-
😀 作 者:我是夜阑的狗🐶
-
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
-
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
文章目录
- 前言
- 一、案例 - 本地生活(列表页面)
- 1、演示页面效果以及主要功能
- 二、页面导航并传参
- 三、上拉触底时加载下一页数据
- 1、动态设置页面标题
- 2、创建编译模式
- 3、列表页面的 API 接口
- 4、实现上拉加载数据和效果
- 5、对上拉触底进行节流处理
- 6、判断数据是否加载完毕
- 四、下拉刷新列表数据
- 五、使用 wxs 处理手机号
- 总结
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第30篇文章;
今天开始学习微信小程序的第15天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、案例 - 本地生活(列表页面)
前面已经学习了WXS 脚本的概念和基本语法,通过栗子了解到WXS的怎么创建和调用。接下来就来根据前面学的知识,在案例-本地生活上进行实践。话不多说,让我们原文再续,书接上回吧。

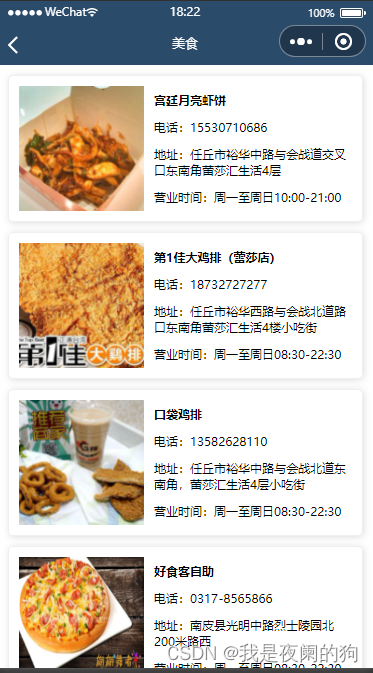
1、演示页面效果以及主要功能
首先来看一下页面演示效果,页面中有列表数据,其中还要具备下拉和上拉刷新功能:

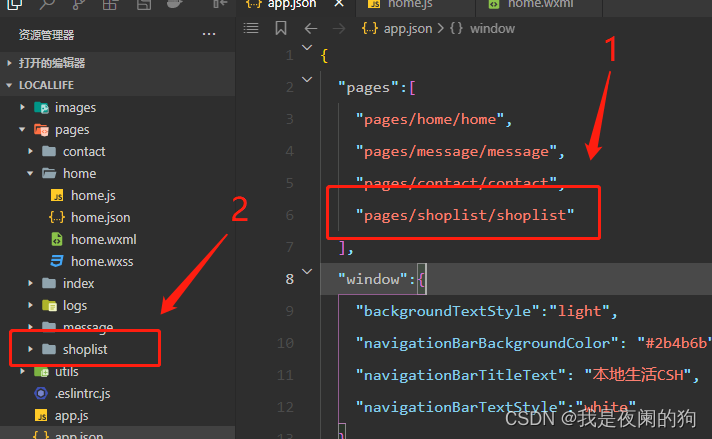
接下来实现主要功能有三个: