基于CSS3 jQuery动态时钟制作的示例分析及CSS时钟动画
在现代网页设计中,动态时钟是一种常见的元素,可以为网页添加一些活力和视觉吸引力。基于CSS3和jQuery的动态时钟制作是一种常用的方法,它允许我们创建出独特且具有交互性的时钟效果。

首先,我们需要了解CSS3和jQuery这两个技术的基本概念。CSS3是层叠样式表的最新版本,它引入了许多新的特性和功能,包括过渡、变形、动画等。而jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画等操作。
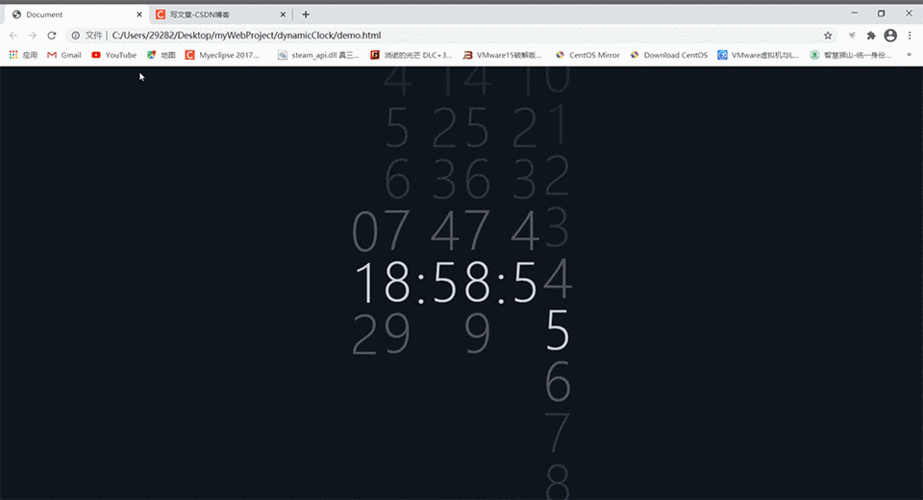
接下来,我们将以一个实际的示例来详细描述如何使用CSS3和jQuery制作动态时钟。首先,我们可以创建一个HTML文件,并在其中添加一个容器元素,用于承载时钟的显示区域。然后,我们可以使用CSS3的样式规则来设置容器的大小、背景颜色等属性,以及时钟的外观样式。

在CSS3中,我们可以使用transform属性来实现时钟的指针旋转效果。通过设置不同的角度值,我们可以使时钟的小时、分钟和秒钟指针按照正确的时间进行旋转。此外,我们还可以使用transition属性来实现指针平滑的过渡效果,使时钟的指针移动更加流畅。
接下来,我们可以使用jQuery来实现动态更新时钟的功能。通过使用JavaScript代码,我们可以获取当前的时间,并将其转换为角度值,然后将这些值应用到时钟的指针上。同时,我们还可以使用setInterval函数来定时刷新时钟的显示,以保持与当前时间的同步。
除了基本的时钟功能,我们还可以添加一些额外的特性来增强时钟的交互性。例如,我们可以添加鼠标悬停效果,使时钟的指针在鼠标悬停时暂停旋转;或者我们可以添加点击事件,使用户能够手动调整时钟的时间。
总结起来,基于CSS3和jQuery的动态时钟制作示例是一种简单而有趣的前端技术应用。通过合理运用CSS3的样式规则和动画效果,以及jQuery的选择器和事件处理功能,我们可以创建出独特且具有交互性的时钟效果。这不仅可以为网页增添一些视觉吸引力,还可以提升用户体验。