前言
JavaScript 是一个动态的弱类型语言,在开发中比较容易出错。因为没有编译程序,为了寻找 JavaScrip 代码错误通常需要在执行过程中不断调试。像 ESLint 可以让程序员在编码的过程中发现问题而不是在执行过程中,帮助我们提高开发效率。
为什么要做代码约束?
-
提高代码整体的可读性、可维护性、可复用性
-
保证代码风格的一致性\多人协作时代码代码语法、规范、风格强制统一
-
完善代码规范
-
提升团队整体开发效率
基础概念
-
eslint是什么: 检查代码质量与风格的工具,主要功能总结为两点:①代码质量检查可以发现代码中存在的可能错误,如使用未声明变量、声明而未使用的变量、修改 const 变量、代码中使用debugger等等;②代码格式化可以用来统一团队的代码风格,比如加不加分号、使用 tab 还是空格、字符串使用单引号 等等
-
prettier是什么:代码格式化工具,能够使输出代码保持风格一致
-
stylelint是什么: 样式规范工具
-
EditorConfig是什么: 帮助开发人员在不同的编辑器 和 IDE 之间定义和维护一致的编码样式。
-
husky是什么: 操作git hook的工具,主要实现代码提交前 eslint 校验和 commit 信息的规范校验,也可以避免多人合作时代码格式化不统一造成的冲突
-
lint-staged是什么: 可以在git staged阶段的文件上执行Linters。也就是只对git add之后的暂存区代码进行校验。可以通过配置文件来指定对不同的文件执行不同的检验。
-
commitlint是什么: 要是对提交信息Commit Message的检查。是一款检查工具和husky一起配合使用。只有当提交信息符合规则的时候,才能够提交。
Eslint(代码规范工具)
一:在Vscode中的配置eslint
-
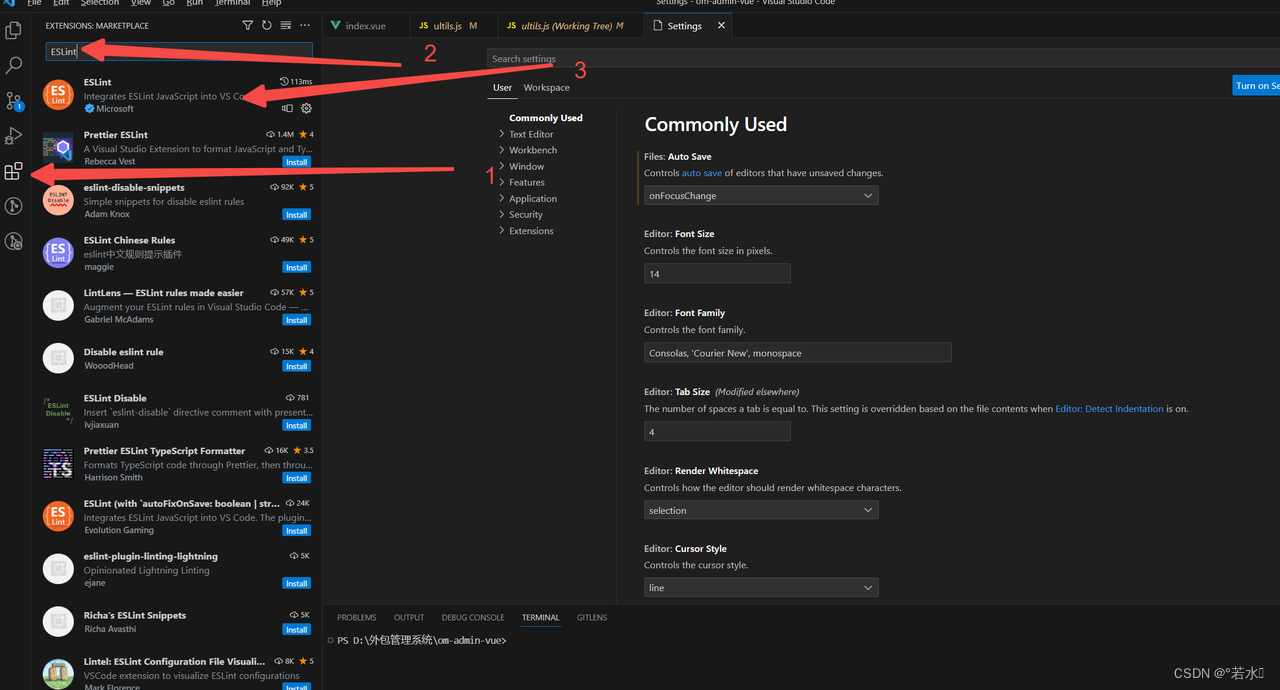
在vscode中下载ESLint插件

-
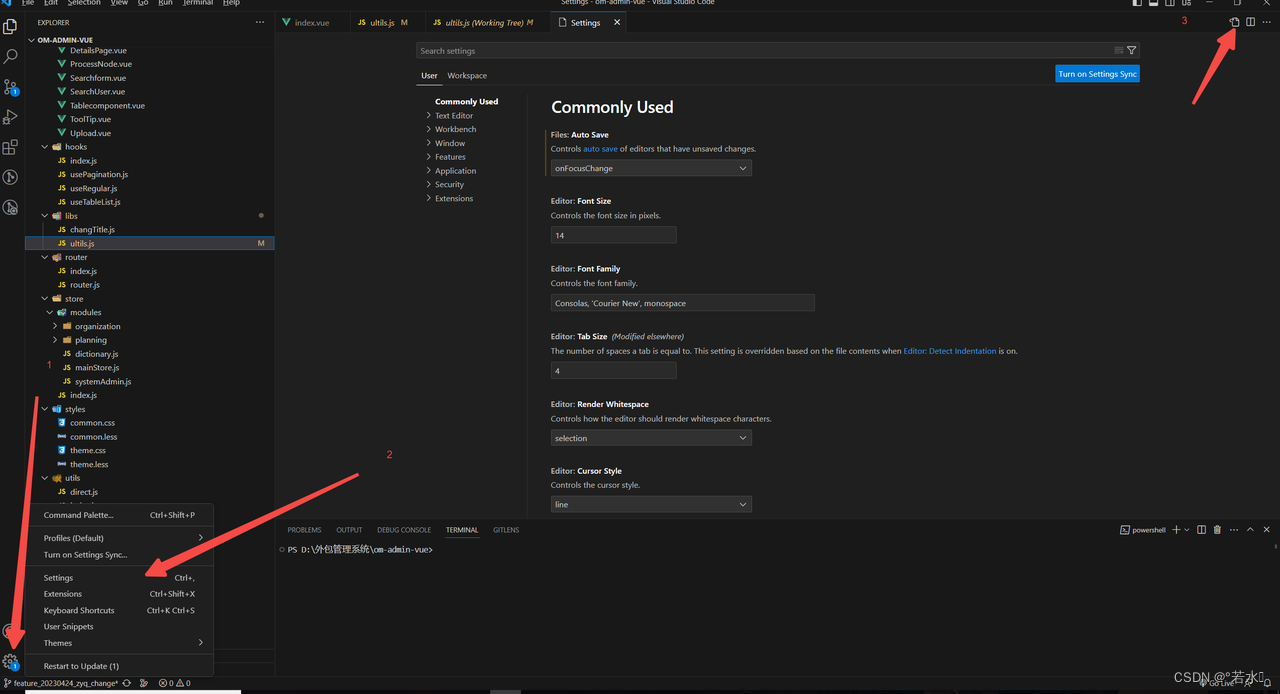
点击设置找到setting.json配置文件

-
在setting.json文件中添加有关eslint的配置
"eslint.enable":true, "eslint.run":"onType", "eslint.options":{ "extensions":[ ".js", ".vue", ".jsx", ".tsx" ] }, "editor.codeActionsOnSave":{ "source.fixAll.eslint":true }
二:下载相关插件
根据项目具体需求下载依赖(以下是eslint常用依赖)
-
在vscode中下载ESLint插件
// npm 安装 npm install eslint eslint-config-prettier eslint-plugin-prettier eslint-plugin-vue @TypeScript-eslint/eslint-plugin @typescript-eslint/parser -D // yarn 安装 yarn add eslint eslint-config-prettier eslint-plugin-prettier eslint-plugin-vue @typescript-eslint/eslint-plugin @typescript-eslint/parser -D //eslint-plugin-vue插件主要是增加eslint检验规则对vue文件的支持
依赖
作用描述
eslint
ESLint 核心库
eslint-config-prettier
