-
查看详情
-
作用域是可访问变量的集合,可以分为全局作用域和局部作用域。
-
闭包就是将函数内部和函数外部连接起来的一座桥梁
-
this是在函数运行时,在函数体内部自动生成的一个对象,只能在函数体内部使用
事件循环机制
-
查看详情
-
宏任务与微任务的区别
-
Node中的事件循环机制
JS垃圾回收与V8垃圾回收
-
JS:标记清楚法/引用计数法
-
V8:标记清除发/标记压缩法/增量标记法/压缩算法 查看详情
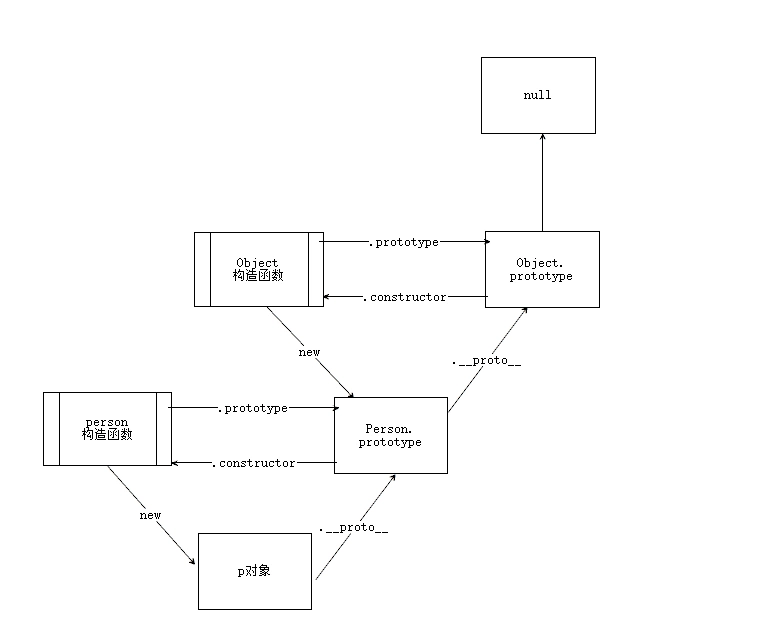
原型与原型链
-
所有原型链的终点都是 Object 函数的 prototype 属性
-
每一个构造函数都拥有一个 prototype 属性,此属性指向一个对象,也就是原型对象
-
原型对象默认拥有一个 constructor 属性,指向指向它的那个构造函数
-
每个对象都拥有一个隐藏的属性 __ proto __,指向它的原型对象

JavaScript基本类型及其判断
-
boolean
-
string
-
number
-
null
-
undefined
-
symbol
-
object
function getType(obj) {
const str = Object.prototype.toString.call(obj);
const map = {
‘[object Boolean]’: ‘boolean’,
‘[object Number]’: ‘number’,
‘[object String]’: ‘string’,
‘[object Function]’: ‘function’,
‘[object Array]’: ‘array’,
‘[object Date]’: ‘date’,
‘[object RegExp]’: ‘regExp’,
‘[object Undefined]’: ‘undefined’,
‘[object Null]’: ‘null’,
‘[object Object]’: ‘object’
};
return map[str];
}
JavaScript数组API
查看详情
-
push() pop()
-
shift() unshift()
-
sort() reverse()
-
concat() slice()
-
splice() join()
-
indexOf() lastIndexOf()
-
forEach() map()
-
filter() every()
-
some() reduce()
-
reduceRight()
JavaScript设计模式
查看详情
-
单例模式
-
适配器模式
-
代理模式
-
发布-订阅模式
-
策略模式
-
迭代器模式
操作节点API总结
查找节点
-
document.getElementById :根据ID查找元素,大小写敏感,如果有多个结果,只返回第一个
-
document.getElementsByClassName :根据类名查找元素,多个类名用空格分隔,返回一个 HTMLCollection 。
-
document.getElementsByTagName :根据标签查找元素, * 表示查询所有标签,返回一个 HTMLCollection 。
-
document.getElementsByName :根据元素的name属性查找,返回一个 NodeList 。
-
document.querySelector :返回单个Node,如果匹配到多个结果,只返回第一个。
-
document.querySelectorAll :返回一个 NodeList。
-
document.forms :获取当前页面所有form,返回一个 HTMLCollection ;
创建节点
-
createElement创建元素
-
createTextNode创建文本节点
-
cloneNode 克隆一个节点
-
createDocumentFragment 创建文档碎片,主要是用来存储临时节点,大量操作DOM时用它可以大大提升性能
修改节点
-
appendChild
-
insertBefore
-
removeChild
-
replaceChild
06 前端框架
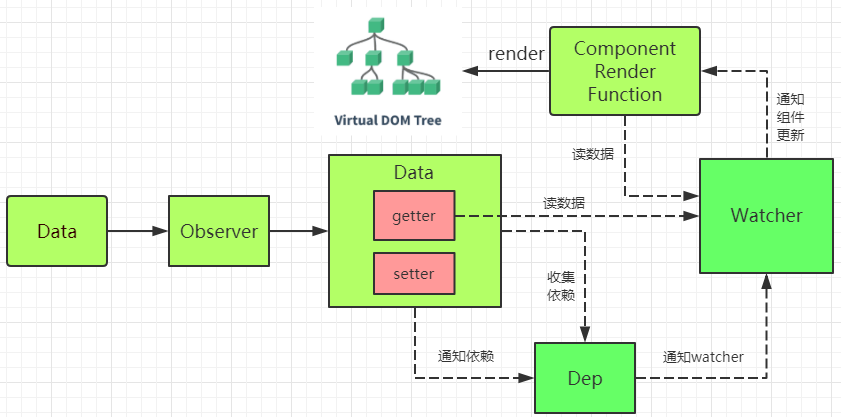
vue的双向数据绑定原理
-
监听器 Observer ,用来劫持并监听所有属性(转变成setter/getter形式),如果属性发生变化,就通知订阅者
-
订阅器 Dep,用来收集订阅者,对监听器 Observer 和 订阅者 Watcher 进行统一管理
-
订阅者 Watcher,可以收到属性的变化通知并执行相应的方法,从而更新视图
-
解析器 Compile,可以解析每个节点的相关指令,对模板数据和订阅器进行初始化

vue不能检测哪些属性变化
数组
-
使用下标更新数组元素
-
使用赋值方式改变数组长度
-
使用下标增删数组元素
官方应对方法:
-
Vue.set( target, key, value )
-
vm.items.splice(indexOfItem, 1, newValue)
对象
- 增删元素
官方应对方法:
-
Vue.set(target, propertyName, value);
-
Vue.delete( target, propertyName/index )
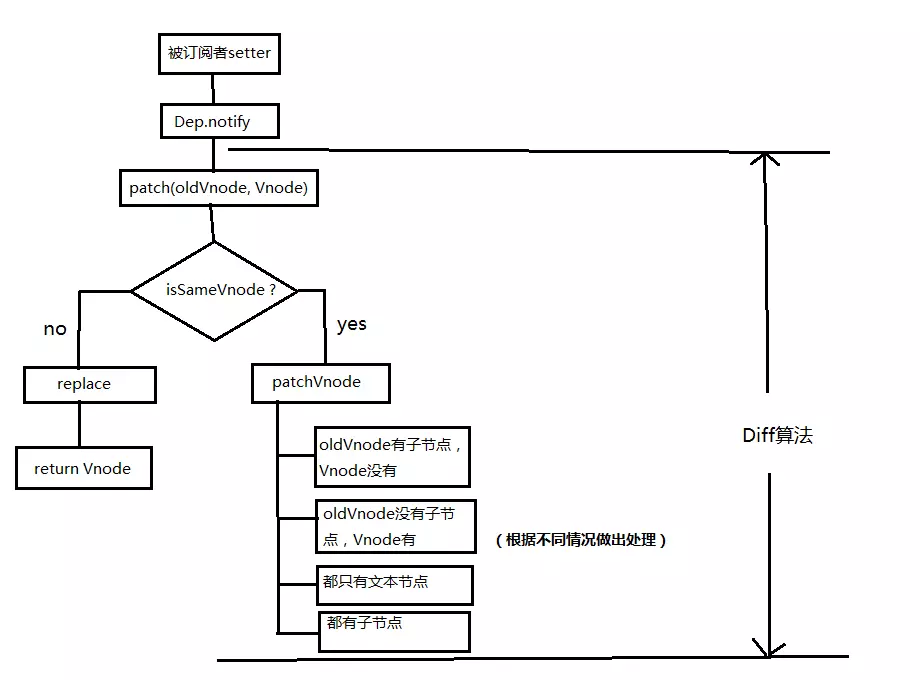
虚拟DOM
查看详情
-
用 JavaScript 对象模拟真实 DOM 树,对真实 DOM 进行抽象
-
diff 算法 — 比较两棵虚拟 DOM 树的差异
-
pach 算法 — 将两个虚拟 DOM 对象的差异应用到真正的 DOM 树
vue模板解析
查看详情
-
模板变成AST(解析器)
-
AST遍历静态节点(优化器)
-
生成渲染函数(代码生成器)
diff算法
- diff算法是比对组件中的节点异同的情况

