](https://img-blog.csdnimg.cn/21dd41dce63a4f2da07b9d879ad0120b.png)
🌈个人主页: Aileen_0v0
🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法|MySQL|
💫个人格言:“没有罗马,那就自己创造罗马~”
文章目录
- `CSS选择器`
- `基础选择器`
- `类选择器`
- `id选择器`
- `通配符选择器`
- `复合选择器`
- `后代选择器通过子元素找父元素`
- `通过选择器的组合`
- `给超链接文字换颜色`
- `伪类选择器`
- `链接伪类选择器`
- `按钮点击样式设置`
CSS选择器
参考链接:CSS选择器参考手册
如果标签一样,但我只想修改其中一个标签的内容格式,此时我们就需要用到:类选择器.
基础选择器
类选择器
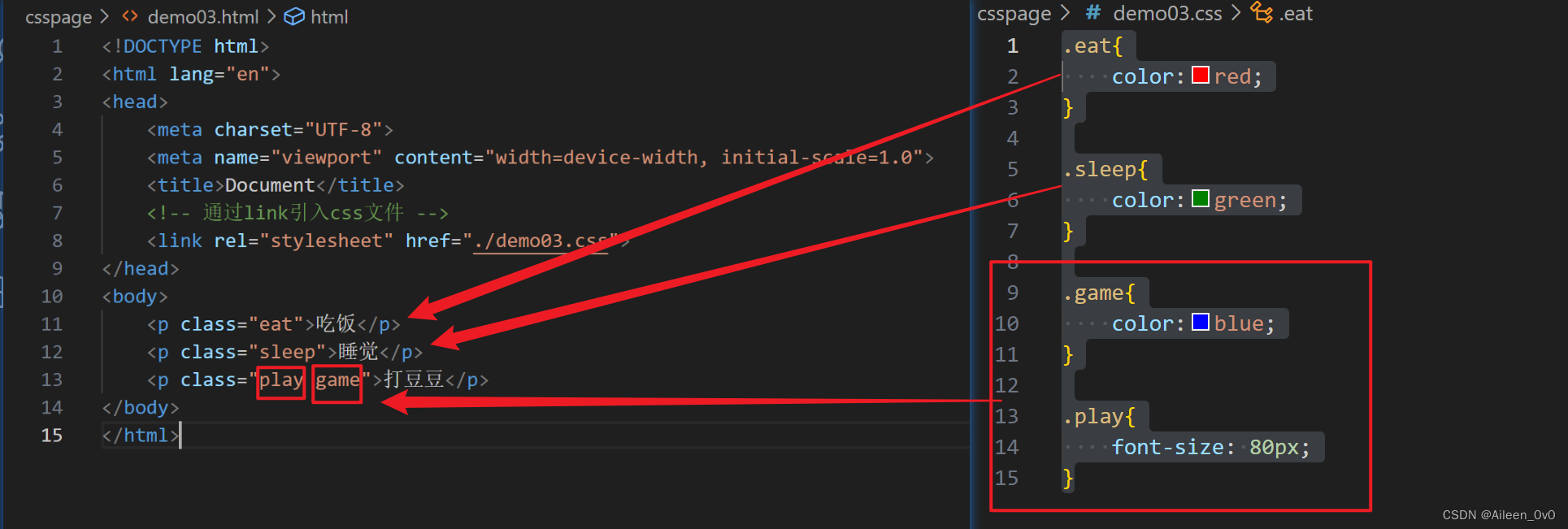
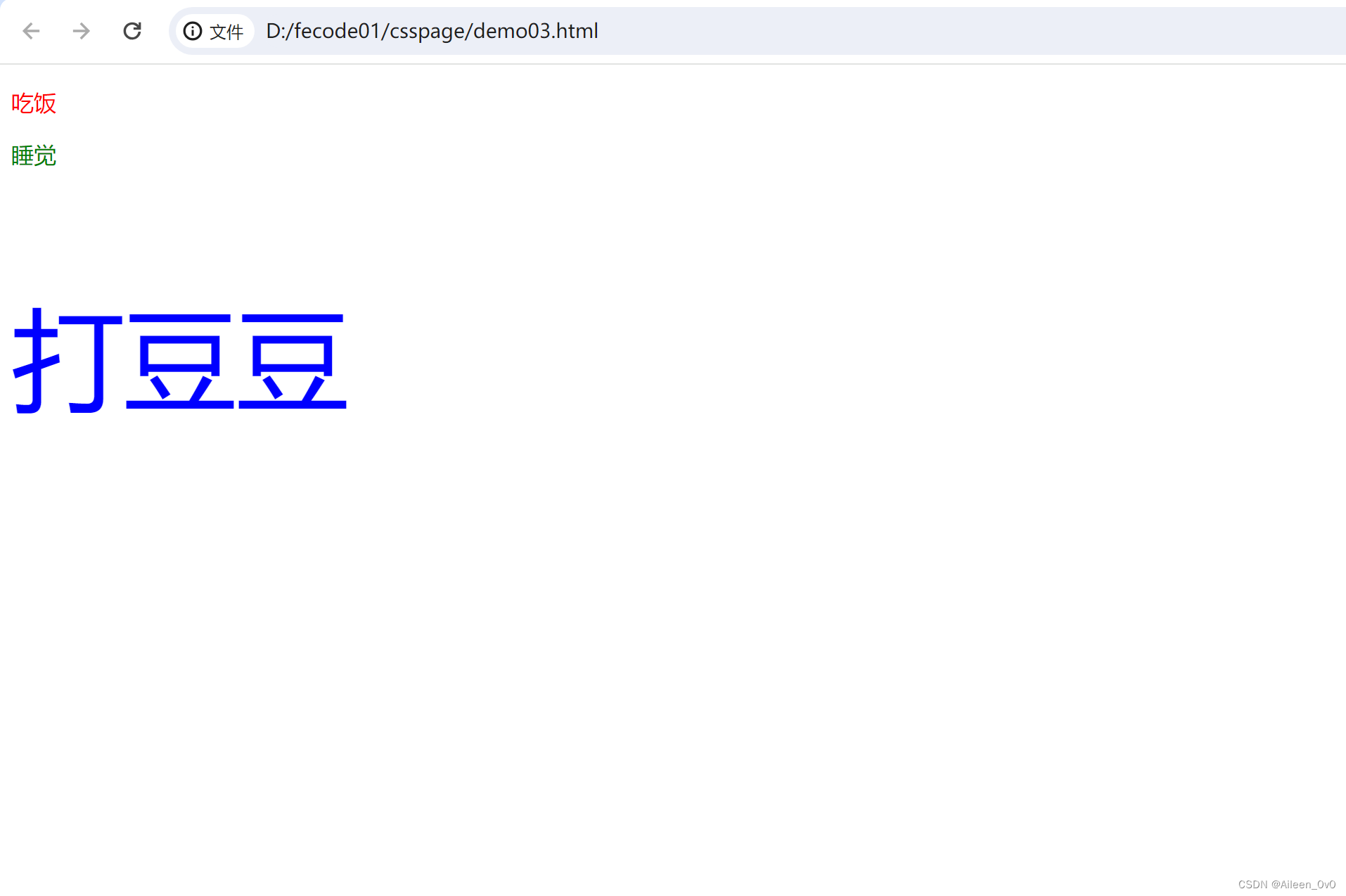
.eat{ color:red; } .sleep{ color:green; } .game{ color:blue; } .play{ font-size: 80px; }Document吃饭
睡觉
打豆豆

⚠️我们可以通过类选择器进行对应标签的内容格式的修改,如果是多种样式修改叠加,可以在类选择器里面设置多个变量,然后再通过CSS进行对应格式的设置.

