Java+Selenium3
driver对象常用API
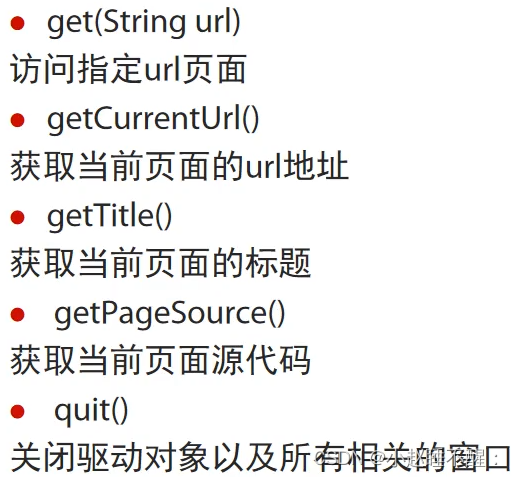
driver对象常用API-01

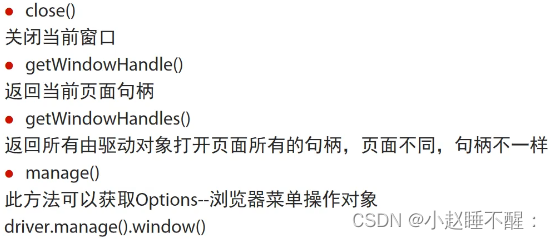
driver对象常用API-02

driver对象常用API-03

特殊元素
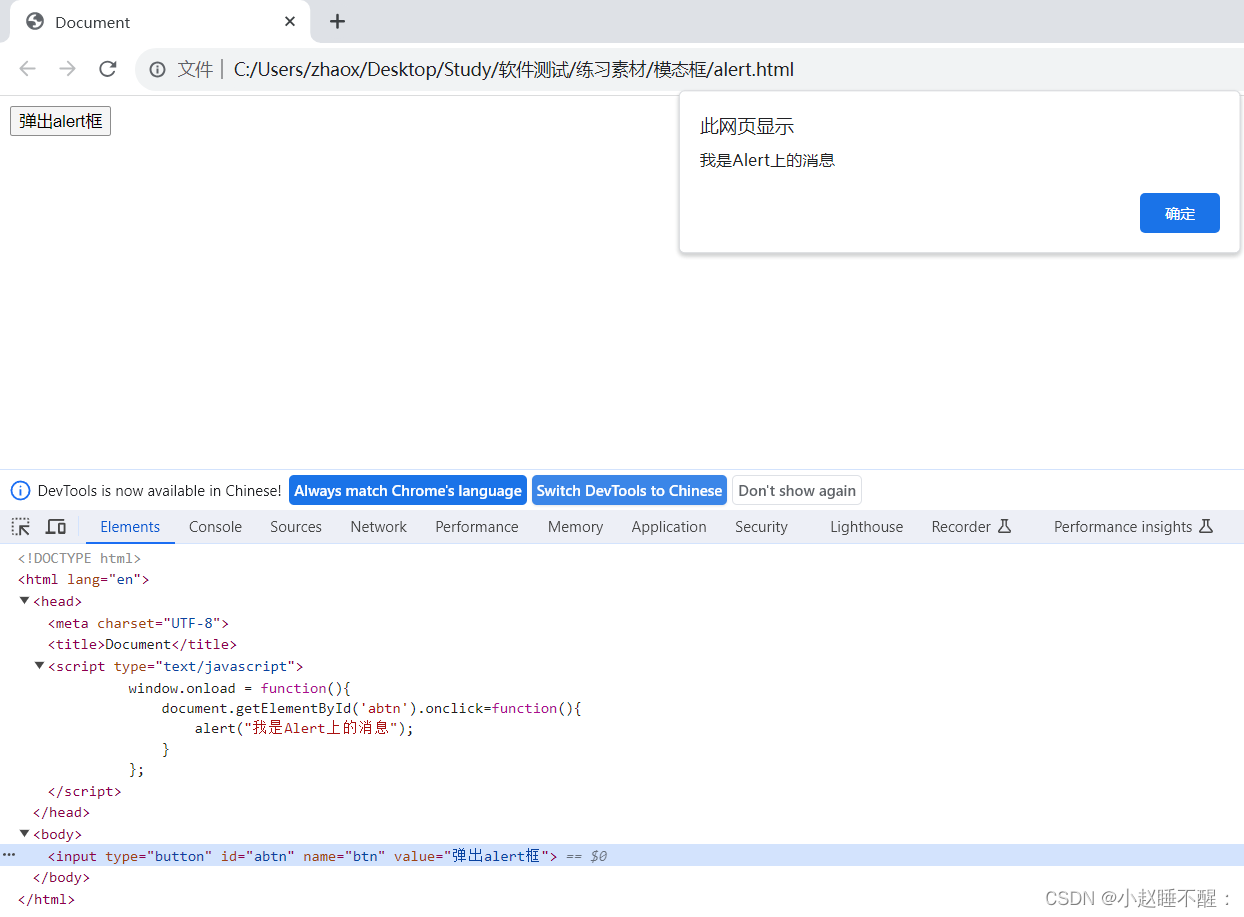
alert弹框
Modal Dialogue Box,又叫做模式对话框,是指在用户想要对对话框以外的应用程序进行操作时,必须首先对该对话框进行响应。如单击【确定】或【取消】按钮等将该对话框关闭。