关掉所有和 Prettier 冲突的 ESLint 的配置
eslint-plugin-prettier
将 Prettier 的 rules 以插件的形式加入到 ESLint 里面
eslint-plugin-vue
为 Vue 使用 ESlint 的插件
@typescript-eslint/eslint-plugin
ESLint 插件,包含了各类定义好的检测 TypeScript 代码的规范
@typescript-eslint/parser
ESLint 的解析器,用于解析 TypeScript,从而检查和规范 TypeScript 代码
三:创建.eslintignore文件
该文件配置不需要eslint规则校验的目录名称
node_modules dist
四:创建.eslintrc.js文件
//.eslintrc.js // 这只是初始版本,帮助大家理解eslint的一些配置属性,若要形成eslint的配置文件规范,还有待完善 module.exports = { root:true,//默认情况下,Eslint会在所有父级目录中寻找配置文件,一直到根目录。为了将Eslint限制在一个特定的项目,设置root:true,Eslint一旦发现配置文件中有 “root":true.它就会停止在父级目录中寻找 //env:指定脚本的运行环境 env:{ //预定义的全局变量,这里是浏览器环境 browser:true, node:true, //会自动开启es2021语法支持 es2021:true } //指定解析器 parser:"vue-eslint-parser" //配置文件从基础配置中继承已启用的规则 //eslint:recommended 启用核心规则,在规则页面中被标记为√的 extends:[ //plugin:(此处不能有空格)包名/配置名称。解析时plugin是解析成eslint-plugin-vue。如果有空格会解析失败,eslint-plugin- vue //plugin可以省略包名的前缀 eslint-plugin- //扩展风格 "eslint:recommended", "plugin:vue/vue3-recommended", "plugin:prettier/recommended", //eslint-config-prettier的缩写 "prettier" ] //设置解析器能帮助ESLint确定什么是解析错误 parserOptions:{ //指定js版本,语法上的支持 ecmaVersion:12, sourceType:"module", ecmaFeatures:{ jsx:true } }, //使用第三方插件,全局安装的ESLint实例只能使用全局安装的ESLint插件《本地同理,不支持混用 plugins:['vue','prettier','html'], //规则的细节请到ESLint官方网站查看"http://eslint.org/docs/rules/ //每个规则有三个错误级别 // "off"或者0,不启用这个规则 // ”warn"或者1,出现问题会有警告 // “error"或者2,出现问题会报错 rules:{ "no-var": "error", "prettier/prettier": "error", // 禁止出现console "no-console": "warn", // 禁用debugger "no-debugger": "warn", // 禁止出现重复的 case 标签 "no-duplicate-case": "warn", // 禁止出现空语句块 "no-empty": "warn", // 禁止不必要的括号 "no-extra-parens": "off", // 禁止对 function 声明重新赋值 "no-func-assign": "warn", // 禁止在 return、throw、continue 和 break 语句之后出现不可达代码 "no-unreachable": "warn", // 强制所有控制语句使用一致的括号风格 curly: "warn", // 要求 switch 语句中有 default 分支 "default-case": "warn", // 强制尽可能地使用点号 "dot-notation": "warn", // 要求使用 === 和 !== eqeqeq: "warn", // 禁止 if 语句中 return 语句之后有 else 块 "no-else-return": "warn", // 禁止出现空函数 "no-empty-function": "warn", // 禁用不必要的嵌套块 "no-lone-blocks": "warn", // 禁止使用多个空格 "no-multi-spaces": "warn", // 禁止多次声明同一变量 "no-redeclare": "warn", // 禁止在 return 语句中使用赋值语句 "no-return-assign": "warn", // 禁用不必要的 return await "no-return-await": "warn", // 禁止自我赋值 "no-self-assign": "warn", // 禁止自身比较 "no-self-compare": "warn", // 禁止不必要的 catch 子句 "no-useless-catch": "warn", // 禁止多余的 return 语句 "no-useless-return": "warn", // 禁止变量声明与外层作用域的变量同名 "no-shadow": "off", // 允许delete变量 "no-delete-var": "off", // 强制数组方括号中使用一致的空格 "array-bracket-spacing": "warn", // 强制在代码块中使用一致的大括号风格 "brace-style": "warn", // 强制使用骆驼拼写法命名约定 camelcase: "warn", // 强制使用一致的缩进 indent: "off", // 强制在 JSX 属性中一致地使用双引号或单引号 // 'jsx-quotes': 'warn', // 强制可嵌套的块的最大深度4 "max-depth": "warn", // 强制最大行数 300 // "max-lines": ["warn", { "max": 1200 }], // 强制函数最大代码行数 50 // 'max-lines-per-function': ['warn', { max: 70 }], // 强制函数块最多允许的的语句数量20 "max-statements": ["warn", 100], // 强制回调函数最大嵌套深度 "max-nested-callbacks": ["warn", 3], // 强制函数定义中最多允许的参数数量 "max-params": ["warn", 3], // 强制每一行中所允许的最大语句数量 "max-statements-per-line": ["warn", { max: 1 }], // 要求方法链中每个调用都有一个换行符 "newline-per-chained-call": ["warn", { ignoreChainWithDepth: 3 }], // 禁止 if 作为唯一的语句出现在 else 语句中 "no-lonely-if": "warn", // 