Dreamweaver如何连接云服务器并实现与服务器的交互
在当今云计算时代,将网站部署到云服务器上已经成为了一种常见的方式。Dreamweaver是一个功能强大的网页设计和开发工具,它提供了连接云服务器的功能,使用户能够轻松地将网站上传到云服务器并进行管理。本文将详细介绍如何使用Dreamweaver连接云服务器以及如何实现与服务器的交互。

1. 准备工作
在开始之前,确保你已经完成以下准备工作:
- 购买了云服务器,并获得了服务器的IP地址、用户名和密码。

- 安装并启动了FTP服务器软件(如FileZilla)。
2. 连接云服务器
下面是使用Dreamweaver连接云服务器的步骤:
步骤 1:打开Dreamweaver并创建一个新的站点。
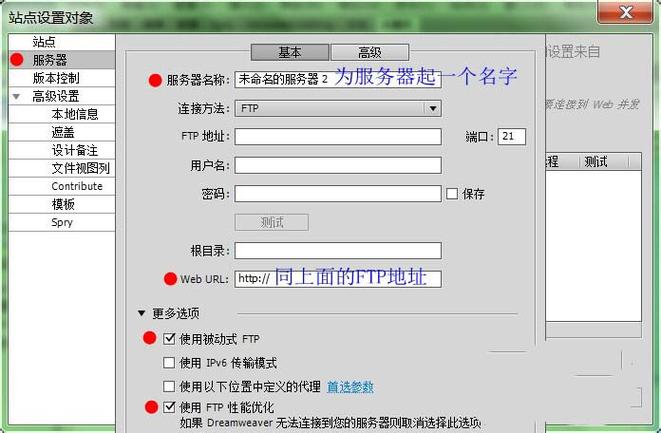
步骤 2:在“站点设置”对话框中,选择“高级设置”选项卡。
步骤 3:在“高级设置”选项卡中,点击“远程信息”选项。
步骤 4:在“远程信息”选项中,选择“FTP”作为访问方式。
步骤 5:输入云服务器的IP地址、用户名和密码。
步骤 6:点击“测试连接”按钮,确保Dreamweaver能够成功连接到云服务器。
步骤 7:点击“保存”按钮,保存站点设置。
3. 上传网站到云服务器
连接到云服务器后,你可以使用Dreamweaver将本地网站文件上传到云服务器上。下面是上传网站的步骤:
步骤 1:在Dreamweaver中打开你的网站文件。
步骤 2:选择“文件”菜单中的“上传到远程服务器”选项。
步骤 3:Dreamweaver将会显示一个对话框,列出了本地文件和远程服务器上的文件。
步骤 4:选择你想要上传的文件,并点击“上传”按钮。
步骤 5:Dreamweaver将会把选定的文件上传到云服务器上。
4. 实现与服务器的交互
一旦你的网站文件被上传到云服务器上,你可以使用Dreamweaver实现与服务器的交互,比如下载服务器上的文件、编辑服务器上的文件等。下面是一些常见的操作示例:
- 下载服务器上的文件:在Dreamweaver中,选择“文件”菜单中的“从远程服务器下载”选项,选择要下载的文件并点击“下载”按钮。
- 在服务器上创建新文件或文件夹:在Dreamweaver中,选择“文件”菜单中的“新建文件”或“新建文件夹”选项,输入文件或文件夹的名称,并选择在服务器上创建。
- 编辑服务器上的文件:在Dreamweaver中,双击服务器文件列表中的文件,该文件将被自动下载到本地并在Dreamweaver中打开。编辑完成后,保存文件并上传到服务器。
总结
通过使用Dreamweaver连接云服务器,你可以轻松地将网站部署到云端,并实现与服务器的交互。首先,你需要准备好云服务器的相关信息,并在Dreamweaver中设置站点。然后,你可以使用Dreamweaver上传网站文件到云服务器,并进行各种与服务器的交互操作。希望本文对你理解如何使用Dreamweaver连接云服务器有所帮助。
- 服务器连接
- 网站部署