WebDriver driver = new ChromeDriver(); driver.get("C:\\Users\\zhaox\\Desktop\\Study\\软件测试\\练习素材\\模态框\\alert.html"); driver.findElement(By.id("abtn")); Alert alert = driver.switchTo().alert(); alert.accept();//确认 alert.dismiss();//取消 System.out.println(alert.getText());//获取弹出框文本(不能确认或取消弹框)
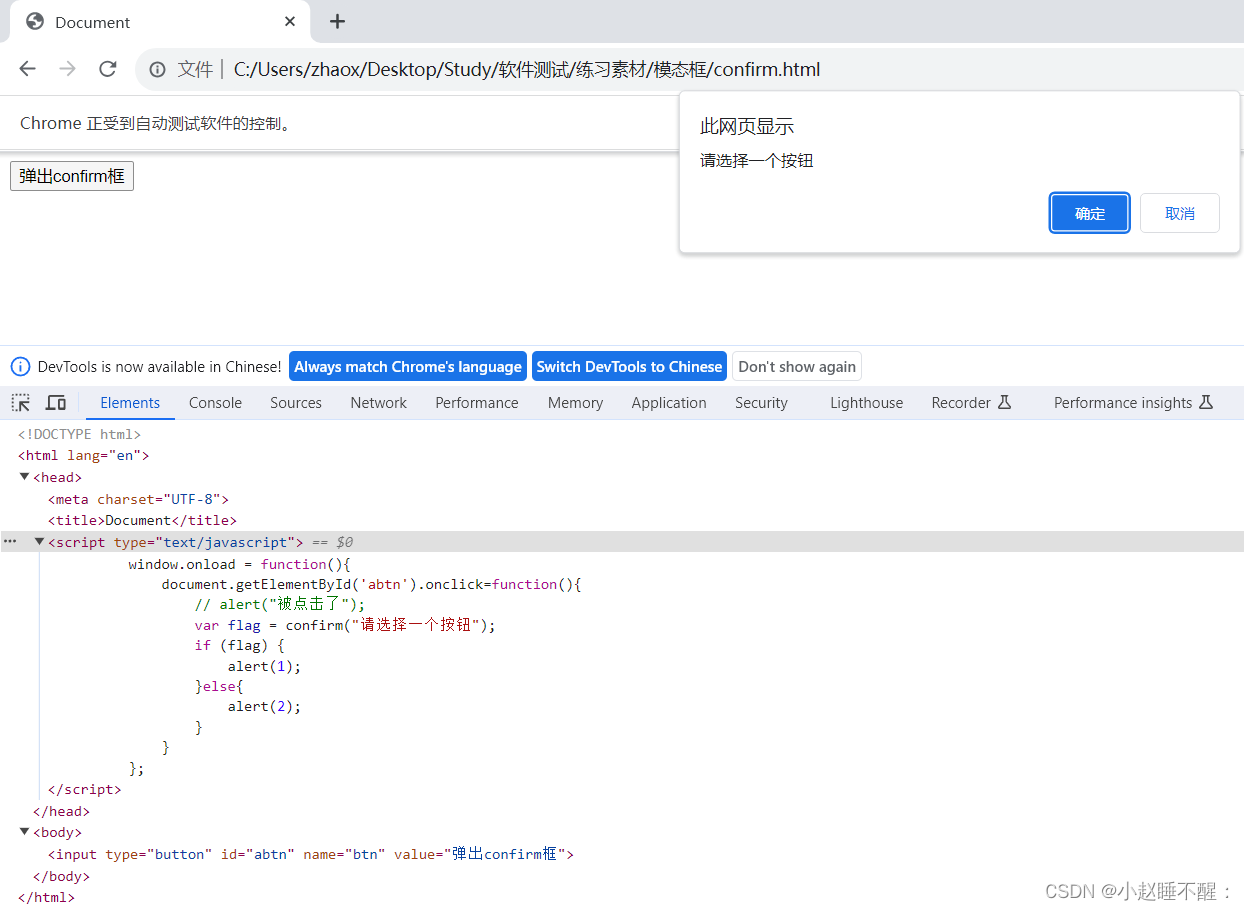
confirm弹框

