文章目录
- React创建项目流程与规范
- 项目规范
- 项目配置
- 目录结构
- 样式重置
- Router配置
- Redux状态管理
- axios配置
React创建项目流程与规范
项目规范
项目规范: 在项目中都会有一些开发规范和代码风格, 下面介绍一下我采用的规范与风格
-
文件夹、文件名称统一小写、多个单词以连接符(-)连接, 组件采用大驼峰;
-
JavaScript变量名称采用小驼峰标识,常量全部使用大写字母;
-
CSS采用普通CSS和styled-component结合来编写(全局采用普通CSS或Less、局部采用styled-component);
-
整个项目不再使用class组件,统一使用函数式组件,并且全面拥抱Hooks;
-
所有的函数式组件,为了避免不必要的渲染,全部使用memo进行包裹;
-
组件内部的状态,使用useState、业务数据全部放在redux中管理;
-
函数组件内部逻辑代码基本按照如下顺序编写代码:
组件内部state管理;
redux的hooks代码;
其他hooks相关代码(比如自定义hooks);
其他逻辑代码;
返回JSX代码;
-
redux代码规范如下:
redux目前我们学习了两种模式, 根据自己的情况选择普通模式还是rtk模式
每个模块有自己独立的reducer或者slice,之后合并在一起;
redux中会存在共享的状态、从服务器获取到的数据状态;
-
网络请求采用axios
对axios进行二次封装;
所有的模块请求会放到一个请求文件中单独管理;
-
项目使用AntDesign或者MUI(Material UI)
其他规范在项目中根据实际情况决定和编写
项目配置
创建项目的方式:create-react-app
项目配置:
配置项目的icon, 将图标换为自己项目的图标

配置项目的标题: 在public文件夹下的index.html中配置项目的标题
网易云音乐
配置jsconfig.json:这个文件在Vue通过脚手架创建项目时自动生成, React是没有自动生成, jsconfig.json是为了让vs code的代码提示更友好, 按需求决定是否配置;
{ "compilerOptions": { "target": "es5", "module": "esnext", "baseUrl": "./", "moduleResolution": "node", "paths": { "@/*": [ "src/*" ] }, "jsx": "preserve", "lib": [ "esnext", "dom", "dom.iterable", "scripthost" ] } }通过craco配置别名和less文件(不需要集成less只需要配置别名):
在项目中层级嵌套会很深, 我们导入文件通常会有../../../甚至更多的上一级目录; 因此我们配置别名解决这个问题, 我的配置是使用@符号表示根目录
首先安装craco: npm i @carco/craco -D
如果使用的最新的React版本, 则需要npm i @craco/craco@alpha -D来安装
安装完成, 在项目根目录下创建craco.config.js文件
const path = require('path') const reslove = pathname => path.resolve(__dirname, pathname) module.exports = { webpack: { alias: { "@": reslove("src") } } }然后修改根目录下package.json文件中的脚本, 修改为craco启动, 修改如下:
"scripts": { "start": "craco start", "build": "craco build", "test": "craco test", "eject": "react-scripts eject" },别名配置完成, 接下来我们配置一下less, 不需要集成less跳过即可
首先进行安装: npm i craco-less
最新版本React同样会有适配问题, 安装方式: npm i craco-less@2.1.0-alpha.0
安装完成按照如下方式配置less, 配置完成创建一个less文件测试一下, 样式生效就配置成功了
const path = require('path') const CracoLessPlugin = require('craco-less') const reslove = pathname => path.resolve(__dirname, pathname) module.exports = { // less plugins: [ { plugin: CracoLessPlugin } ], webpack: { alias: { "@": reslove("src") } } }目录结构
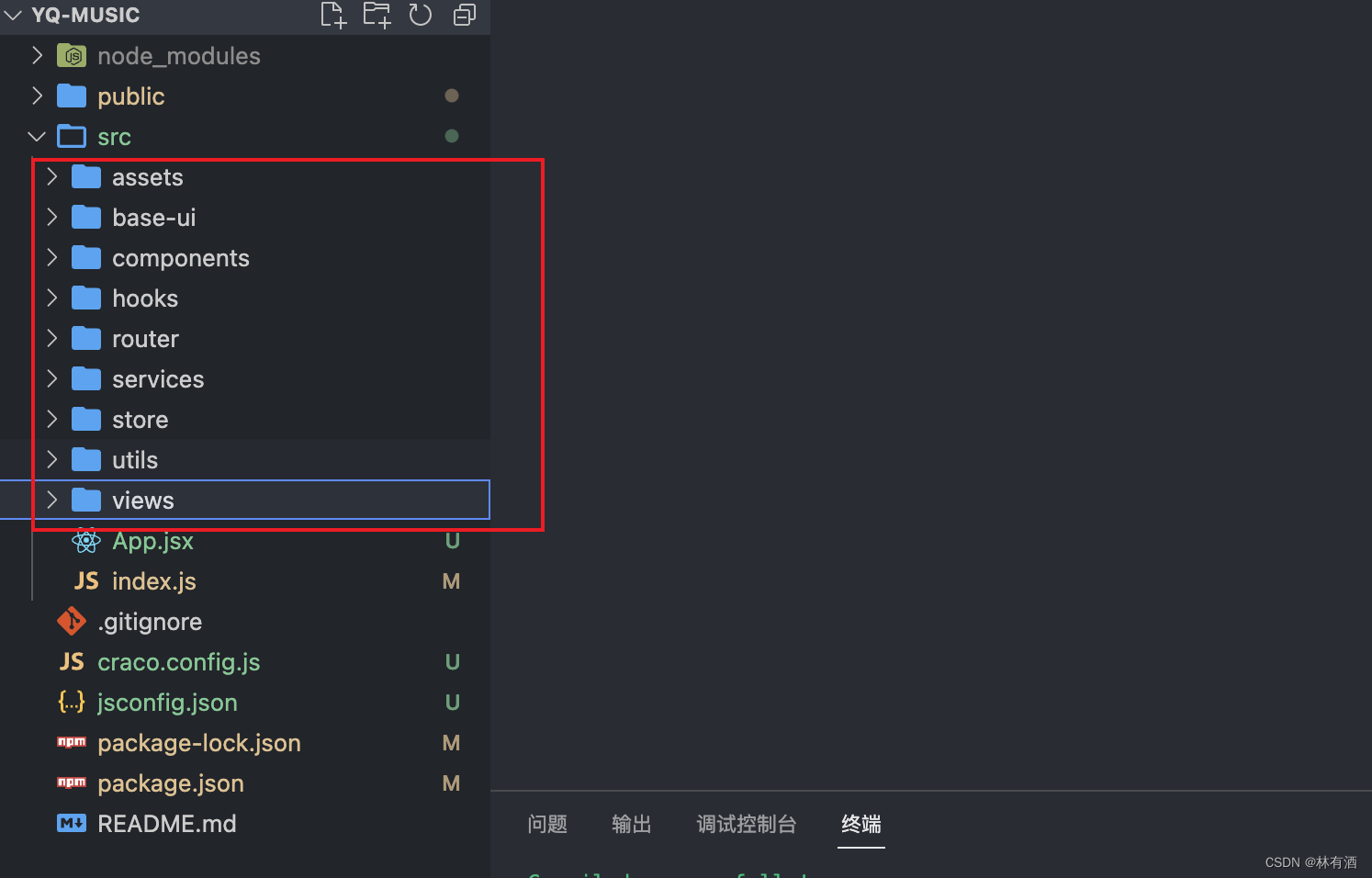
接下来对项目src文件夹下进行目录结构的划分, 我是按照如下方式进行划分的:
assets: 存放静态资源 (如css, img等等)
base-ui: 存放一些通用的组件, 不只是本项目, 其他项目也会使用的组件
components: 存放本项目中通用的组件
hooks: 自定义的hook函数
router: 路由相关
services: 网络请求相关
stores: 状态管理, redux相关
utils: 封装的工具函数
views: 页面相关

样式重置
对默认CSS样式进行重置:
下载normalize.css, 再在src中的index文件引入normalize.css
可以通过npm安装npm i normalize.css
import React from 'react' import ReactDOM from 'react-dom/client' // 引入样式重置文件 import "normalize.css" import App from './App' const root = ReactDOM.createRoot(document.querySelector("#root")) root.render()创建一个reset.css文件, 用来自己编写一些样式的重置
