1️⃣写在前面
近年来,AI得到了迅猛的发展,尤其是大模型的出现受到了广泛的关注和讨论。ChatGPT、文心一言等纷纷登场,可谓是百家争鸣。
而AI大模型所延申出的子项目如AI绘画、AI写作等,在各自的领域展示出了惊人的潜力。
最圆的月亮在中秋🌔,最好的团聚在家里 🏠。然而许多人为生活工作奔波,难得与家人相聚。
再有将近两周就是中秋节了,为此,让我们用AI创造出一个赏月网页,致故乡的那轮明月。

文章目录
- 1️⃣写在前面
- 2️⃣效果展示
- 3️⃣AI的应用
- 自然语言处理
- 生成对抗网络(GAN)
- 卷积神经网络
- 4️⃣代码实现
- 5️⃣写在最后
2️⃣效果展示
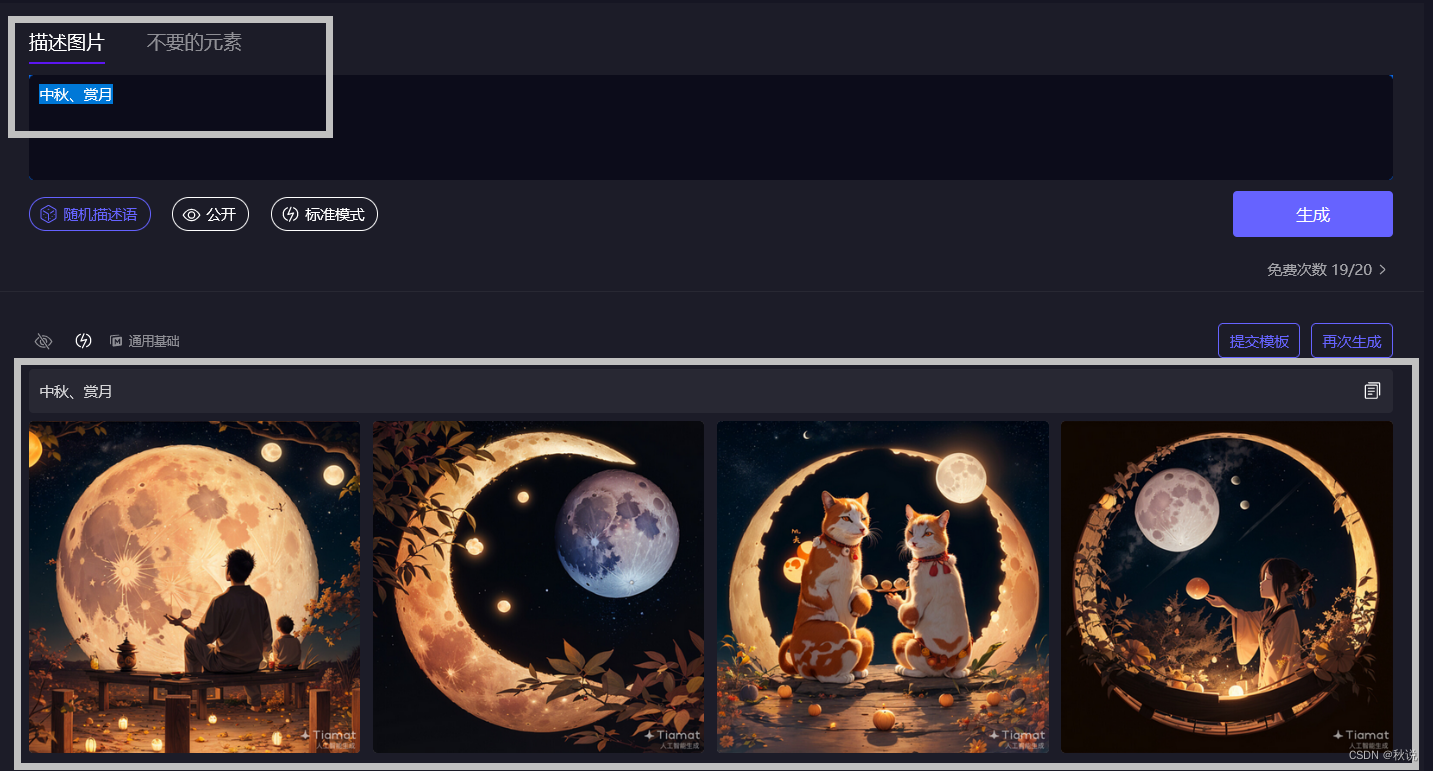
博主在学习完人工智能相关知识后使用AI大模型制作的中秋赏月页面如图所示:

3️⃣AI的应用
俗话说:“知其然知其所以然”。 只有知道我们所使用的Chatgpt、AI绘画等AI工具的原理,才能使其更好地为我们服务。
在制作本次中秋赏月界面的过程中,博主学习到了人工智能领域中自然语言处理、强化学习、对抗生成网络等技术并做了一个总结,接下来让我们一起看看。
自然语言处理
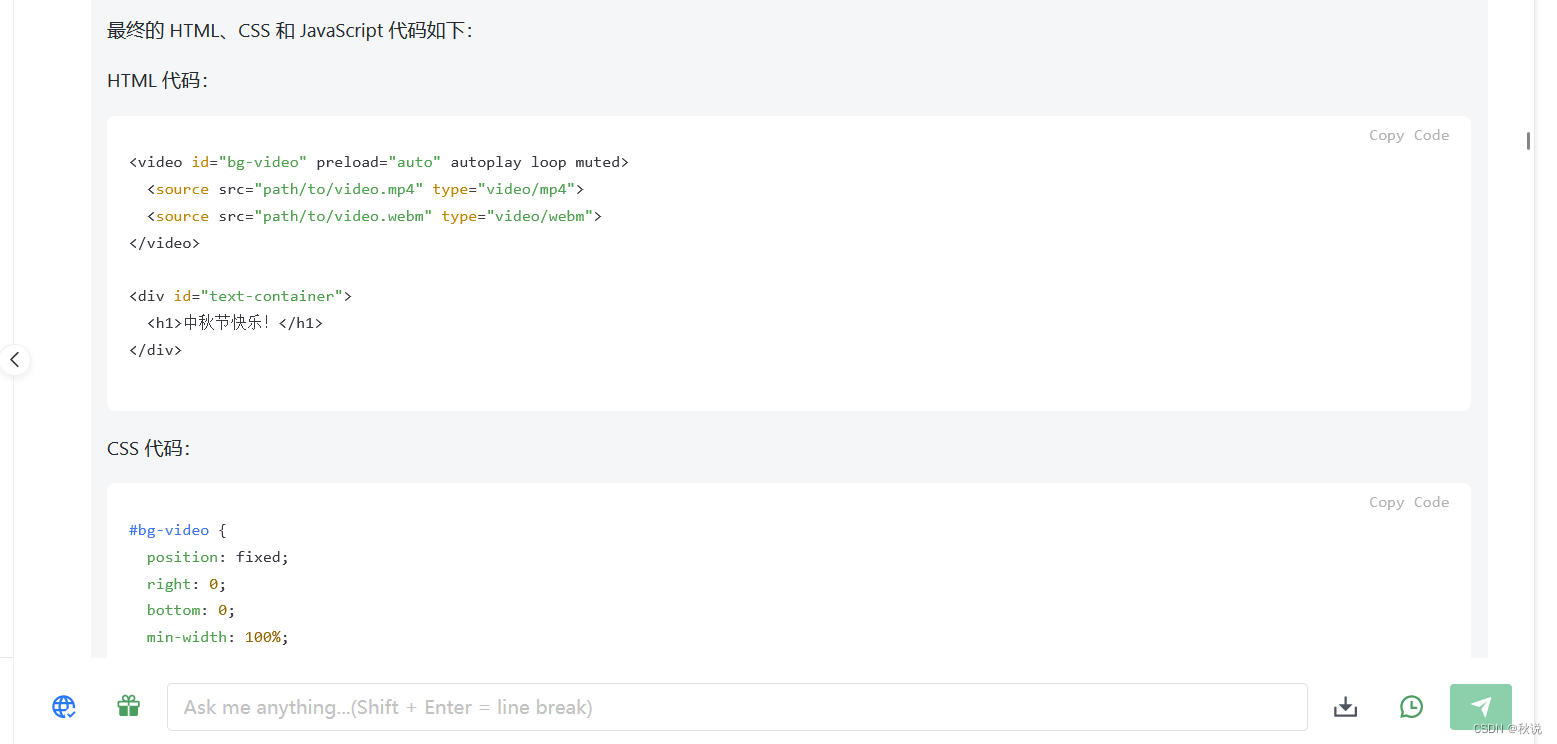
本文中赏月页面的HTML、css及JavaScript等源代码均由ChatGPT提供,具体形式是通过与人工智能模型的问答得出的。
部分截图如下所示:

那么,在我们发出询问到ChatGPT应答的过程中,都发生了什么 、涉及到了哪些AI底层技术
首先我们要介绍的是自然语言处理技术。
自然语言处理是人工智能领域的一个重要子领域,旨在使计算机能够理解和处理人类的自然语言。
通俗来说,自然语言处理就是让计算机懂得人类语言,并与人类进行交互。
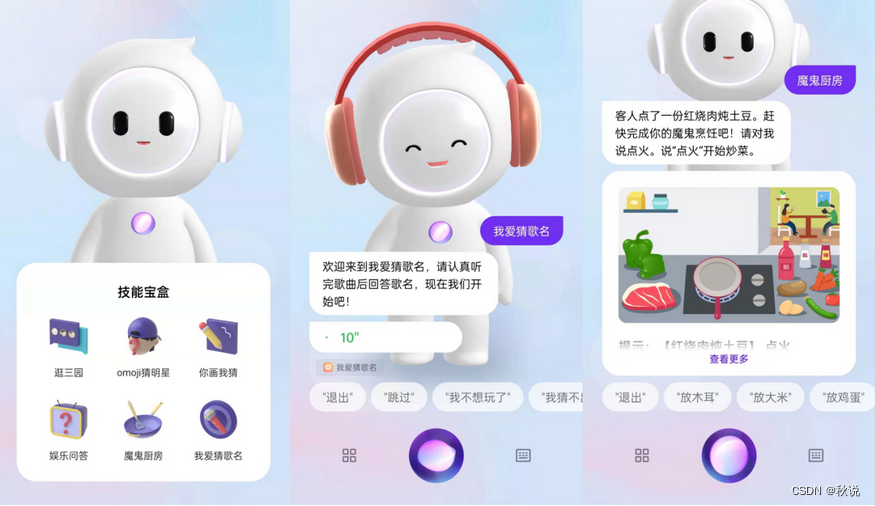
像我们日常使用的 Siri、小布、小爱同学,都是应用自然语言处理技术的新一代AI模型。只要你发出问答或命令,它们都能很好地理解并作出下一步应答。

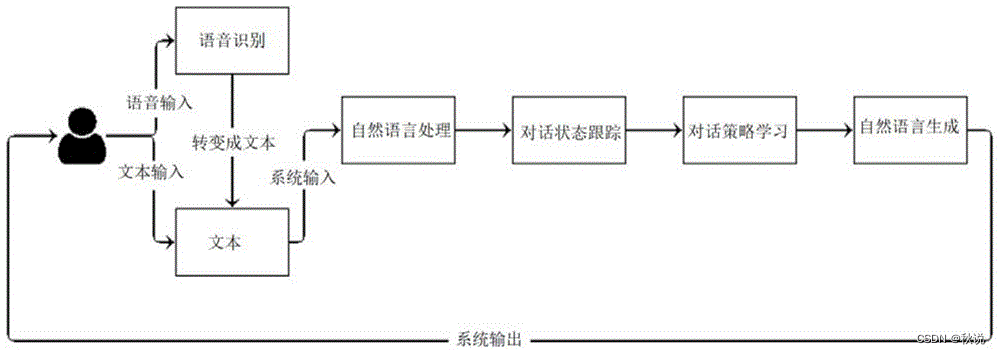
如图为一种基于自然语言处理的问答流程,这与人工智能问答流程是没有差别的:

博主给出学习人工智能相关知识中涉及到的部分自然语言处理代码,让大家有一个更深入的了解:
# 使用 Python 中的 nltk 库进行情感分析 from nltk.sentiment import SentimentIntensityAnalyzer text = "I love this movie!" analyzer = SentimentIntensityAnalyzer() sentiment_scores = analyzer.polarity_scores(text) print(sentiment_scores)
生成对抗网络(GAN)
在应答过程中,还涉及到了 AI 领域 的生成对抗网络技术。 这个技术有什么用呢?
简单来说,就像老板不断让你修改方案一样,长久的修改、提交、修改、提交之后,你的方案就会得到老板和客户的一致认同。而这就是这个技术的浅显原理。
生成对抗网络包含一个生成模型和一个判别模型。生成模型负责捕捉样本数据的分布,而判别模型则判别输入是真实数据还是生成的样本。
这个模型的优化过程是一个 “博弈” 问题,最终使得生成模型能够估测出样本数据的分布。