WebDriver driver = new ChromeDriver();
driver.get("C:\\Users\\zhaox\\Desktop\\Study\\软件测试\\练习素材\\模态框\\confirm.html");
driver.findElement(By.id("abtn")).click();;
Alert alert = driver.switchTo().alert();
alert.accept();
Alert alert1 = driver.switchTo().alert();
alert1.accept();
alert.dismiss();
Alert alert2 = driver.switchTo().alert();
System.out.println(alert.getText());
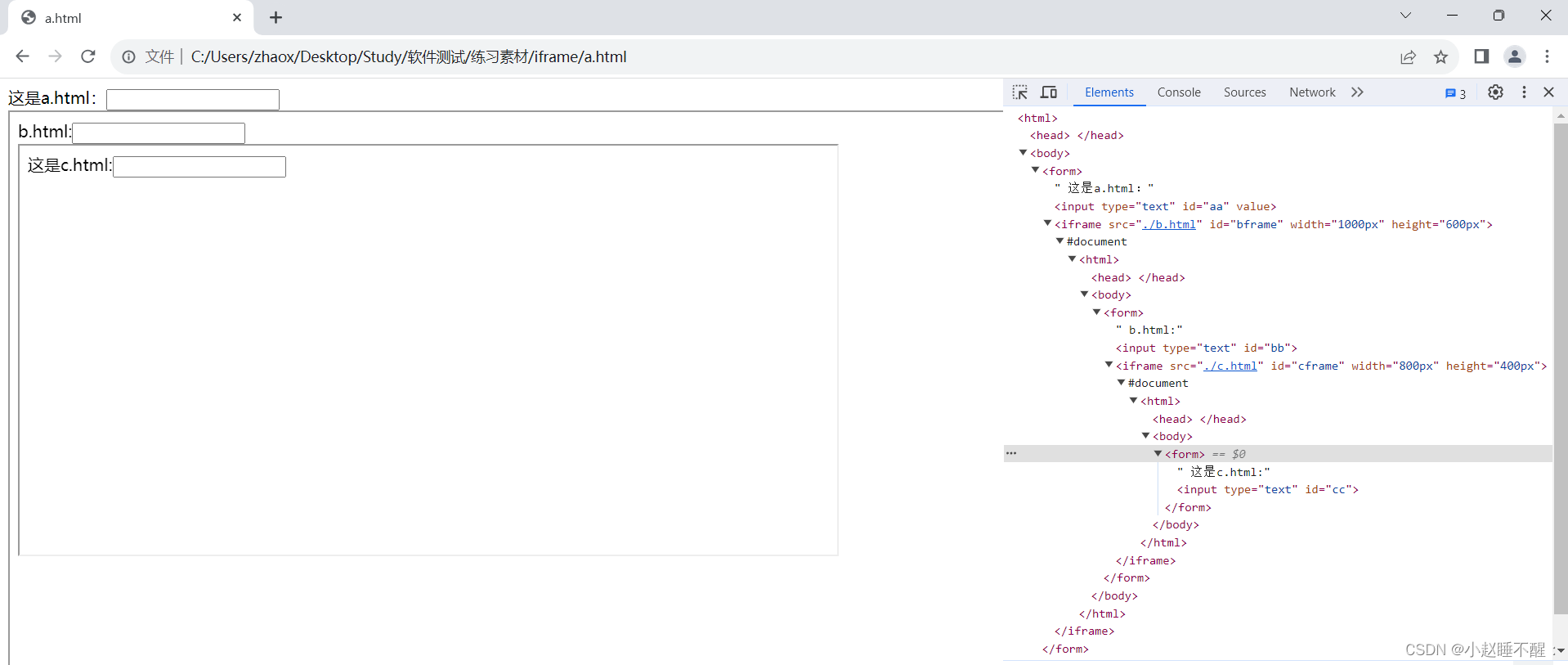
iframe切换
iframe切换
四种切换方式:
- driver.switchTo().frame(index);
- driver.swithTo().frame(id);
- driver.swithTo().frame(name);
- driver.swithTo().frame(WebElement);
切换之后,返回到默认内容页面(否则会找不到元素)
driver.switchTo().defaultContent();

