目录
- 前言
- Vue基础语法
- 1.内容渲染指令
- 2.属性绑定指令
- 3.使用JavaScript表达式
前言
hi,这个系列是我自学开发的笔记,适合具有一定编程基础(html、css那些基础知识要会!)的同学,有问题及时指正!
Vue基础语法
1.内容渲染指令
我们先来看个例子
const vm = { data : function(){ return { username: 'zzz', birth: '12' } } } const app = Vue.createApp(vm) app.mount('#app')姓名:{{username}}
年龄:{{birth}}
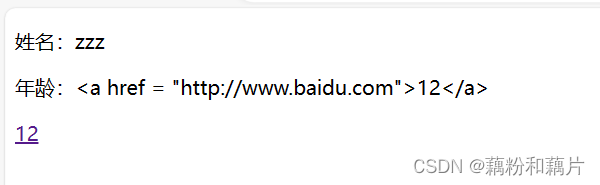
运行结果:

上图即为代码运行结果,可以发现,不加v-html时,尽管 birth 的值包含 HTML 标签,但它们被视为纯文本并被转义显示。
这个标签使用了 v-html 指令,它会将 birth 数据属性的值作为 HTML 插入到
标签内部。这意味着 birth 数据属性中的 HTML 标签将被解析并正确地渲染为实际的 HTML 元素。
总结
- 使用双大括号插值 {{ }} 会将数据作为纯文本渲染,HTML 标签会被转义。
- 使用 v-html 指令会将数据作为 HTML 渲染,HTML 标签会被解析并正确渲染为实际的 HTML 元素。
2.属性绑定指令
例子:
const vm = { data : function(){ return { link:"http://", inputValue:'hhhh', img:'./website/src/assets/img/focus/bilibili.png', w:'50px' } } } const app = Vue.createApp(vm) app.mount('#app')运行结果:

这里的创建链接方式又和上文的有所不同。我们可以看见,在data里返回的值都是存放在页面元素的属性上的。
这里的 :placeholder="inputValue" 表示将 标签的 placeholder 属性与 Vue 实例中的 inputValue 数据属性进行绑定。当 inputValue 的值发生变化时, 标签的 placeholder 属性也会相应地更新。
类似的,href、src、style属性的值都是和data里的值绑定的。
总结
在 Vue.js 中,属性前加上冒号 : 是用来进行属性绑定的。这意味着该属性的值是动态的,并且与 Vue 实例中的数据属性进行绑定。当数据属性的值发生变化时,属性绑定的元素也会相应地更新。
3.使用JavaScript表达式
在 Vue.js 模板中,可以使用多种 JavaScript 表达式来动态地渲染数据。这些表达式会在 Vue 实例的作用域内执行,并根据数据的变化来更新视图。
例子:
const vm = { data : function(){ return { number:9, ok:false, message:'abcc', id:2, user:{ name:'zzz', } } } } const app = Vue.createApp(vm) app.mount('#app'){{number+1}}
{{ok ? 'True' : 'False'}}
{{message.split('').reverse().join('')}}
xxx
{{user.name}}
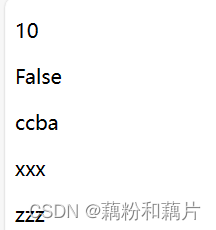
运行结果:

{{number+1}}
这里使用了一个简单的算术表达式 number+1,它会将 number 数据属性的值增加 1。{{ok ? 'True' : 'False'}}
这是一个三元表达式,它会根据 ok 数据属性的值来返回 ‘True’ 或 ‘False’。{{message.split('').reverse().join('')}}
这里使用了链式调用的方式,首先将 message 数据属性的字符串通过 split(‘’) 方法转换为字符数组,然后使用 reverse() 方法将数组反转,最后使用 join(‘’) 方法将反转后的字符数组重新连接为字符串。xxx
这里使用了一个绑定表达式 :id=“‘list-’+id”,它将 id 数据属性的值与 ‘list-’ 字符串连接起来,然后将结果作为标签的 id 属性值.
{{user.name}}
这里访问了嵌套的数据属性 user.name,它会显示 user 对象中的 name 属性的值。下一篇:springboot+vue全栈开发【3.前端篇之Vue基础语法2】









