件内,将
VUE_APP_BASE_API = '/dev-api'
改为 VUE_APP_BASE_API = 'http://localhost:8800'
第二种方法:
在vue.config.js文件内
注释掉mock接口配置
配置代理转发请求到目标接口
// before: require('./mock/mock-server.js')
proxy: {
'/dev-api': { // 匹配所有以 '/dev-api'开头的请求路径
target: 'http://localhost:8800',
changeOrigin: true, // 支持跨域
pathRewrite: { // 重写路径: 去掉路径中开头的'/dev-api'
'^/dev-api': ''
}
}
}
2、 修改src/utils/request.js的请求状态码
由于前端访问后端的数据,会传递一个状态码,后端返回数据的状态码可能是200,但是前端默认是20000,这时候需要把两者改为一样的即可,默认修改前端状态码的判断条件即可。
import axios from 'axios'
import { MessageBox, Message } from 'element-ui'
import store from '@/store'
import { getToken } from '@/utils/auth'
// create an axios instance
const service = axios.create({
baseURL: process.env.VUE_APP_BASE_API, // url = base url + request url
timeout: 5000 // request timeout
})
// request interceptor
service.interceptors.request.use(
config => {
if (store.getters.token) {
config.headers['X-Token'] = getToken()
}
return config
},
error => {
console.log(error) // for debug
return Promise.reject(error)
}
)
// response interceptor
service.interceptors.response.use(
response => {
const res = response.data
// if the custom code is not 20000, it is judged as an error.
if (res.code !== 200) {
Message({
message: res.message || 'Error',
type: 'error',
duration: 5 * 1000
})
// 50008: Illegal token; 50012: Other clients logged in; 50014: Token expired;
if (res.code === 50008 || res.code === 50012 || res.code === 50014) {
// to re-login
MessageBox.confirm('You have been logged out, you can cancel to stay on this page, or log in again', 'Confirm logout', {
confirmButtonText: 'Re-Login',
cancelButtonText: 'Cancel',
type: 'warning'
}).then(() => {
store.dispatch('user/resetToken').then(() => {
location.reload()
})
})
}
return Promise.reject(new Error(res.message || 'Error'))
} else {
return res
}
},
error => {
console.log('err' + error) // for debug
Message({
message: error.message,
type: 'error',
duration: 5 * 1000
})
return Promise.reject(error)
}
)
export default service
3、修改前端接口路径
src/api/user.js 中的 url 地址改为自己后端的发送地址。
import request from '@/utils/request'
export function login(data) {
return request({
url: '/admin/system/index/login',
method: 'post',
data
})
}
export function getInfo(token) {
return request({
url: '/admin/system/index/info',
method: 'get',
params: { token }
})
}
export function logout() {
return request({
url: '/admin/system/index/logout',
method: 'post'
})
}
4、修改后端的登录请求
@RestController
@RequestMapping("/admin/system/index")
public class IndexController {
//login
//{"code":20000,"data":{"token":"admin-token"}}
@PostMapping("/login")
public Result login(@RequestBody LoginVo loginVo) {
Map map = new HashMap();
map.put("token ", "admin-token-a");
return Result.ok(map);
}
//info
// {"code":20000,"data":{"roles":["admin"],
// "introduction":"I am a super administrator",
// "avatar":"https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif",
// "name":"Super Admin"}}
@GetMapping("/info")
public Result info(HttpServletRequest request) {
Map map = new HashMap();
map.put("roles", "[admin]");
map.put("introduction", "管理员");
map.put("avatar", "https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif");
map.put("name", "Super Admin");
return Result.ok(map);
}
}
5、添加登录失败的接口
vue端:
// user logout
logout({ commit, state }) {
return new Promise((resolve, reject) => {
logout(state.token).then(() => {
removeToken() // must remove token first
resetRouter()
commit('RESET_STATE')
resolve()
}).catch(error => {
reject(error)
})
})
export function logout() {
return request({
url: '/admin/system/index/logout',
method: 'post'
})
}
后端接口:
@PostMapping("/logout")
public Result logout() {
return Result.ok();
}
另一种退出登录的方式是:
修改logout,直接退出,不发送请求。
// user logout
logout({ commit, state }) {
return new Promise((resolve, reject) => {
removeToken() // must remove token first
resetRouter()
commit('RESET_STATE')
resolve()
})