WebDriver driver = new ChromeDriver(); driver.get("C:\\Users\\zhaox\\Desktop\\Study\\软件测试\\练习素材\\iframe\\a.html"); Thread.sleep(1500); driver.findElement(By.id("aa")).sendKeys("111"); Thread.sleep(1500); driver.switchTo().frame("bframe"); Thread.sleep(1500); driver.findElement(By.id("bb")).sendKeys("222"); Thread.sleep(1500); driver.switchTo().frame("cframe"); Thread.sleep(1500); driver.findElement(By.id("cc")).sendKeys("333"); Thread.sleep(1500); driver.switchTo().defaultContent(); driver.findElement(By.id("aa")).clear(); driver.findElement(By.id("aa")).sendKeys("我tm回来辣!");window
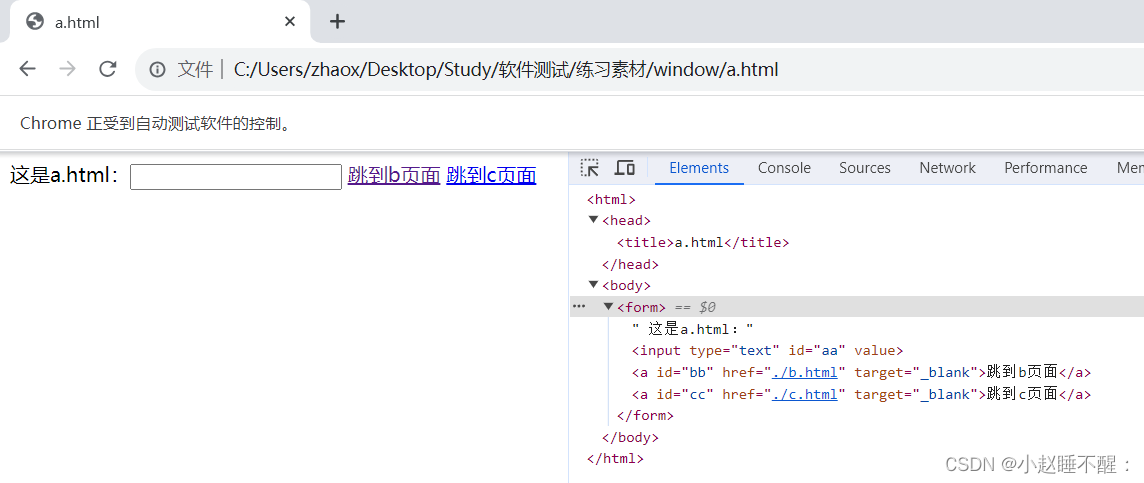
当你要操作另外一个窗口页面的元素时,一定要注意先切换窗口
切换方式:传入要操作的name或者句柄handle
driver.switchTo().window(nameOrHandle);
如何获取到窗口的句柄
- driver.getWindowHandle();//获取当前操作窗口的句柄
- driver.getWindowHandles();//获取测试时打开的所有窗口句柄
- driver.switchTo().window(driver.getWindowHandles().toArray()[i].toString());//根据数组下标位置,获取当前的句柄