vue的生命周期
-
beforeCreate
-
created
-
beforeMount
-
mounted
-
beforeUpdate
-
updated
-
beforeDestroy
-
destroyed
-
activated
-
deactivated
-
erroeCaptured
vuex
查看详情
-
state:用于数据的存储,是store中的唯一数据源
-
getters:如vue中的计算属性一样,基于state数据的二次包装,常用于数据的筛选和多个数据的相关性计算
-
mutation:类似函数,改变state数据的唯一途径,且不能用于处理异步事件
-
action:类似于mutation,用于提交mutation来改变状态,而不直接变更状态,可以包含任意异步操作
-
modules:类似于命名空间,用于项目中将各个模块的状态分开定义和操作,便于维护
vue组件通信方式
-
props / $emit 适用 父子组件通信
-
ref 与 $parent / $children 适用 父子组件通信
-
EventBus ($emit / $on) 适用于 父子、隔代、兄弟组件通信
-
a t t r s / attrs/ attrs/listeners 适用于 隔代组件通信
-
provide / inject 适用于 隔代组件通信
-
Vuex 适用于 父子、隔代、兄弟组件通信
watch/computed的区别
-
computed是计算属性,依赖其它属性值,并且 computed 的值有缓存,只有它依赖的属性值发生改变,下一次获取 computed 的值时才会重新计算 computed 的值
-
watch是观察监听的作用,类似于某些数据的监听回调 ,每当监听的数据变化时都会执行回调进行后续操作
-
当我们需要进行数值计算,并且依赖于其它数据时,应该使用 computed
-
当我们需要在数据变化时执行异步或开销较大的操作时,应该使用 watch
v-if与v-show的区别
-
v-if 是真正的条件渲染,直到条件第一次变为真时,才会开始渲染
-
v-show是由display样式决定,不管初始条件是什么都会渲染
-
v-if 适用于不需要频繁切换条件的场景;v-show 则适用于需要非常频繁切换条件的场景
vue中的路由模式
history模式
-
- HTML5中的两个API:pushState和replaceState,改变url之后页面不会重新刷新,也不会带有#号,页面地址美观,url的改变会触发popState事件,监听该事件也可以实现根据不同的url渲染对应的页面内容
-
但是因为没有#会导致用户在刷新页面的时候,还会发送请求到服务端,为避免这种情况,需要每次url改变的时候,都将所有的路由重新定位到跟路由下
hash模式
-
- url hash: http 😕/foo.com/#help
-
#后面hash值的改变,并不会重新加载页面,同时hash值的变化会触发hashchange事件,该事件可以监听,可根据不同的哈希值渲染不同的页面内容
vue 3.0中proxy数据双向绑定
-
Proxy 可以直接监听对象而非属性;
-
Proxy 可以直接监听数组的变化;
-
Proxy 有多达 13 种拦截方法,不限于 apply、ownKeys、deleteProperty、has 等等是 Object.defineProperty 不具备的;
-
Proxy 返回的是一个新对象,我们可以只操作新的对象达到目的,而 Object.defineProperty 只能遍历对象属性直接修改;
-
Proxy 作为新标准将受到浏览器厂商重点持续的性能优化,也就是传说中的新标准的性能红利;
07 浏览器渲染
输入网址到现实的过程
-
重定向
-
查看缓存
-
DNS解析,获取IP地址
-
TCP连接建立
-
发送报文请求
-
响应报文数据
-
浏览器解析数据
-
渲染
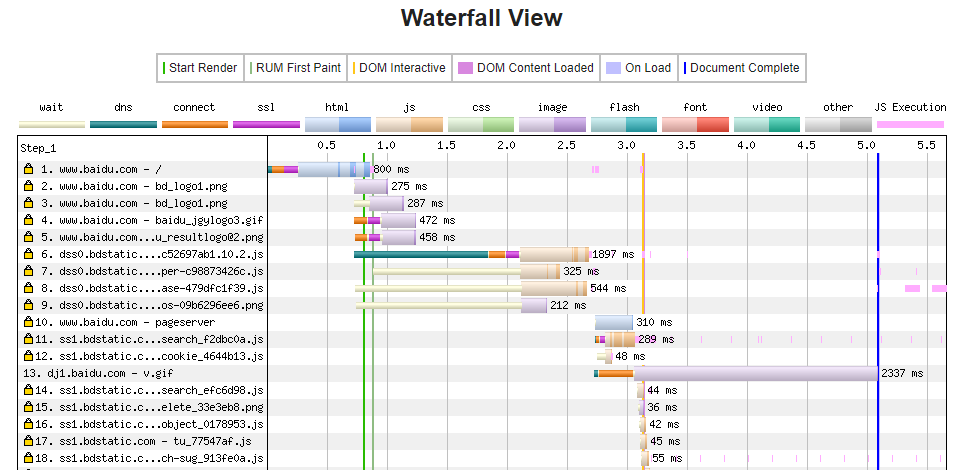
补充:这里值得注意的是,很多同学都会忽略重定向这个过程,其实重定向是一个很重要的部分。我们尝试使用webpagetest工具测试一下百度的网址。
第一次是输入 https://baidu.com后测试的效果

