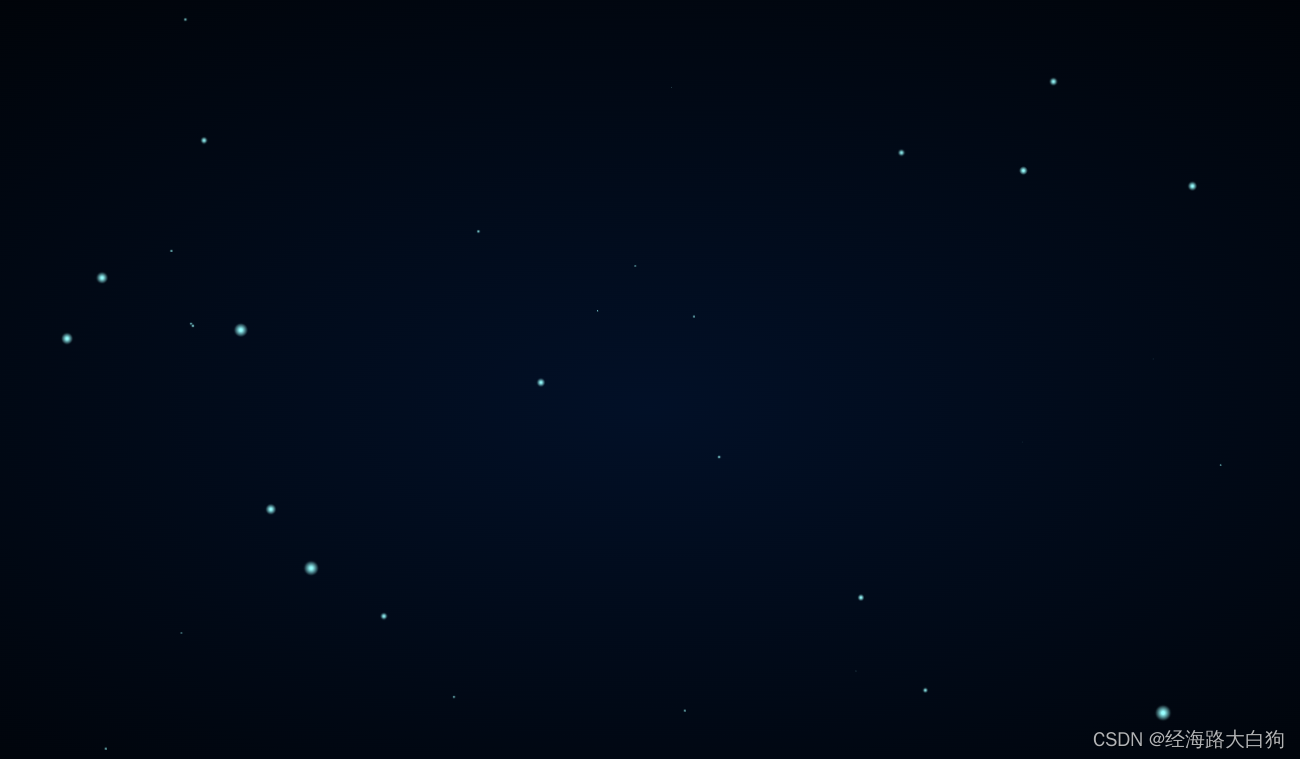
清明时节雨纷纷,但有些地方却下起了大雪,今天我们就用所学的CSS3知识,模拟一下夜晚漫天飘雪的场景吧。
1. 实现思路
2. 部分HTML代码
3. 夜空的背景
4. 雪花的样式
5. 粒子飞升效果
6. HTML完整源代码
7. CSS3完整源代码
8. 最后
1. 实现思路
- DIV布局的使用
- 整体背景radial-gradient属性的使用
- 夜空rotate属性的使用
- 雪花radial-gradient属性的使用
- 雪花移动动画animation属性的使用
- 雪花移动过程中translate3d属性的使用
2. 部分HTML代码
因为雪花的元素是相同的,只是移动的起点,移动过程,移动的终点不同,所以HTML元素大致相同,这里我们就不把所有的元素都粘贴过来了,稍后会粘贴出所有源代码,你可以拿到源代码放到自己的网页里,即可看到漫天飘雪的场景啦。
......3. 夜空的背景
夜空为了绚烂一些,肯定不是能是纯黑色,需要做一定的过渡效果,雪花飘落才会更完美,这里用到了background-image: radial-gradient 等CSS属性
body { background-image: radial-gradient(#021027, #000000); } .container { width: 100%; height: 100%; overflow: hidden; transform: rotate(180deg); }4. 雪花的样式
雪花虽然HTML元素相同,但表现形式却不同。他有自己的大小,明暗,移动轨迹,等等,越随机,才能越表现的真实而完美
.circle-container .circle { width: 100%; height: 100%; border-radius: 50%; mix-blend-mode: screen; background-image: radial-gradient(#99ffff, #99ffff 10%, rgba(153, 255, 255, 0) 56%); -webkit-animation: fadein-frames 200ms infinite, scale-frames 2s infinite; animation: fadein-frames 200ms infinite, scale-frames 2s infinite; } @-webkit-keyframes scale-frames { 0% { -webkit-transform: scale3d(0.4, 0.4, 1); transform: scale3d(0.4, 0.4, 1); } 50% { -webkit-transform: scale3d(2.2, 2.2, 1); transform: scale3d(2.2, 2.2, 1); } 100% { -webkit-transform: scale3d(0.4, 0.4, 1); transform: scale3d(0.4, 0.4, 1); } }
5. 粒子飞升效果
可能在第3步,大家看到了 transform: rotate(180deg); 的代码设置,这是做了另外的考虑。满天飞雪的场景,其实如果旋转屏幕,可以做为那种地面上有某种粒子,逐渐向上飞升的效果,也是非常棒的。喜欢的小伙伴可以试一下。

6. HTML完整源代码
下面把完整源代码放出来,需要的小伙伴可以直接COPY过去,放到自己网页上就可以看到满天飞雪的效果啦
漫天飘雪7. CSS3完整源代码
html, body { width: 100%; height: 100%; padding:0;margin:0; } body { background-image: radial-gradient(#021027, #000000); } .container { width: 100%; height: 100%; overflow: hidden; transform: rotate(180deg); } .circle-container { position: absolute; -webkit-transform: translateY(-10vh); transform: translateY(-10vh); -webkit-animation-iteration-count: infinite; animation-iteration-count: infinite; -webkit-animation-timing-function: linear; animation-timing-function: linear; } .circle-container .circle { width: 100%; height: 100%; border-radius: 50%; mix-blend-mode: screen; background-image: radial-gradient(#99ffff, #99ffff 10%, rgba(153, 255, 255, 0) 56%); -webkit-animation: fadein-frames 200ms infinite, scale-frames 2s infinite; animation: fadein-frames 200ms infinite, scale-frames 2s infinite; } @-webkit-keyframes scale-frames { 0% { -webkit-transform: scale3d(0.4, 0.4, 1); transform: scale3d(0.4, 0.4, 1); } 50% { -webkit-transform: scale3d(2.2, 2.2, 1); transform: scale3d(2.2, 2.2, 1); } 100% { -webkit-transform: scale3d(0.4, 0.4, 1); transform: scale3d(0.4, 0.4, 1); } } @keyframes scale-frames { 0% { -webkit-transform: scale3d(0.4, 0.4, 1); transform: scale3d(0.4, 0.4, 1); } 50% { -webkit-transform: scale3d(2.2, 2.2, 1); transform: scale3d(2.2, 2.2, 1); } 100% { -webkit-transform: scale3d(0.4, 0.4, 1); transform: scale3d(0.4, 0.4, 1); } } .circle-container:nth-child(1) { width: 10px; height: 10px; -webkit-animation-name: move-frames-1; animation-name: move-frames-1; -webkit-animation-duration: 8441ms; animation-duration: 8441ms; -webkit-animation-delay: 4544ms; animation-delay: 4544ms; } @-webkit-keyframes move-frames-1 { from { -webkit-transform: translate3d(50vw, 102vh, 0); transform: translate3d(50vw, 102vh, 0); } to { -webkit-transform: translate3d(2vw, -117vh, 0); transform: translate3d(2vw, -117vh, 0); } } @keyframes move-frames-1 { from { -webkit-transform: translate3d(50vw, 102vh, 0); transform: translate3d(50vw, 102vh, 0); } to { -webkit-transform: translate3d(2vw, -117vh, 0); transform: translate3d(2vw, -117vh, 0); } } .circle-container:nth-child(1) .circle { -webkit-animation-delay: 3734ms; animation-delay: 3734ms; } .circle-container:nth-child(2) { width: 10px; height: 10px; -webkit-animation-name: move-frames-2; animation-name: move-frames-2; -webkit-animation-duration: 9921ms; animation-duration: 9921ms; -webkit-animation-delay: 5982ms; animation-delay: 5982ms; } @-webkit-keyframes move-frames-2 { from { -webkit-transform: translate3d(89vw, 108vh, 0); transform: translate3d(89vw, 108vh, 0); } to { -webkit-transform: translate3d(72vw, -123vh, 0); transform: translate3d(72vw, -123vh, 0); } } @keyframes move-frames-2 { from { -webkit-transform: translate3d(89vw, 108vh, 0); transform: translate3d(89vw, 108vh, 0); } to { -webkit-transform: translate3d(72vw, -123vh, 0); transform: translate3d(72vw, -123vh, 0); } } .circle-container:nth-child(2) .circle { -webkit-animation-delay: 2516ms; animation-delay: 2516ms; } .circle-container:nth-child(3) { width: 3px; height: 3px; -webkit-animation-name: move-frames-3; animation-name: move-frames-3; -webkit-animation-duration: 10427ms; animation-duration: 10427ms; -webkit-animation-delay: 3649ms; animation-delay: 3649ms; } @-webkit-keyframes move-frames-3 { from { -webkit-transform: translate3d(85vw, 107vh, 0); transform: translate3d(85vw, 107vh, 0); } to { -webkit-transform: translate3d(30vw, -133vh, 0); transform: translate3d(30vw, -133vh, 0); } } @keyframes move-frames-3 { from { -webkit-transform: translate3d(85vw, 107vh, 0); transform: translate3d(85vw, 107vh, 0); } to { -webkit-transform: translate3d(30vw, -133vh, 0); transform: translate3d(30vw, -133vh, 0); } } .circle-container:nth-child(3) .circle { -webkit-animation-delay: 731ms; animation-delay: 731ms; } .circle-container:nth-child(4) { width: 6px; height: 6px; -webkit-animation-name: move-frames-4; animation-name: move-frames-4; -webkit-animation-duration: 10951ms; animation-duration: 10951ms; -webkit-animation-delay: 8909ms; animation-delay: 8909ms; } @-webkit-keyframes move-frames-4 { from { -webkit-transform: translate3d(50vw, 104vh, 0); transform: translate3d(50vw, 104vh, 0); } to { -webkit-transform: translate3d(74vw, -122vh, 0); transform: translate3d(74vw, -122vh, 0); } } @keyframes move-frames-4 { from { -webkit-transform: translate3d(50vw, 104vh, 0); transform: translate3d(50vw, 104vh, 0); } to { -webkit-transform: translate3d(74vw, -122vh, 0); transform: translate3d(74vw, -122vh, 0); } } .circle-container:nth-child(4) .circle { -webkit-animation-delay: 2526ms; animation-delay: 2526ms; } .circle-container:nth-child(5) { width: 5px; height: 5px; -webkit-animation-name: move-frames-5; animation-name: move-frames-5; -webkit-animation-duration: 7642ms; animation-duration: 7642ms; -webkit-animation-delay: 2502ms; animation-delay: 2502ms; } @-webkit-keyframes move-frames-5 { from { -webkit-transform: translate3d(9vw, 108vh, 0); transform: translate3d(9vw, 108vh, 0); } to { -webkit-transform: translate3d(39vw, -126vh, 0); transform: translate3d(39vw, -126vh, 0); } } @keyframes move-frames-5 { from { -webkit-transform: translate3d(9vw, 108vh, 0); transform: translate3d(9vw, 108vh, 0); } to { -webkit-transform: translate3d(39vw, -126vh, 0); transform: translate3d(39vw, -126vh, 0); } } .circle-container:nth-child(5) .circle { -webkit-animation-delay: 2755ms; animation-delay: 2755ms; } .circle-container:nth-child(6) { width: 6px; height: 6px; -webkit-animation-name: move-frames-6; animation-name: move-frames-6; -webkit-animation-duration: 8439ms; animation-duration: 8439ms; -webkit-animation-delay: 455ms; animation-delay: 455ms; } @-webkit-keyframes move-frames-6 { from { -webkit-transform: translate3d(29vw, 101vh, 0); transform: translate3d(29vw, 101vh, 0); } to { -webkit-transform: translate3d(21vw, -109vh, 0); transform: translate3d(21vw, -109vh, 0); } } @keyframes move-frames-6 { from { -webkit-transform: translate3d(29vw, 101vh, 0); transform: translate3d(29vw, 101vh, 0); } to { -webkit-transform: translate3d(21vw, -109vh, 0); transform: translate3d(21vw, -109vh, 0); } } .circle-container:nth-child(6) .circle { -webkit-animation-delay: 3506ms; animation-delay: 3506ms; } .circle-container:nth-child(7) { width: 8px; height: 8px; -webkit-animation-name: move-frames-7; animation-name: move-frames-7; -webkit-animation-duration: 7539ms; animation-duration: 7539ms; -webkit-animation-delay: 3595ms; animation-delay: 3595ms; } @-webkit-keyframes move-frames-7 { from { -webkit-transform: translate3d(11vw, 101vh, 0); transform: translate3d(11vw, 101vh, 0); } to { -webkit-transform: translate3d(31vw, -125vh, 0); transform: translate3d(31vw, -125vh, 0); } } @keyframes move-frames-7 { from { -webkit-transform: translate3d(11vw, 101vh, 0); transform: translate3d(11vw, 101vh, 0); } to { -webkit-transform: translate3d(31vw, -125vh, 0); transform: translate3d(31vw, -125vh, 