WebDriver driver = new ChromeDriver(); driver.get("C:\\Users\\zhaox\\Desktop\\Study\\软件测试\\练习素材\\window\\a.html"); Thread.sleep(1500); driver.findElement(By.id("aa")).sendKeys("哈哈哈"); Thread.sleep(1500); driver.findElement(By.id("bb")).click(); Thread.sleep(1500); // Set handles = driver.getWindowHandles(); 获取所有窗口的句柄 // Thread.sleep(1500); // for(String handle: handles) { // driver.switchTo().window(handle); // if(driver.getTitle().equals("b.html")) // break; // } //还有一种根据数组的办法转换句柄 driver.switchTo().window(driver.getWindowHandles().toArray()[1].toString()); Thread.sleep(1500); driver.findElement(By.id("bb")).sendKeys("哈哈哈哈哈哈");select下拉框
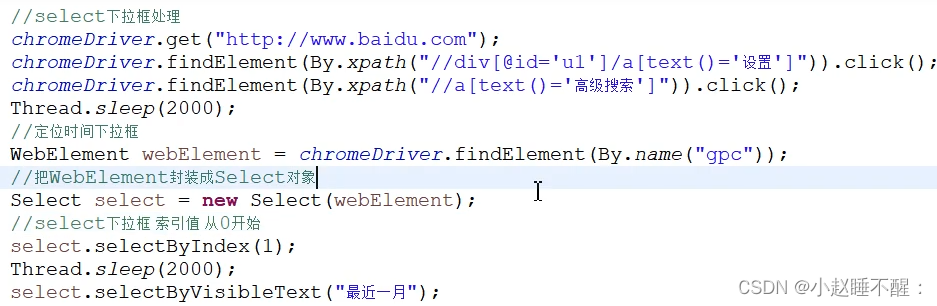
如果页面元素时一个下拉框,我们可以将此web元素封装为Select对象
- Select select = new Select(WebElement element);
Select对象常用的api
- select.getOptions();//获取所有选项
- select.selectByIndex(index);//根据索引选中对应的元素
- select.selectByValue(value);//选择指定value值对应的选项
- select.selectByVisibleText(text);//选中文本值对应的选项

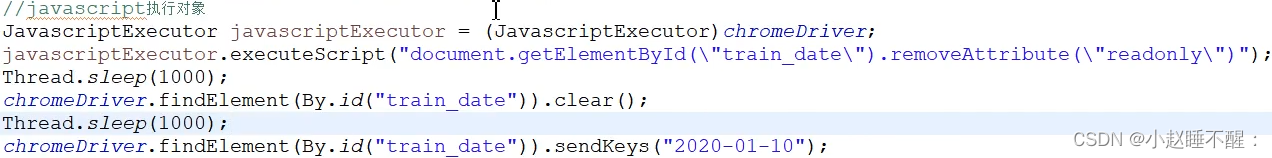
时间日期控件
分为两种情况:
- 控件没有限制手动输入,则直接调用sendkeys方法写入时间数据

