前言:蓝牙聊天App设计全部有三篇文章(一、UI界面设计,二、蓝牙搜索配对连接实现,三、蓝牙连接聊天),这篇文章是一、UI界面设计
课程1:Android Studio小白安装教程,以及第一个Android项目案例“Hello World”的调试运行
课程2:蓝牙聊天App设计1:Android Studio制作蓝牙聊天通讯软件(UI界面设计)
课程3:蓝牙聊天App设计2:Android Studio制作蓝牙聊天通讯软件(蓝牙搜索配对连接)
课程4:蓝牙聊天App设计3:Android Studio制作蓝牙聊天通讯软件(完结,蓝牙连接聊天,结合生活情景进行蓝牙通信的通俗讲解,以及代码功能实现,内容详细,讲解通俗易懂)
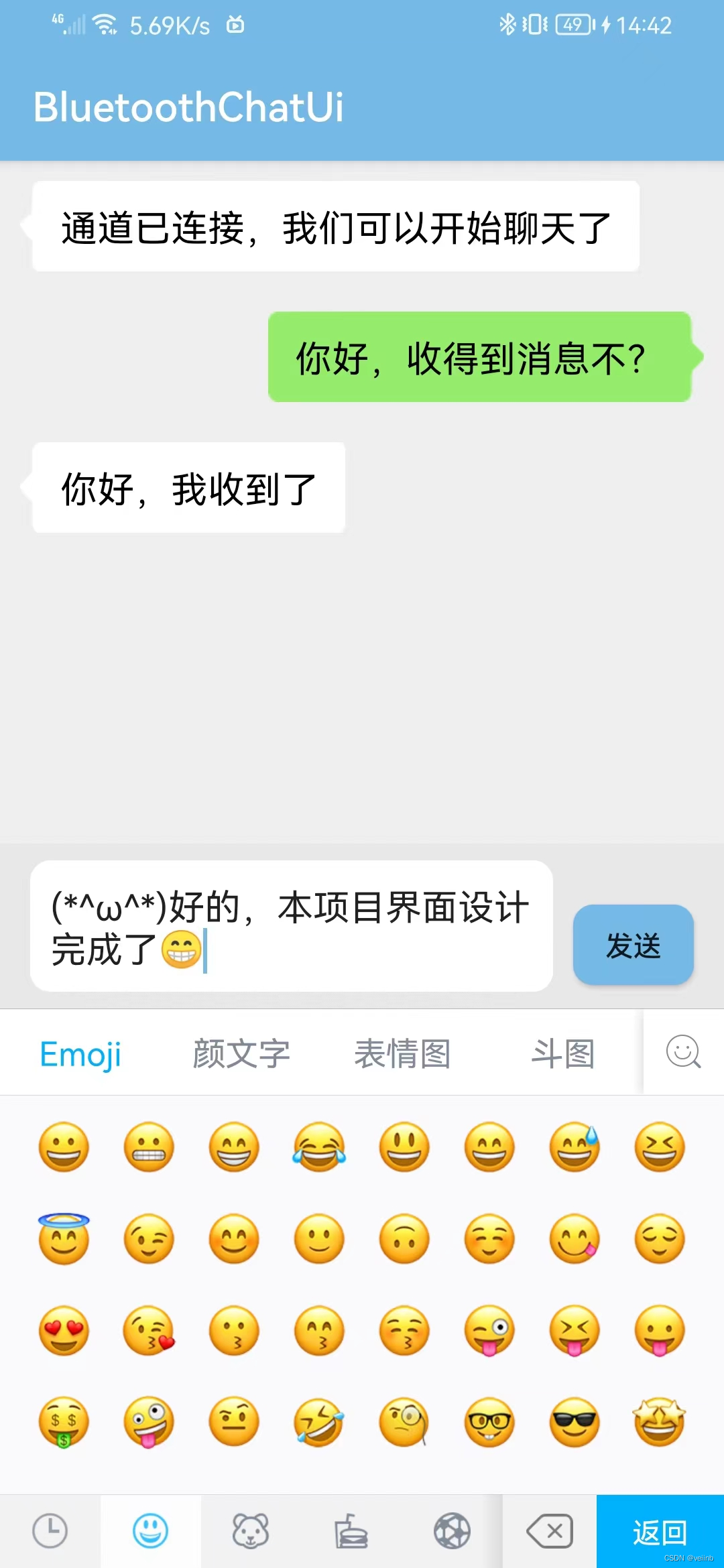
本次项目任务效果图
共有两个界面,一个是蓝牙搜索界面,另一个是聊天界面,效果界面分别如下,文末附有工程源码分享


一、创建空项目
创建一个新项目并运行成功第一个程序“Hello World!”
Android Studio小白安装教程,以及第一个Android项目案例“Hello World”的调试运行
二、实现第一个界面(蓝牙搜索界面)
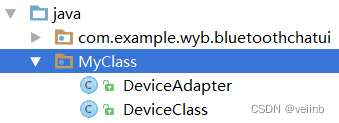
1、新建包“MyClass”,然后在包里添加新类“DeviceClass.java”和“DeviceAdapter.java”,用于存储和显示蓝牙内容

(1)新建包“MyClass”