禁止空格和 tab 的混合缩进 "no-mixed-spaces-and-tabs": "warn", // 禁止出现多行空行 "no-multiple-empty-lines": "warn", // 禁止出现; // semi: ["warn", "never"], // 强制在块之前使用一致的空格 "space-before-blocks": "warn", // 强制在 function的左括号之前使用一致的空格 // 'space-before-function-paren': ['warn', 'never'], // 强制在圆括号内使用一致的空格 "space-in-parens": "warn", // 要求操作符周围有空格 "space-infix-ops": "warn", // 强制在一元操作符前后使用一致的空格 "space-unary-ops": "warn", // 强制在注释中 // 或 /* 使用一致的空格 // "spaced-comment": "warn", // 强制在 switch 的冒号左右有空格 "switch-colon-spacing": "warn", // 强制箭头函数的箭头前后使用一致的空格 "arrow-spacing": "warn", "prefer-const": "warn", "prefer-rest-params": "warn", "no-useless-escape": "warn", "no-irregular-whitespace": "warn", "no-prototype-builtins": "warn", "no-fallthrough": "warn", "no-extra-boolean-cast": "warn", "no-case-declarations": "warn", "no-async-promise-executor": "warn", "vue/multi-word-component-names": "off" } //脚本在执行期间访问的额外的全局变量 globals:{ defineProps: "readonly", defineEmits: "readonly", defineExpose: "readonly", withDefaults: "readonly", } }Prettier(代码格式化工具)
一、Prettier是什么?
Prettier 根据官方解释,是一个“有态度”的代码格式化工具,支持大量编程语言格式化,包含:
-
JavaScript (including experimental features)
-
JSX
-
Angular
-
Vue
-
Flow
-
Typescript
-
CSS, Less and Scss
-
HTML
-
JSON
-
GraphQL
-
Markdown, including GFM and MDX
-
YAML
二、为什么需要 Prettier?
-
ESLint: 代码检测工具;可以检测出你代码中潜在的问题。比如:使用了某个变量却忘记了定义
-
Prettier: 代码格式化工具;作为代码格式化工具,能够统一或者你的团队的代码风格
-
使用 ESLint 与 eslint-plugin-prettier 的结果是最终得到的代码是充分尊重 Prettier 的结果,而 prettier-eslint-cli 则是先执行 Prettier 然后再自动使用 eslint --fix 将与 ESLint 规则冲突的代码修正成 ESLint 想要的结果。这样其实引入 Prettier 不会影响你原有的设置。
三、如何使用 Prettier?
