- 🎥 个人主页:深鱼~
- 🔥收录专栏:cpolar
- 🌄欢迎 👍点赞✍评论⭐收藏
目录
前言
1. 本地环境服务搭建
2. 局域网测试访问
3. 内网穿透
3.1 ubuntu本地安装cpolar
3.2 创建隧道
3.3 测试公网访问
4. 配置固定二级子域名
4.1 保留一个二级子域名
4.2 配置二级子域名
4.3 测试访问公网固定二级子域名
前言
网:我们通常说的是互联网;站:可以理解成在互联网上的一个房子。把互联网看做一个城市,城市里面的每一个房子就是一个站点,房子里面放着你的资源,那如果有人想要访问你房子里面的东西怎么办?
在现实生活中,去别人家首先要知道别人的地址,某某区某某街道,几号,在互联网中也有地址的概念,就是ip。通过ip我们就能找到在互联网上面的站点,端口可以看做是这个房子的入口,不同的入口所看到的东西也就不一样,如从大门(80端口)进是客厅,从窗户(8080端口)进是书房。
接下来我们将通过简单几步来在ubuntu搭建一个web站点 html小游戏,并使用cpolar内网穿透将其发布到公网上,使得公网用户也可以正常访问到本地web站点的小游戏。
1. 本地环境服务搭建
apach2是一个服务,也可以看做一个容器,也就是上面说的房子,运行在ubuntu里,这个服务可以帮助我们把我们自己的网站页面通过相应的端口让除本机以外的其他电脑访问。
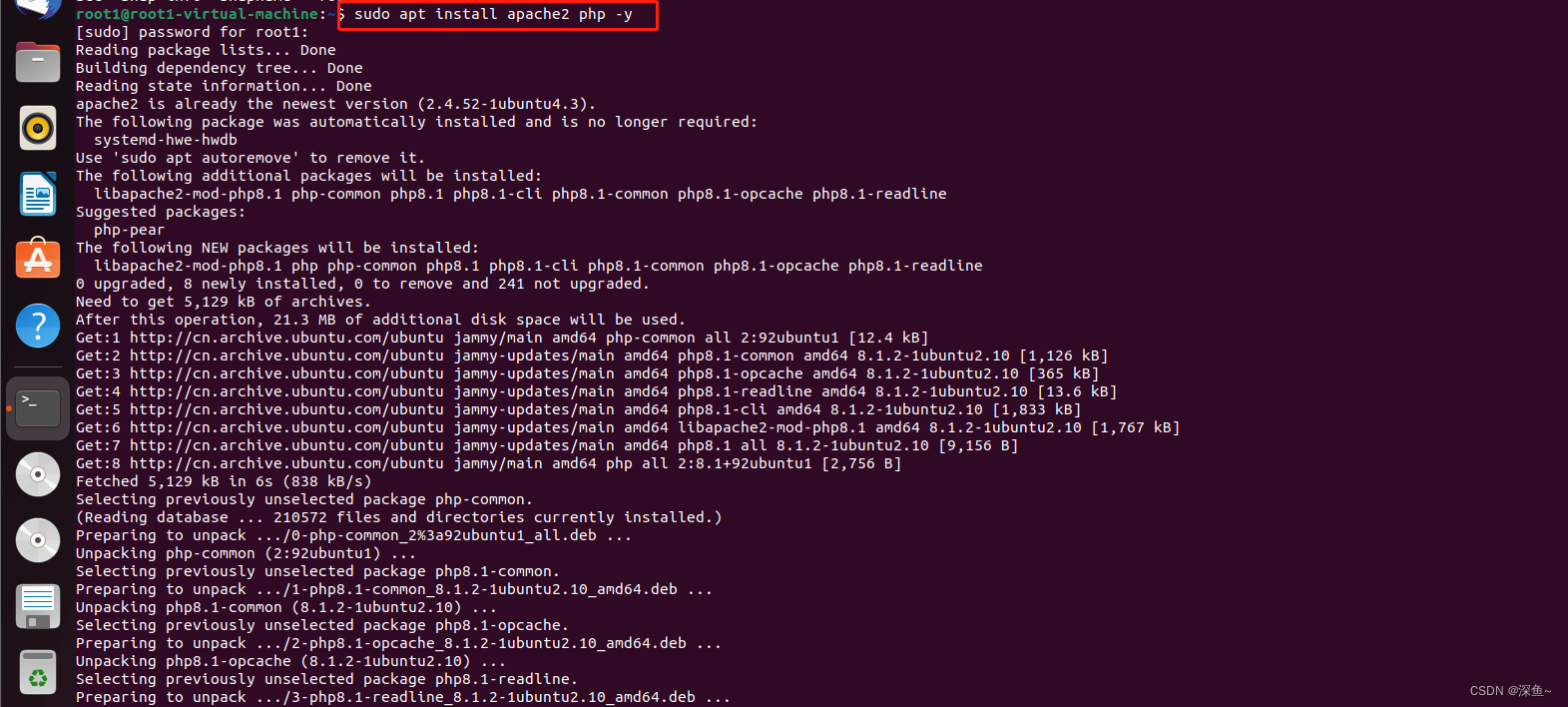
下载apach2
sudo apt install apache2 php -y

下载好后启动apache2
sudo service apache2 restart
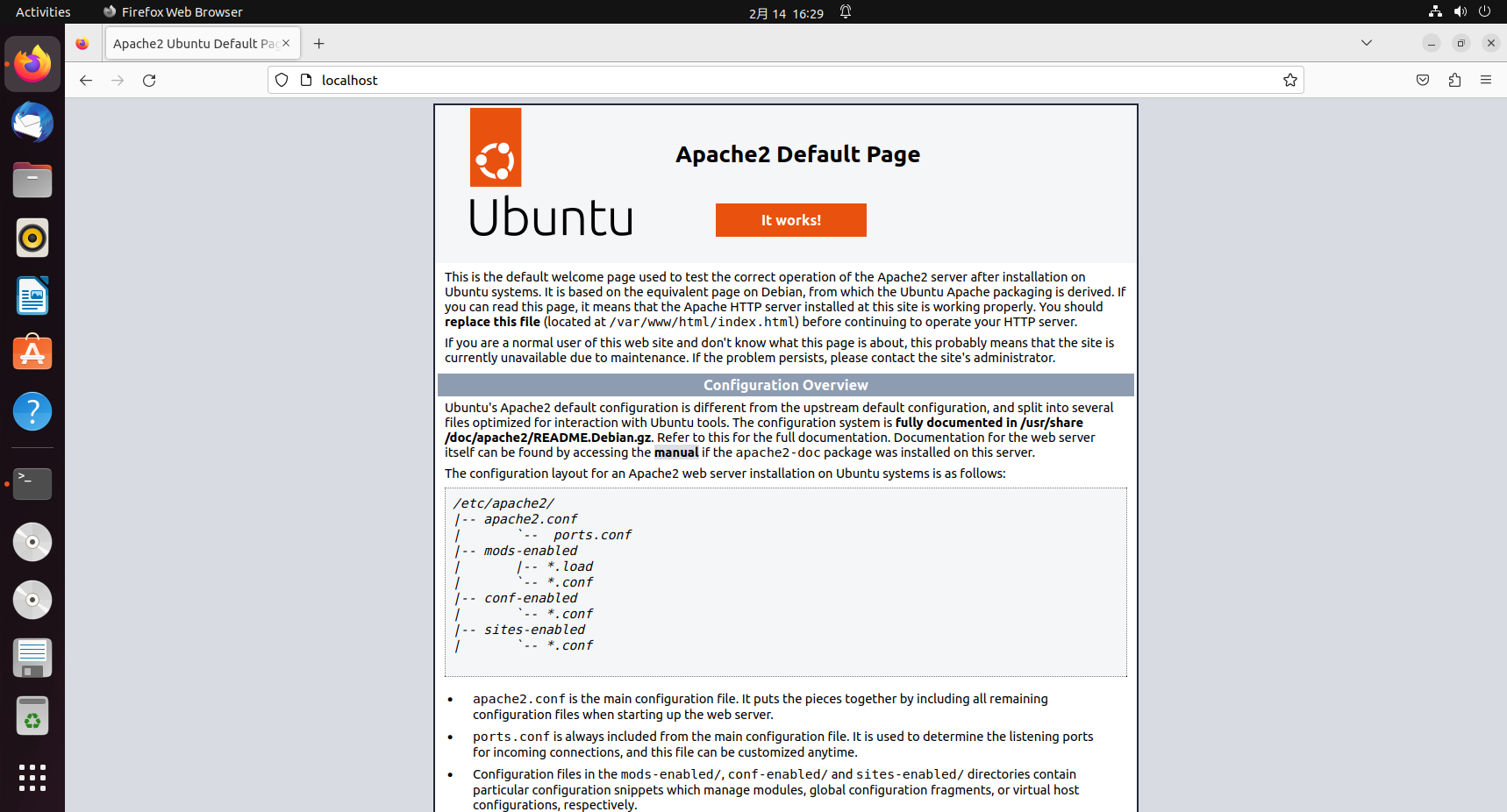
然后打开Ubuntu 浏览器,输入:http://localhost 即可看到我们apache 默认的页面,此时说明本地站点已经搭建好了。
然后打开Ubuntu 浏览器,输入:http://localhost 即可看到我们apache 默认的页面,此时说明本地站点已经搭建好了。

进入Apache默认服务器主目录路径,这个目录放的是想要让别人看到的资源,如一张图片,一个html页面等
cd /var/www/html