第二次是输入https://www.baidu.com后测试的效果,可见两次请求相差1.8s左右,这是一个很慢的过程。

节流与防抖
节流
比如公交车站等车,每经过30分钟就会发车,不管后面还有没有人都会发车。这就是节流的过程。
防抖
以最后一个乘客为准,再等30分钟,如果30分钟内都没有人上车,就会发车。如果在期间有人上车,那么重新等30分钟。这就是防抖的过程。
浏览器缓存
查看详情
缓存位置
-
Service Worker
-
Menory Cache
-
Disk Cache
-
Push Cache
缓存策略
- 强缓存
Expires:Wed, 22 Oct 2018 08:41:00 GMT
Cache-control:Cache-control: max-age=30
- 协商缓存
Last-Modified
If-Modified-Since
ETag
If-None-Match
BOM对象模型
-
screen
-
window
-
navigator
-
location
-
document
-
history
Location对象属性
-
hash 设置或返回从#开始的URL
-
host 设置或返回主机名和当前URL的端口号
-
hostname 设置或返回当前URL的主机名
-
href 设置或返回完整的URL
-
pathname 设置或返回当前URL的路径部分
-
port 设置或返回当前URL的端口号
-
search 设置或返回从?开始的URL(查询部分)
跨域相关问题
查看详情
-
JSONP
-
CORS
-
document.domain
-
postMessage
-
nginx
-
window.name
cookie与session
-
cookie保存在客户端(浏览器);session保存在服务端(redis)
-
Session是由应用服务器维持的一个服务器端的存储空间,用户在连接服务器时,会由服务器生成一个唯一的SessionID,用该SessionID 为标识符来存取服务器端的Session存储空间
例子:
当客户端第一次请求登录服务器的时候,服务器随机下发一个字符串sessionId给浏览器,以cookie的形式保存在客户端。当下次登录的时候会带上这个cookie,从而识别你是谁。
cookie的优点:
1.极高的扩展性和可用性
2.通过良好的编程,控制保存在cookie中的session对象的大小。
3.通过加密和安全传输技术(SSL),减少cookie被破解的可能性。
4.只在cookie中存放不敏感数据,即使被盗也不会有重大损失。
5.控制cookie的生命期,使之不会永远有效。偷盗者很可能拿到一个过期的cookie。
cookie的缺点:
1.cookie数量和长度的限制。每个domain最多只能有20条cookie,每个cookie长度不能超过4KB,否则会被截掉。
2.安全性问题。如果cookie被人拦截了,那人就可以取得所有的session信息。即使加密也与事无补,因为拦截者并不需要知道cookie的意义,他只要原样转发cookie就可以达到目的了。
3.有些状态不可能保存在客户端。例如,为了防止重复提交表单,我们需要在服务器端保存一个计数器。如果我们把这个计数器保存在客户端,那么它起不到任何作用。
浏览器存储
| 特性 | cookie | localStorage | sessionStorage | indexDB |
| :-: | :-: | :-: | :-: | :-: |
| 数据生命周期 | 一般由服务器生成,可以设置过期时间 | 除非被清理,否则一直存在 | 页面关闭就清理 | 除非被清理,否则一直存在 |
| 数据存储大小 | 4K | 5M | 5M | 无限 |
| 与服务端通信 | 每次都会携带在 header 中,对于请求性能影响 | 不参与 | 不参与 | 不参与 |
08 计算机网络
TCP/UDP协议
查看详情
TCP是一种面向来连接的、可靠的、基于字节流的传输层通信协议。在计算机网络的OSI模型中,它完成第四层传输层所指定的功能。
-
面向连接
-
仅支持单播传输
-
面向字节流
-
可靠传输
-
提供全双工通信
UDP是一种简单的面向数据报、面向无连接、不可靠的通信协议,位于OSI模型的传输层。在网络中它与TCP协议一样用于处理数据包,是一种无连接的协议。
-
面向无连接
-
不可靠传输
-
提供单播、多播和广播
-
面向报文
TCP如何保证数据传输
查看详情
-
检验和
-
序列号/确认应答
-
超时重传
-
最大消息长度
-
滑动窗口控制
-
拥塞控制
GET/POST的本质区别
查看详情
GET/POST的最大区别是GET请求有幂等性,但是POST请求没有。什么是幂等性呢?我们知道使用GET方法请求同样的接口,返回来的数据是不会改变的,但是对于POST请求,实现一些增删改查的操作的时候可能会发生重复提交的问题。
也就是说我们如果使用GET请求做增删改查的时候,遇到网络不好可能会多次操作,造成数据库的混乱,这是一个很严重的问题,但是使用POST就不会有这种情况。
HTTP与HTTPS的区别
查看详情
https握手
-
首先客户端发起请求到服务端,服务端处理后发送一个公钥给客户端
-
客户端进行验证公钥,看公钥是否有效和是否过期
-
客户端验证通过会产生随机值key,然后用公钥进行加密回传给服务端
-
服务端用私钥解密后获得客户端的随机值key
-
利用随机值key加密数据后传输给客户端
-
客户端利用key值进行解密数据
-
客户端获取真正的数据
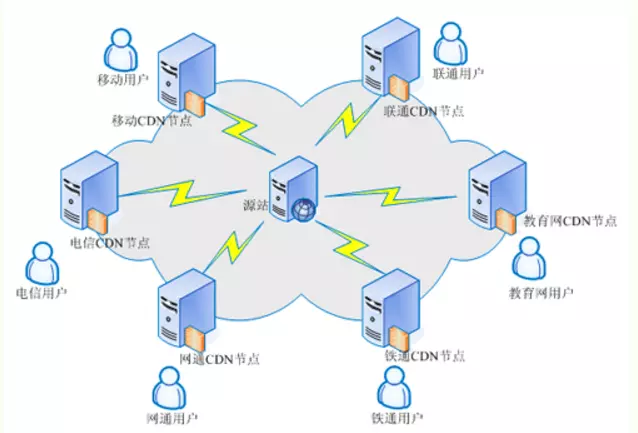
CDN的优化原理
CDN的全称是(Content Delivery Network),即内容分发网络。其目的是通过在现有的Internet中增加一层新的CACHE(缓存)层,将网站的内容发布到最接近用户的网络”边缘“的节点,使用户可以就近取得所需的内容,提高用户访问网站的响应速度。
CDN的工作原理就是将您源站的资源缓存到位于全球各地的CDN节点上,用户请求资源时,就近返回节点上缓存的资源,而不需要每个用户的请求都回您的源站获取,避免网络拥塞、缓解源站压力,保证用户访问资源的速度和体验