id选择器
- CSS中使用 # 开头表示 id 选择器
- id 选择器的值和 html 中某个元素的 id 值相同
- html 的元素 id 不必带 #
- id 是唯一的,不能被多个标签使用(是和 类选择器 最大的区别)
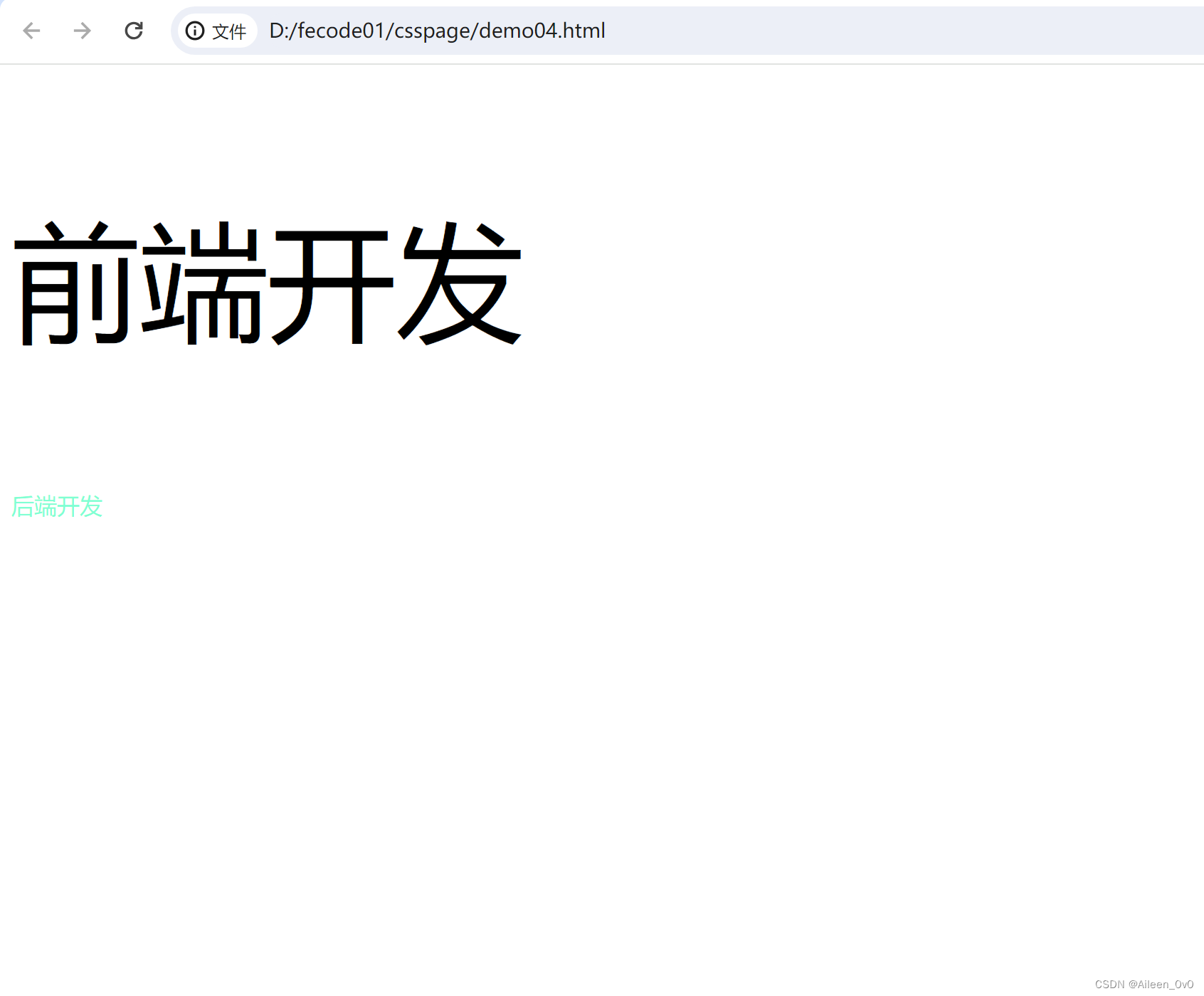
#fe{ font-size: 90px; } #sever{ color:aquamarine; }Document
通配符选择器
使用 * 的定义,选取所有的标签.
* { color: red ; }- 页面所有的内容都会被改成 红色.
- 不需要被页面结构调用.