- 控件有限制输入,则可以执行一段js来改变元素的value属性值
JavascriptExecutor jsExecutor = (JavascriptExecutor) driver;
jsExecutor.executeScript(“…”);

WebDriver driver = new ChromeDriver(); driver.get("C:\\Users\\zhaox\\Desktop\\Study\\软件测试\\练习素材\\js操作\\js.html"); Thread.sleep(1500); JavascriptExecutor js = (JavascriptExecutor)driver; js.executeScript("document.getElementById(\"tt\").removeAttribute(\"disabled\")"); Thread.sleep(1500); driver.findElement(By.id("tt")).sendKeys("111");鼠标操作
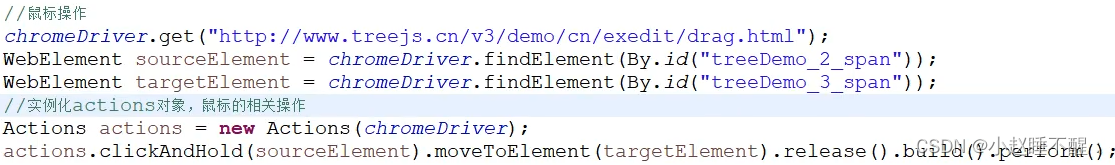
自动化测试时,有些元素不合适直接点击或者进行某些操作时,可以使用Selenium的Action类来模拟鼠标键盘操作,通过Actions对象可以发起鼠标左键、右键、移动鼠标等操作,最后使用perform方法执行操作
actions.clickAndHold(onElement).moveToElement(toElement).release().build().perform();

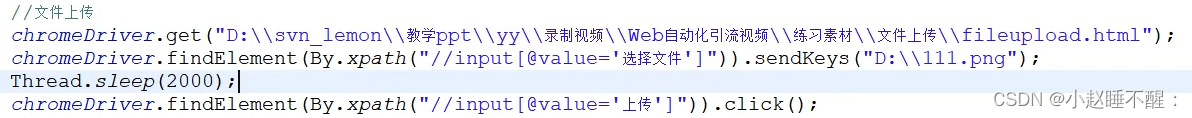
文件上传
分为两类情况
- 类似于下面,使用sendKeys写入文件的路径

- 如果文件上传不是input元素,而是使用的第三方的控件。并且不是input元素,那么这种情况就很棘手了,必须使用一些第三方的工具,比如autoti等来完成
视频资源:Java+selenium3 web自动化测试实战
练习
【软件测试大赛Web应用省赛】跳坑记录
WebDriver driver = new ChromeDriver(); driver.get("https://music.163.com"); Thread.sleep(1500); driver.manage().window().maximize(); driver.findElement(By.linkText("歌手")).click(); Thread.sleep(1500); driver.switchTo().frame("contentFrame"); driver.findElement(By.linkText("华语女歌手")).click(); Thread.sleep(1500); driver.findElement(By.xpath("//*[@id=\"initial-selector\"]/li[5]/a")).click(); Thread.sleep(1500); driver.findElement(By.className("msk")).click(); Thread.sleep(3000);//留下时间给自己鼠标过去 driver.findElement(By.xpath("/html/body/div[3]/div[1]/div/div/div[3]/div[2]/div/div/div/div[1]/table/tbody/tr[3]/td[3]/div/a")).click(); driver.quit();
- 如果文件上传不是input元素,而是使用的第三方的控件。并且不是input元素,那么这种情况就很棘手了,必须使用一些第三方的工具,比如autoti等来完成
- 类似于下面,使用sendKeys写入文件的路径
- 控件有限制输入,则可以执行一段js来改变元素的value属性值
- 控件没有限制手动输入,则直接调用sendkeys方法写入时间数据
- Select select = new Select(WebElement element);