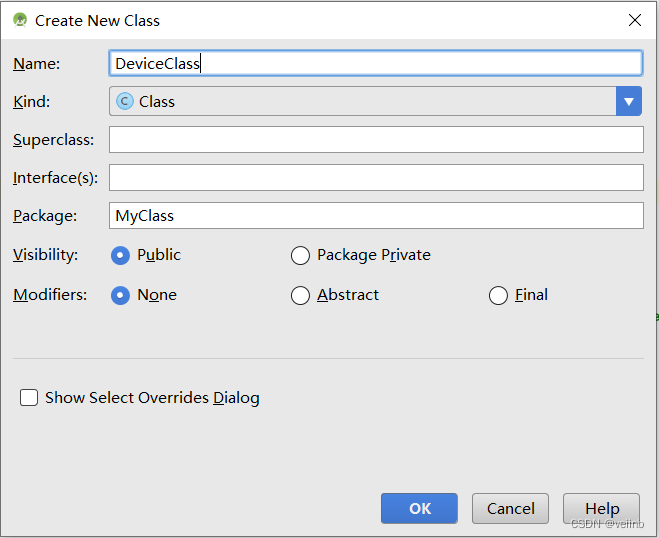
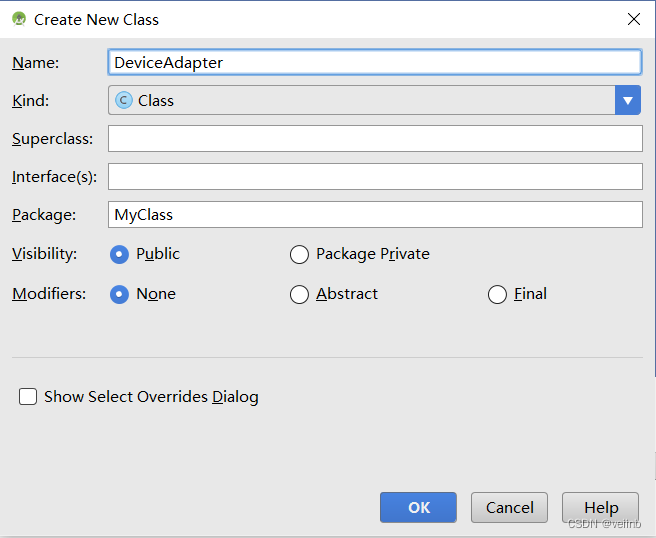
(2)新建类“DeviceClass.java”且完整代码如下

package MyClass;
/**
* Created by WYB on 2023/4/27.
*/
public class DeviceClass {
private String bName; //蓝牙名称
private String bAdress; //蓝牙地址
public DeviceClass(String bName,String bAdress){
this.bName = bName;
this.bAdress = bAdress;
}
public String getbName(){
return bName;
}
public String getbAdress(){
return bAdress;
}
}
(3)新建类“DeviceAdapter.java”且完整代码如下

ppackage MyClass;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.TextView;
import com.example.wyb.bluetoothchatui.R;
import java.util.List;
/**
* Created by WYB on 2023/4/27.
*/
public class DeviceAdapter extends ArrayAdapter {
private int resourceId;
public DeviceAdapter(Context context, int textViewResourceId, List objects) {
super(context, textViewResourceId, objects);
resourceId = textViewResourceId;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
DeviceClass device = getItem(position);
View view = convertView;
if (view == null) {
view = LayoutInflater.from(getContext()).inflate(resourceId, parent, false);
}
TextView textView1 = (TextView) view.findViewById(R.id.textView1);
TextView textView2 = (TextView) view.findViewById(R.id.textView2);
textView1.setText(device.getbName());
textView2.setText(device.getbAdress());
return view;
}
}
2、由于原有Button(发送按键)和ListView(蓝牙展示菜单)比较呆板,这里对这两个控件进行自定义样式

(1)新建“button_style.xml”,且完整代码如下:

//设置长和宽
//设置外边框厚度和颜色
//设置内色
//设置圆弧形状的弧度
(2)新建“listview_style1.xml”,且完整代码如下:

3、界面一设计主要代码
(1)在“layout”中新建“device_item.xml”,且完整代码如下:

(2)“activity_main.xml”的完整代码如下:
(3)“MainActivity.java”的完整代码如下
package com.example.wyb.bluetoothchatui;
import android.bluetooth.BluetoothDevice;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.List;
import MyClass.DeviceAdapter;
import MyClass.DeviceClass;
public class MainActivity extends AppCompatActivity {
private DeviceAdapter mAdapter1,mAdapter2;
private List mbondDeviceList = new ArrayList();//搜索到的所有已绑定设备保存为列表
private List mfindDeviceList = new ArrayList();//搜索到的所有未绑定设备保存为列表
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Show_listView();//显示搜索内容
}
public void Show_listView(){
DeviceClass bondDevice;
DeviceClass findDevice;
//显示已绑定设备
for(int i=1;i
bondDevice = new DeviceClass("蓝牙"+i,"98:EF:22:8A:15:25");
mbondDeviceList.add(bondDevice);
}
mAdapter1 = new DeviceAdapter(MainActivity.this, R.layout.device_item, mbondDeviceList);
ListView listView1 = (ListView)findViewById(R.id.listview1);
listView1.setAdapter(mAdapter1);
mAdapter1.notifyDataSetChanged();
listView1.setOnItemClickListener(toMainActivity2);//设备点击事件,点击设备名称后执行toMainActivity2
//显示未绑定设备
for(int i=1;i
findDevice = new DeviceClass("蓝牙"+i,"98:EF:22:8A:15:25");
mfindDeviceList.add(findDevice);
}
mAdapter2 = new DeviceAdapter(MainActivity.this, R.layout.device_item, mfindDeviceList);
ListView listView2 = (ListView)findViewById(R.id.listview2);
listView2.setAdapter(mAdapter2);
mAdapter2.notifyDataSetChanged();
}
//点击设备后执行的函数
private AdapterView.OnItemClickListener toMainActivity2 =new AdapterView.OnItemClickListener(){
@Override
public void onItemClick(AdapterView 