HTTP 2.0 的新特性
查看详情
-
二进制分帧
-
多路复用
-
首部压缩
-
流量控制
-
请求优先级
-
服务器推送
常见HTTP首部
通用首部
-
Cache-Control: 控制缓存的行为
-
Connection:逐跳首部,连接的管理
-
Date:创建报文的日期时间
-
Pragma:报文指令
-
Trailer:报文末端的首部一览
-
Transfer-Encoding:指定报文主体的传输编码方式
-
Upgrade:升级为其他协议
请求首部
-
Accept: 用户代理可处理的媒体类型
-
Accept-Charset: 优先的字符集
-
Accept-Encoding: 优先的内容编码
-
Accept-Language: 优先的语言
-
Authorization: web 认证信息
-
From: 用户的电子邮箱地址
-
Host: 请求资源所在服务器
-
if-Match: 比较实体标记
-
if-Modified-Since: 比较资源的更新时间
-
if-None-Match: 比较实体标记(与if-Match相反)
-
if-Range: 资源为更新时发送实体Byte的范围请求
-
if-Unmodified-Since: 比较资源的更新时间
-
Referer: 对请求中的 Url 的原始获取方法
-
User-Agent: HTTP 客户端程序的信息
响应首部
-
Accept-Ranges: 是否接受字节范围请求
-
Age: 推算资源创建经过时间
-
ETag: 资源的匹配信息
-
Location: 令客户端重定向至指定的URL
-
Proxy-Authenticate: 代理服务器对客户端的认证信息
-
Rety-After: 对再次发起请求的时机要求
-
Server: HTTP服务器的安装信息
-
Vary: 代理服务器缓存的管理信息
-
WWW-Authenticate: 服务器对客户端的认证信息
Web安全
查看详情
-
浏览器安全
-
跨站脚本攻击(XSS)
-
跨站请求伪造(CSRF)
-
点击劫持(ClickJacking)
扫码登录实现原理
查看详情
二维码与网页服务器
当我们打开微信的网页版的时候,查看控制台发现发送了一个请求登录的请求,然后网页服务器就随机产生了一个uuid返回给浏览器,而且这个uuid是和二维码绑定在一起的。服务器会把uuid作为key存进redis缓存服务器里面,类似 uuid:xxxx 的形式。
二维码与手机服务器
手机进行扫描二维码,然后手机携带uuid和用户信息向手机的服务器发送请求,手机服务器收到之后携带uuid去redis服务器查询用户,并把uuid与用户信息绑定在一起。查询用户成功之后返回一个Token给网页服务器,通过解析这个Token可以拿出用户的信息,然后浏览器就成功登录微信了。
前后端鉴权
查看详情
前后之间进行数据交互,当然后端要判断你是否是真正的操作者,只有符合条件的用户才可以操作。也就是说必须要有一个身份证明你是一个好人。通常会有四种方式:
-
HTTP Basic Authentication
-
session-cookie机制
-
Token验证
-
OAuth开放授权
单点登录的实现
查看详情
-
实现一个认证中心,登录并保存用户信息
-
访问A系统先定向到认证中心
-
访问B系统先定向到认证中心
-
则A/B系统就可以间接打通
HTTP请求方法
-
head(获取报文首部)
-
put(传输文件)
-
delete(删除文件)
-
options(询问支持方法)
-
trace(追踪路径)
-
connect(要求用隧道协议连接代理)
ajax/axios/fetch区别
ajax
-
不符合现在前端MVVM的浪潮
-
基于原生的XHR开发,XHR本身的架构不清晰
-
jQuery整个项目太大,单纯使用ajax却要引入整个jQuery
axios
-
从 node.js 创建 http 请求
-
支持 Promise API
-
客户端支持防止CSRF
-
提供了一些并发请求的接口
fetch
-
更加底层,提供的API丰富(request, response)
-
脱离了XHR,是ES规范里新的实现方式
-
fetch只对网络请求报错,对400,500都当做成功的请求,需要封装去处理
-
fetch默认不会带cookie,需要添加配置项
-
fetch没有办法原生监测请求的进度,而XHR可以
webSocket通信原理
-
客户端会先发送一个HTTP请求,包含一个Upgrade请求头来告诉服务端要升级为WebSocket协议
-
服务器就会返回101状态码并切换为WebSocket协议建立全双工连接,后续信息将会通过这个协议进行传输
有几个头信息需要注意一下:
Sec-WebSocket-Key:客户端随机生成的一个base64编码
Sec-WebSocket-Accept:服务端经过算法处理后回传给客户端
Connection和Upgrade字段告诉服务器,客户端发起的是WebSocket协议请求
09 手写代码
由于手写代码部分需要的篇幅比较多,我就简单列举出来需要熟悉哪一些手写的知识点,大家可以自行谷歌。
-
bind/call/apply
-
class与原形链实现继承
-
promise的简单版
-
深拷贝实现
-
节流与防抖函数
-
函数柯里化
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