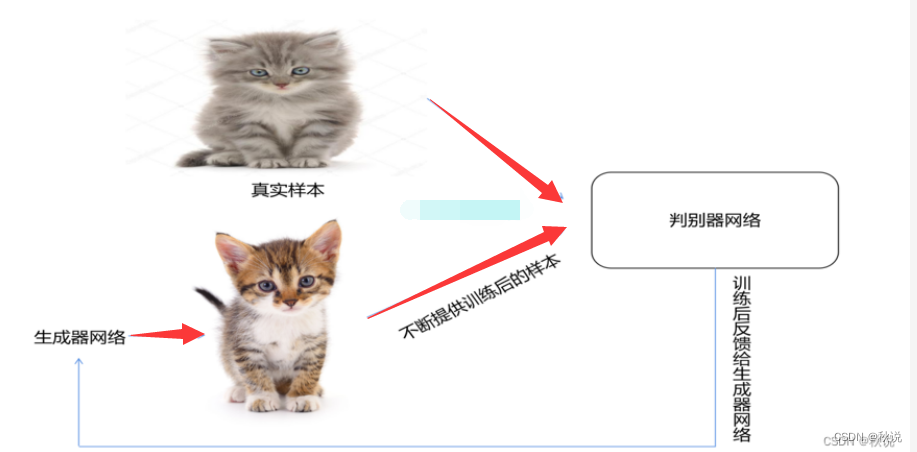
举个例子, 如果我们想要生成逼真的猫的图像。可以先准备一个猫的图像作为样本。
然后,生成器网络将生成一张虚假的猫图像。判别器网络将接收真实猫图像和生成的猫图像,并尝试区分它们。

随着训练的进行,生成器网络逐渐学会生成更逼真的猫图像,以至于无法区分它们是真实的还是生成的。
在ChatGPT中也是一样,当用户得不到所需的内容时,向ChatGPT提出反馈,直到ChatGPT给出足够完美的方案为止。
在这个过程中,ChatGPT就得到了训练。
卷积神经网络
在使用AI绘画工具制作网页背景时,我们会很惊奇地发现AI绘画生成图像极快(以秒为单位!)且重合率极高,而这背后与AI卷积神经网络息息相关。
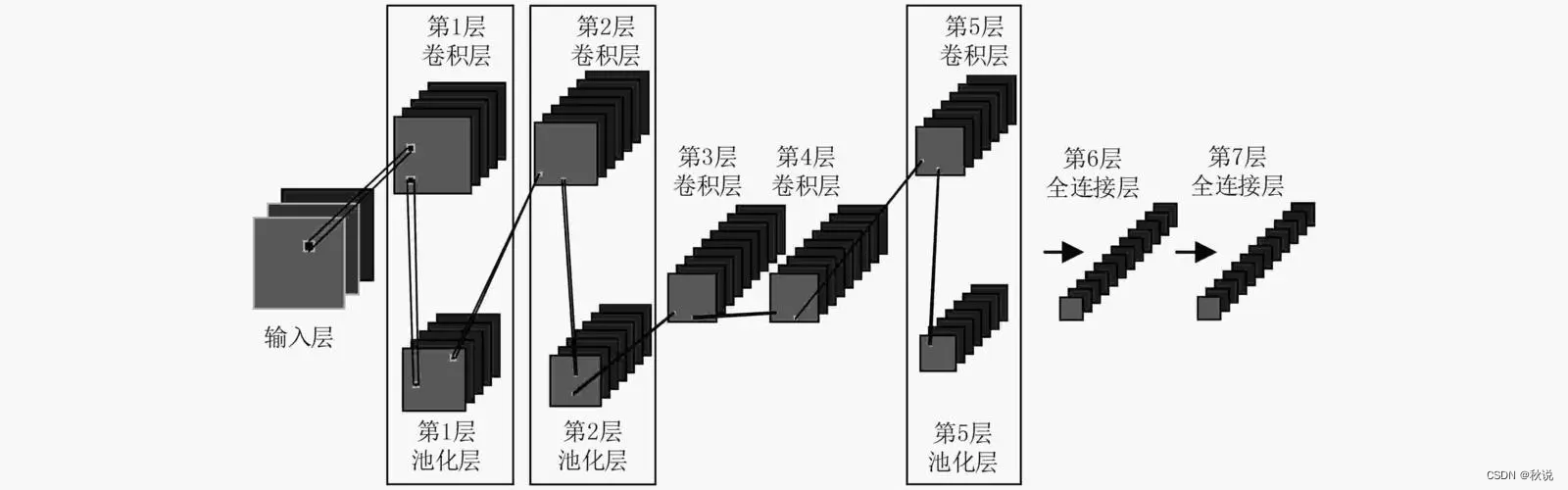
卷积神经网络通过组合卷积层和池化层,能够从图像中提取特征并自动学习。卷积操作将信息与卷积核进行运算,提取不同位置的特征。