① 安装 Prettier
yarn add prettier -D
② 在根目录新建 .prettierrc.js,配置如下:
module.exports = { // 一行最多 80 字符 printWidth: 80, // 使用 2 个空格缩进 tabWidth: 2, // 不使用 tab 缩进,而使用空格 useTabs: false, // 行尾需要有分号 semi: true, // 使用单引号代替双引号 singleQuote: true, // 对象的 key 仅在必要时用引号 quoteProps: 'as-needed', // jsx 不使用单引号,而使用双引号 jsxSingleQuote: false, // 末尾使用逗号 trailingComma: 'all', // 大括号内的首尾需要空格 { foo: bar } bracketSpacing: true, // jsx 标签的反尖括号需要换行 jsxBracketSameLine: false, // 箭头函数,只有一个参数的时候,也需要括号 arrowParens: 'always', // 每个文件格式化的范围是文件的全部内容 rangeStart: 0, rangeEnd: Infinity, // 不需要写文件开头的 @prettier requirePragma: false, // 不需要自动在文件开头插入 @prettier insertPragma: false, // 使用默认的折行标准 proseWrap: 'preserve', // 根据显示样式决定 html 要不要折行 htmlWhitespaceSensitivity: 'css', // 换行符使用 lf endOfLine: 'lf' }③ 接下来在 package.json 添加命令, 执行 npm run prettier, 会对 src 目录下后缀为 .ts 的文件进行代码格式
scripts: { "prettier": "prettier --write \"src/**/*.ts\"" }④ 在 vscode 中使用
-
截至目前,需要手动运行命令 npm run eslint、npm run prettier 才能对代码进行格式化,还是挺麻烦的,也不是人人都会去手动执行,所以我们可以借助 vscode 插件,实现保存时自动格式化代码。
-
安装 Eslint 和 Prettier 插件


-
在 setting.json 配置如下内容,可以保存时自动格式化
{ "files.eol": "\n", "editor.tabSize": 2, "editor.defaultFormatter": "esbenp.prettier-vscode", "eslint.validate": [ "javascript", "javascriptreact", "vue", "typescript", "typescriptreact" ], "editor.codeActionsOnSave": { "source.fixAll.eslint": true }, "editor.formatOnSave": true }
这些配置目前只存在自己的 vscode, 我们可以将这些配置集成到我们的项目里面,让团队也能快速拥有跟自己 一样的配置。在根目录创建 .vscode 文件夹,创建 settings.json 和 extensions.json, 并做相应配置。
StyleLint(样式规范工具)
EditorConfig 配置
1、简介:EditorConfig 帮助开发人员在不同的编辑器 和 IDE 之间定义和维护一致的编码样式。
2、安装 VsCode 插件(EditorConfig ):
3、配置 EditorConfig(.editorconfig):
http://editorconfig.org root = true [*] # 表示所有文件适用 charset = utf-8 # 设置文件字符集为 utf-8 end_of_line = lf # 控制换行类型(lf | cr | crlf) insert_final_newline = true # 始终在文件末尾插入一个新行 indent_style = tab # 缩进风格(tab | space) indent_size = 2 # 缩进大小 max_line_length = 130 # 最大行长度 [*.md] # 表示仅 md 文件适用以下规则 max_line_length = off # 关闭最大行长度限制 trim_trailing_whitespace = false # 关闭末尾空格修剪
Git 规范流程
依赖
作用描述
husky
操作 git 钩子的工具
lint-staged
在提交之前进行 eslint 校验,并使用 prettier 格式化本地暂存区的代码
-
husky(操作 git 钩子的工具):
安装:
npm install husky -D
使用:
// 1、打开package.json文件,在scripts中添加 "prepare": "husky install" // 2、添加完成之后,执行如下命令 npm set-script prepare "husky install" npm run prepare // 在这之后会生成一个husky文件夹
-
lint-staged(本地暂存代码检查工具)
安装:
npm install lint-staged -D
-
添加 ESlint Hook(在.husky 文件夹下添加 pre-commit 文件):
-
作用:通过钩子函数,判断提交的代码是否符合规范,并使用 prettier 格式化代码
-
执行以下命令,在husky文件夹下自动生成pre-commit文件
npx husky add .husky/pre-commit "npm run lint:lint-staged"
-
新增lint-staged.config.js 文件:(根据具体需求具体配置) \ 或者在 package.json 配置
module.exports = { "*.{js,jsx,ts,tsx}": ["eslint --fix", "prettier --write"], "{!(package)*.json,*.code-snippets,.!(browserslist)*rc}": ["prettier --write--parser json"], "package.json": ["prettier --write"], "*.vue": ["eslint --fix", "prettier --write", "stylelint --fix"], "*.{scss,less,styl,html}": ["stylelint --fix", "prettier --write"], "*.md": ["prettier --write"] };配置 package.json 命令
{ "scripts": { // 以下为必配置 "lint:eslint": "eslint --fix --ext .js,.ts,.vue ./src", "lint:prettier": "prettier --write --loglevel warn \"src/**/*.{js,ts,json,tsx,css,less,scss,vue,html,md}\"", "lint:stylelint": "stylelint --cache --fix \"**/*.{vue,less,postcss,css,scss}\" --cache --cache-location node_modules/.cache/stylelint/", "lint:lint-staged": "lint-staged", "prepare": "husky install" }, "lint-staged": { "*.{ts,tsx,vue,js,jsx}": [ "eslint --fix", "prettier --write" ] }, }
-
-
-
-