* { margin: 0; padding: 0; } a { text-decoration: none; color: #000; outline: none; } ul, li { list-style: none; } input { outline: none; border: none; } i { font-style: normal; }并且引入
import React from 'react' import ReactDOM from 'react-dom/client' // 引入样式重置文件 import "normalize.css" import "./assets/css/reset.css" import App from './App' const root = ReactDOM.createRoot(document.querySelector("#root")) root.render()Router配置
安装: npm i react-router-dom
安装完成配置映射关系即可, 示例代码如下:
import React from "react" import { Navigate } from "react-router-dom" // 懒加载 const Home = React.lazy(() => import("@/views/home")) const Detail = React.lazy(() => import("@/views/detail")) const Entire = React.lazy(() => import("@/views/entire")) const routes = [ { path: "/", element: }, { path: "/home", element: }, { path: "/detail", element: }, { path: "/entire", element: } ] export default routes配置完成使用, 还需要在src目录下index.js文件中, 对App组件进行包裹
import React, { Suspense } from "react" import ReactDOM from "react-dom/client" import { BrowserRouter } from "react-router-dom" import App from "./App" const root = ReactDOM.createRoot(document.querySelector("#root")) root.render( )Redux状态管理
Redux有两种模式
普通方式: 目前项目中依然使用率非常高;
@reduxjs/toolkit方式: 推荐方式, 未来的趋势;(下面简单演示一样rtk模式)
rtk模式安装: npm i @reduxjs/toolkit react-redux
安装完成后再store文件夹下的index.js中进行配置
import { configureStore } from '@reduxjs/toolkit' const store = configureStore({ reducer: {} }) export default store同样需要对根组件App进行包裹
import React, { Suspense } from "react" import ReactDOM from "react-dom/client" import { Provider } from "react-redux" import App from "./App" import store from "./stores" const root = ReactDOM.createRoot(document.querySelector("#root")) root.render( store} )axios配置
项目中我采用axios发送网络请求
首先安装axios: npm i axios
一般会对axios进行二次封装, 代码如下
import axios from "axios"; import { BASE_URL, TIMEOUT } from "./config"; class YQRequest { // 传入默认配置信息, 创建新的实例 constructor(baseURL, timeout=10000) { this.instance = axios.create({ baseURL, timeout }) // 响应成功的拦截, 返回res.data // this.instance.interceptors.response.use(res => { // return res.data // }, err => { // return err // }) } // 1.封装request request(config) { // 返回一个Promise, 对数据转换 return new Promise((reslove, reject) => { this.instance.request(config).then(res => { reslove(res.data) }).catch(err => { reject(err) }) }) } // 2.封装get get(config) { // 调用自己的request函数 return this.request({ ...config, methods: "get" }) } // 3.封装psot post(config) { // 调用自己的request函数 return this.request({ ...config, methods: "post" }) } } export default new YQRequest(BASE_URL, TIMEOUT)export const BASE_URL = "http://codercba.com:1888/airbnb/api" export const TIMEOUT = 10000
-