进入后删掉index.html这个文件,由于apache默认页面并不是我们自己想要的页面,我们想要换成自己喜欢的页面,所以需要删掉.执行以下命令:
sudo rm -rf index.html
为了达到测试效果,我们设置一个html页面小游戏,创建名称为game.html的页面
sudo vim game.html
按i键 进入编辑模式,复制以下html代码进去(复制全部)
Take it Easy!Please playing Game
score: 0 Game Over // 设置box的样式 var box = document.getElementById("box"); box.style.position = "absolute"; box.style.left = "400px"; // 设置board的样式 var board1 = document.getElementById("board1"); var board2 = document.getElementById("board2"); var board3 = document.getElementById("board3"); var board4 = document.getElementById("board4"); // 声音 var shengyin = new Audio(); shengyin.src = "声音2.mp3"; shengyinFlag = 0; // 用来表示小球在第几块board上 // 键盘事件函数 var ball = document.getElementById("ball"); document.onkeydown = f; function f(e){ var e = e || window.event; switch(e.keyCode){ case 37: // 按下左键,小球左移,但不要超过左边框 if(ball.offsetLeft>=box.offsetLeft + 10) ball.style.left = ball.offsetLeft - 8 + "px"; break; case 39: // 按下右键,小球右移,但不要超过由边框 if(ball.offsetLeft