而池化层则对特征图进行下采样,保留最重要的信息。从而使CNN提取出更高级别的特征,可用于图像的检测和分割等任务。 从下图中可以看到,AI作画是十分优质的:

4️⃣代码实现
由于代码较为简单,流程也并不复杂,就不再一一详述。
朋友们可以在桌面新建一个赏月.html文件,HTML文件可以通过浏览器来解析和显示,将其中的文本、图像、链接等内容呈现给我们。
创建成功后,将以下代码复制粘贴到文件中:
赏月 /* author:秋说 @CSDN */ body { background-image: url(https://cos-xica-prod.tiamat.world/user/FYLIfFsy9BqUdbSeeZBgr/createdimage/E3lPVTPweVAs3SBIRaz65.png?x-image-process=style/xica-wj); background-repeat: no-repeat; background-position: center; } .b { position: absolute; top: 25%; left: 280px; transform: translateY(-50%); color: #fff; font-size: 24px; opacity: 0; animation: floatIn 5s ease-in-out forwards; } .a { position: absolute; top: 35%; left: 180px; transform: translateY(-50%); color: #fff; font-size: 24px; opacity: 0; animation: floatIn 5s ease-in-out forwards; } .moon-container { position: absolute; top: 45%; left: 50px; transform: translateY(-50%); color: #fff; font-size: 24px; opacity: 0; animation: floatIn 5s ease-in-out forwards; } .c { position: absolute; top: 55%; left: 180px; transform: translateY(-50%); color: #fff; font-size: 24px; opacity: 0; animation: floatIn 5s ease-in-out forwards; } .d { position: absolute; top: 65%; left: 280px; transform: translateY(-50%); color: #fff; font-size: 24px; opacity: 0; animation: floatIn 5s ease-in-out forwards; } @keyframes floatIn { 0% { opacity: 0; transform: translateY(-100px); } 100% { opacity: 1; transform: translateY(0); } }中秋谁与共孤光,把盏凄然北望。
人有悲欢离合,月有阴晴圆缺。
今夜月明人尽望,不知秋思落谁家。
此生此夜不长好,明月明年何处看。
// 设置延迟时间(毫秒) var delay = 2000; // 获取DOM元素 var moonContainer = document.querySelector('.moon-container'); // 延迟显示月亮内容 setTimeout(function() { moonContainer.style.display = 'block'; }, delay);愿我如星君如月,夜夜流光相皎洁。
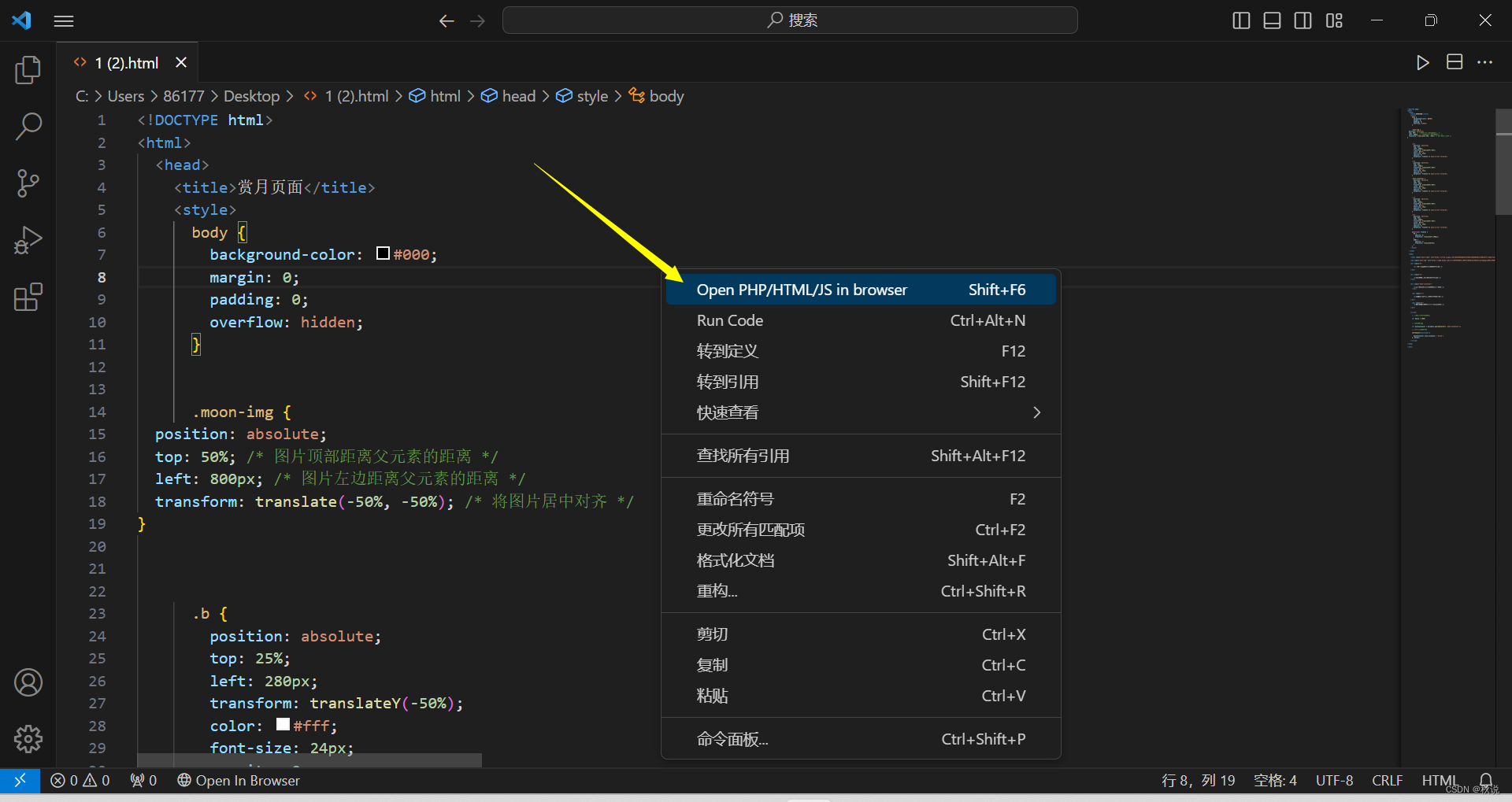
保存文件后,单击鼠标右键,点击Open PHP/HTML/JS in browser(博主使用的是Vscode编译器):

