需要源码请点赞关注收藏后评论区留言私信~~~
智能客服的部署方式比较多样化,可以作为组件嵌入到其他应用程序,也可以部署到定制网站,下面分别介绍如何新创建智能客服应用,从而使其能够集成为网站功能的一部分,以及如何将通过PyCharm训练后的智能客服部署到网站
一、智能聊天问答客服简介
QA问答是Question-and-Answer的缩写,根据用户提出的问题检索答案,并用用户可以理解的自然语言回答用户,问答型客服注重一问一答处理,侧重知识的推理。 从应用领域视角,可将问答系统分为限定域问答系统和开放域问答系统。 根据支持问答系统产生答案的文档库、知识库,以及实现的技术分类,可分为自然语言的数据库问答系统、对话式问答系统、阅读理解系统、基于常用问题集的问答系统、基于知识库的问答系统等。

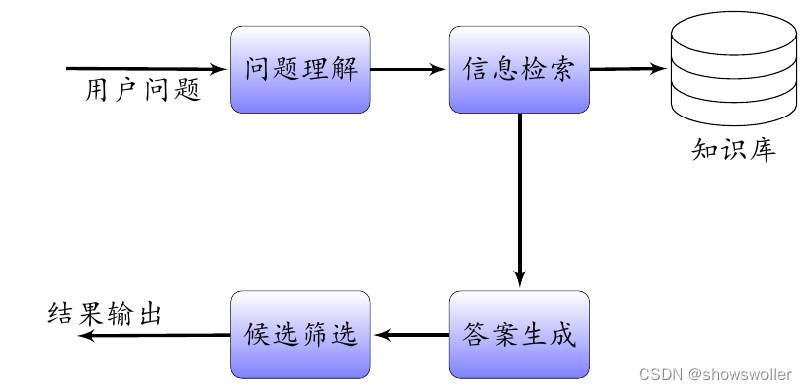
客服设计
问题处理
问题处理流程识别问题中包含的信息,判断问题的主题信息和主题范畴归属,比如是属于一般类问题还是属于特定主题类问题,然后提取与主题相关的关键信息,比如人物信息、地点信息和时间信息等。
问题映射
根据用户咨询的问题,进行问题映射消除歧义。通过字符串相似度匹配和同义词表等解决映射问题,根据需要执行拆分和合并操作。
查询构建
通过对输入问题进行处理,将问题转化为计算机可以理解的查询语言,然后查询知识图谱或者数据库,通过检索获得相应备选答案。
知识推理
根据问题属性进行推理,问题基本属性如果属于知识图谱或者数据库中的已知定义信息,则可以从知识图谱或者数据库中查找,直接返回答案。如果问题属性是未定义类问题,则需要通过机器算法推理生成答案。
消岐排序
根据知识图谱中查询返回的一个或者多个备选答案,结合问题属性进行消歧处理和优先级排序,输出最佳答案。
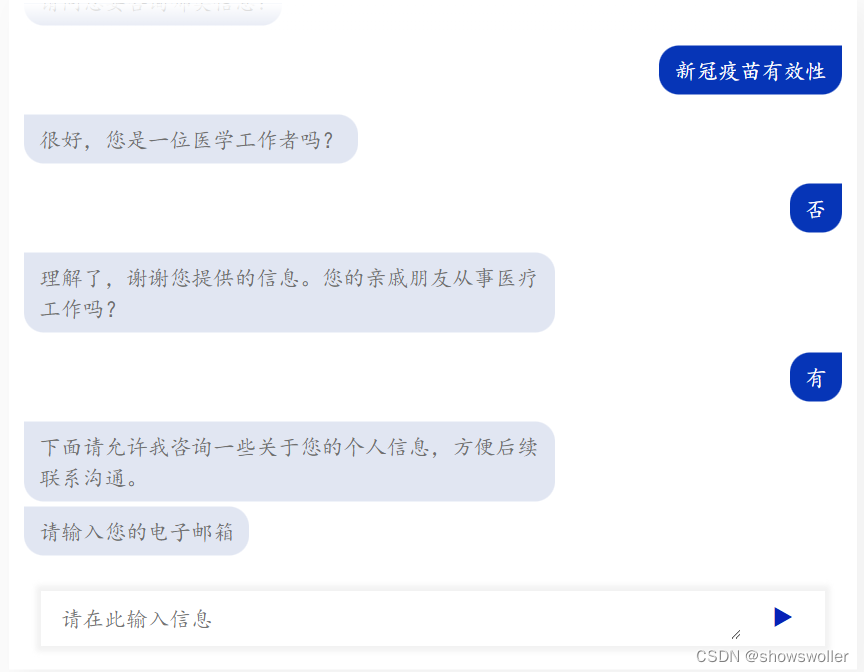
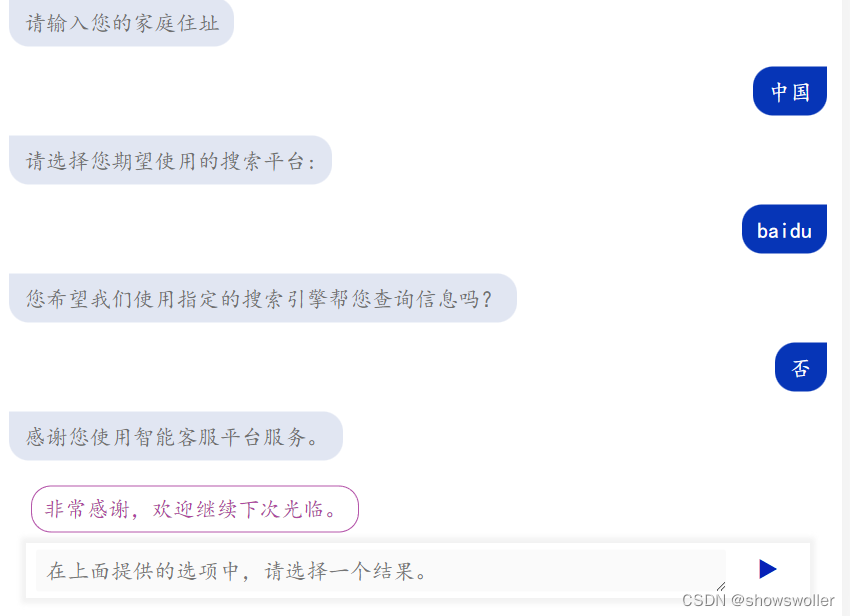
二、效果展示
界面如下

界面的下方可由用户输入对应问题 下方系统会给出一些问题的概括 作者可以选择以获得更好的回答



三、代码
部分代码如下 需要全部代码请点赞关注收藏后评论区留言私信
智能医疗客服
@import url('./static/css/style.css');
@import url('./static/css/font.css');
.button1 {
border: none;
color: white;
background-color:blue;
padding: 5px 16px;
text-align: center;
text-decoration: none;
display: block;
font-size: 20px;
margin: 1px 1px;
cursor: pointer;
font-family:kaiti;
position: absolute;
left: 200px;
}
.button2 {
border: none;
color: white;
background-color:blue;
padding: 5px 16px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 20px;
margin: 1px 1px;
cursor: pointer;
font-family:kaiti;
position: absolute;
left: 350px;
}
.button3 {
border: none;
color: white;
background-color:blue;
padding: 5px 16px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 20px;
margin: 1px 1px;
cursor: pointer;
font-family:kaiti;
position: absolute;
left: 500px;
}
.button4 {
border: none;
color: white;
background-color:blue;
padding: 5px 16px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 20px;
margin: 1px 1px;
cursor: pointer;
font-family:kaiti;
position: absolute;
left: 650px;
}
.button:hover {
background-color: purple;
color: white;
}
.bot-header{
background-color: white;
padding: 10px;
text-align: center;
font-size: 40px;
font-family:kaiti;
font-weight: bold;
letter-spacing: 5px;
}
.bot-menu{
text-align: center;
font-size: 20px;
font-family:kaiti;
}
智能客服对话系统
功能概要
服务一览
常见问题
用户注册
▼提升效率▼
▼节约成本▼
▼自我学习▼
没有问题
请继续
新冠传播途径
新冠预防方法
新冠疫苗有效性
新冠潜伏期
是
否
ut message_interaction="请输入您的电子邮箱" emailRegex="^[a-zA-Z0-9.!#$%&’*_{|}~-]+@[a-zA-Z0-9_]+\.[a-zA-Z0-9_]+(?:\.[a-zA-Z0-9-]+)*" id="email" type="email" name="email" required placeholder="What's your e-mail?">
baidu
cnki
是
否
非常感谢,欢迎继续下次光临。
function baidu(status, ready) {
window.open("https://www.baidu.com");
ready();
}
function cnki(status, ready) {
window.open("https://www.cnki.net");
ready();
}
var statusTo = false;
var statusFrom = false;
function storeState(status, ready) {
statusTo = status.current;
ready();
}
创作不易 觉得有帮助请点赞关注收藏~~~