0); } } .circle-container:nth-child(7) .circle { -webkit-animation-delay: 749ms; animation-delay: 749ms; } .circle-container:nth-child(8) { width: 4px; height: 4px; -webkit-animation-name: move-frames-8; animation-name: move-frames-8; -webkit-animation-duration: 7480ms; animation-duration: 7480ms; -webkit-animation-delay: 2680ms; animation-delay: 2680ms; } @-webkit-keyframes move-frames-8 { from { -webkit-transform: translate3d(15vw, 101vh, 0); transform: translate3d(15vw, 101vh, 0); } to { -webkit-transform: translate3d(88vw, -111vh, 0); transform: translate3d(88vw, -111vh, 0); } } @keyframes move-frames-8 { from { -webkit-transform: translate3d(15vw, 101vh, 0); transform: translate3d(15vw, 101vh, 0); } to { -webkit-transform: translate3d(88vw, -111vh, 0); transform: translate3d(88vw, -111vh, 0); } } .circle-container:nth-child(8) .circle { -webkit-animation-delay: 1888ms; animation-delay: 1888ms; } .circle-container:nth-child(9) { width: 2px; height: 2px; -webkit-animation-name: move-frames-9; animation-name: move-frames-9; -webkit-animation-duration: 9087ms; animation-duration: 9087ms; -webkit-animation-delay: 9461ms; animation-delay: 9461ms; } @-webkit-keyframes move-frames-9 { from { -webkit-transform: translate3d(100vw, 107vh, 0); transform: translate3d(100vw, 107vh, 0); } to { -webkit-transform: translate3d(40vw, -130vh, 0); transform: translate3d(40vw, -130vh, 0); } } @keyframes move-frames-9 { from { -webkit-transform: translate3d(100vw, 107vh, 0); transform: translate3d(100vw, 107vh, 0); } to { -webkit-transform: translate3d(40vw, -130vh, 0); transform: translate3d(40vw, -130vh, 0); } } .circle-container:nth-child(9) .circle { -webkit-animation-delay: 1721ms; animation-delay: 1721ms; } .circle-container:nth-child(10) { width: 8px; height: 8px; -webkit-animation-name: move-frames-10; animation-name: move-frames-10; -webkit-animation-duration: 9860ms; animation-duration: 9860ms; -webkit-animation-delay: 8969ms; animation-delay: 8969ms; } @-webkit-keyframes move-frames-10 { from { -webkit-transform: translate3d(74vw, 110vh, 0); transform: translate3d(74vw, 110vh, 0); } to { -webkit-transform: translate3d(30vw, -127vh, 0); transform: translate3d(30vw, -127vh, 0); } } @keyframes move-frames-10 { from { -webkit-transform: translate3d(74vw, 110vh, 0); transform: translate3d(74vw, 110vh, 0); } to { -webkit-transform: translate3d(30vw, -127vh, 0); transform: translate3d(30vw, -127vh, 0); } } .circle-container:nth-child(10) .circle { -webkit-animation-delay: 1801ms; animation-delay: 1801ms; } .circle-container:nth-child(11) { width: 1px; height: 1px; -webkit-animation-name: move-frames-11; animation-name: move-frames-11; -webkit-animation-duration: 9292ms; animation-duration: 9292ms; -webkit-animation-delay: 9812ms; animation-delay: 9812ms; }8. 最后
最后呢,祝大家2023年心想事成









