如何实现复制文章内容弹出版权提示框及如何实现复制文章内容弹出版权提示框架
在网上阅读文章时,我们经常会遇到需要复制其中的内容的情况。然而,有些网站或作者希望保护他们的原创作品,防止别人未经授权地复制和传播。为了实现这一目的,可以通过弹出版权提示框来提醒用户尊重版权,并引导用户进行合法的使用。

要实现复制文章内容弹出版权提示框,首先需要了解一些基本的前端知识和技术。以下是一个简单的实现思路:
1. HTML结构:创建一个包含文章内容的HTML页面,可以使用`

2. CSS样式:使用CSS来美化页面,使其具有吸引力和易于阅读的外观。可以设置背景颜色、字体样式、边框等。
3. JavaScript代码:编写JavaScript代码来检测用户是否复制了文章内容,并根据需要弹出版权提示框。
- 首先,使用`document.querySelector`或其他选择器方法选中文章内容的HTML元素。
- 接下来,使用`addEventListener`方法监听`copy`事件,当用户复制内容时触发。
- 在事件处理程序中,可以创建一个弹出框元素,使用`document.createElement`方法创建一个新的`
- 将弹出框元素添加到页面中,可以使用`appendChild`方法将其添加到指定的父元素中。
4. 版权提示框样式:为版权提示框设置合适的样式,使其在页面上以吸引人的方式显示。可以设置背景颜色、字体样式、边框、动画效果等。
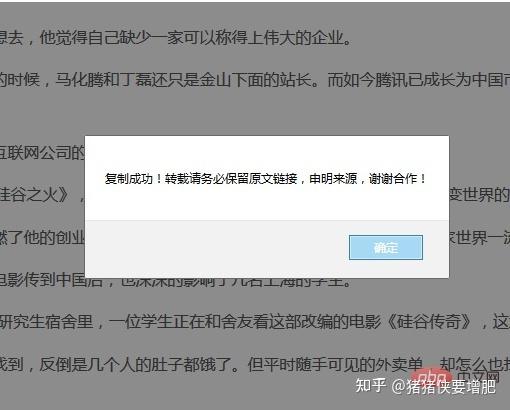
5. 版权提示框功能:可以在版权提示框中添加一些文本,例如"请尊重版权,未经许可禁止复制!",并提供相应的按钮或链接,引导用户了解更多关于版权保护的信息。
这样,当用户尝试复制文章内容时,会触发`copy`事件,弹出版权提示框提醒用户尊重版权。用户可以选择继续复制内容或取消操作。
通过以上步骤,我们可以实现一个简单的复制文章内容弹出版权提示框。然而,为了更好地适应不同的需求和网站设计,你可能需要根据具体情况进行修改和优化。
最后,给出一些相关的标签:版权保护、前端开发、JavaScript、HTML、CSS。