就可以在浏览器中查看我们的内容了:

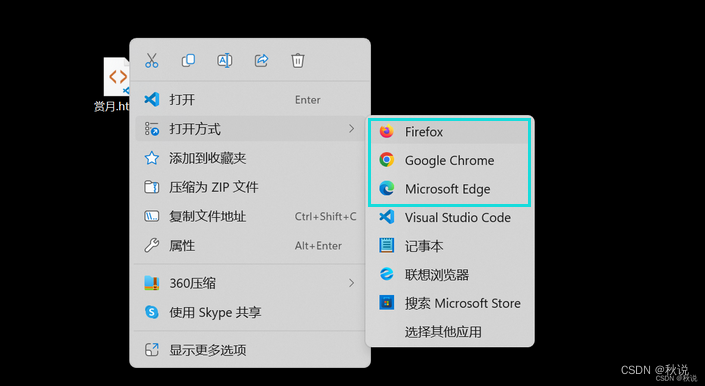
如果朋友们没有安装Vscode编译器,也可以在桌面选择浏览器打开文件:

要是大家想要自定义样式,可以自行修改css及HTML代码。我们也可以将本网页搭建到公网中,让你的家人也能访问。
如果想添加评论功能,博主在这里给出基本的框架:PHP留言板项目搭建教程
5️⃣写在最后
他乡纵有当头月🌙,不抵家乡一盏灯💡。不同于各种前后端业务程序的实现,与远隔数里的亲人进行线上团聚,或许这也是代码的意义、AI的初心。
本期AI系列就到这里,我是秋说,提前祝各位中秋节快乐!