文末
我一直觉得技术面试不是考试,考前背背题,发给你一张考卷,答完交卷等通知。
首先,技术面试是一个 认识自己 的过程,知道自己和外面世界的差距。
更重要的是,技术面试是一个双向了解的过程,要让对方发现你的闪光点,同时也要 试图去找到对方的闪光点,因为他以后可能就是你的同事或者领导,所以,面试官问你有什么问题的时候,不要说没有了,要去试图了解他的工作内容、了解这个团队的氛围。
前端面试题汇总

JavaScript
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

性能

linux

前端资料汇总

05)]
[外链图片转存中…(img-uarmz9KX-1711724790105)]
[外链图片转存中…(img-gpgFsZT9-1711724790106)]
[外链图片转存中…(img-x31CmLvZ-1711724790106)]
[外链图片转存中…(img-Fl6Nfexn-1711724790106)]
[外链图片转存中…(img-toQvbNC2-1711724790107)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)
[外链图片转存中…(img-j2czszv3-1711724790107)]
文末
我一直觉得技术面试不是考试,考前背背题,发给你一张考卷,答完交卷等通知。
首先,技术面试是一个 认识自己 的过程,知道自己和外面世界的差距。
更重要的是,技术面试是一个双向了解的过程,要让对方发现你的闪光点,同时也要 试图去找到对方的闪光点,因为他以后可能就是你的同事或者领导,所以,面试官问你有什么问题的时候,不要说没有了,要去试图了解他的工作内容、了解这个团队的氛围。
前端面试题汇总

JavaScript
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

性能

linux

前端资料汇总

-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- 协商缓存
- 强缓存
-
-
-
-
-
-
-
-
-
- diff算法是比对组件中的节点异同的情况
-
-
-
- 增删元素
-
-
-
-
-
-
-
-
-
-
-
-