通配符选择器在实际应用开发中用来针对页面中所有的元素默认样式进行消除,主要用来消除边距
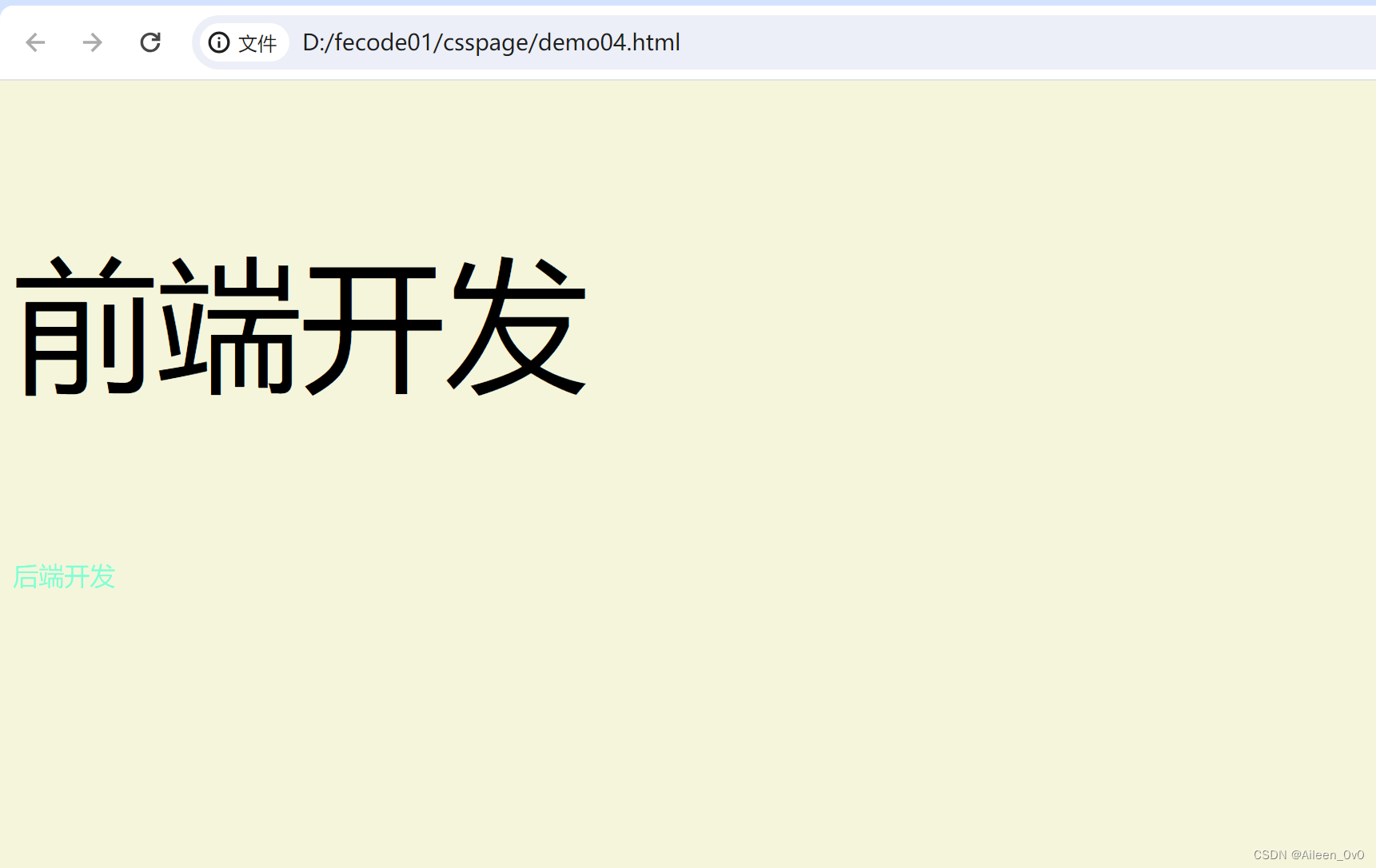
#fe{ font-size: 90px; } #sever{ color:aquamarine; } *{ background-color: beige; }Document前端开发
后端开发

复合选择器
- 复合选择器:将之前学习的基础选择器进行组合
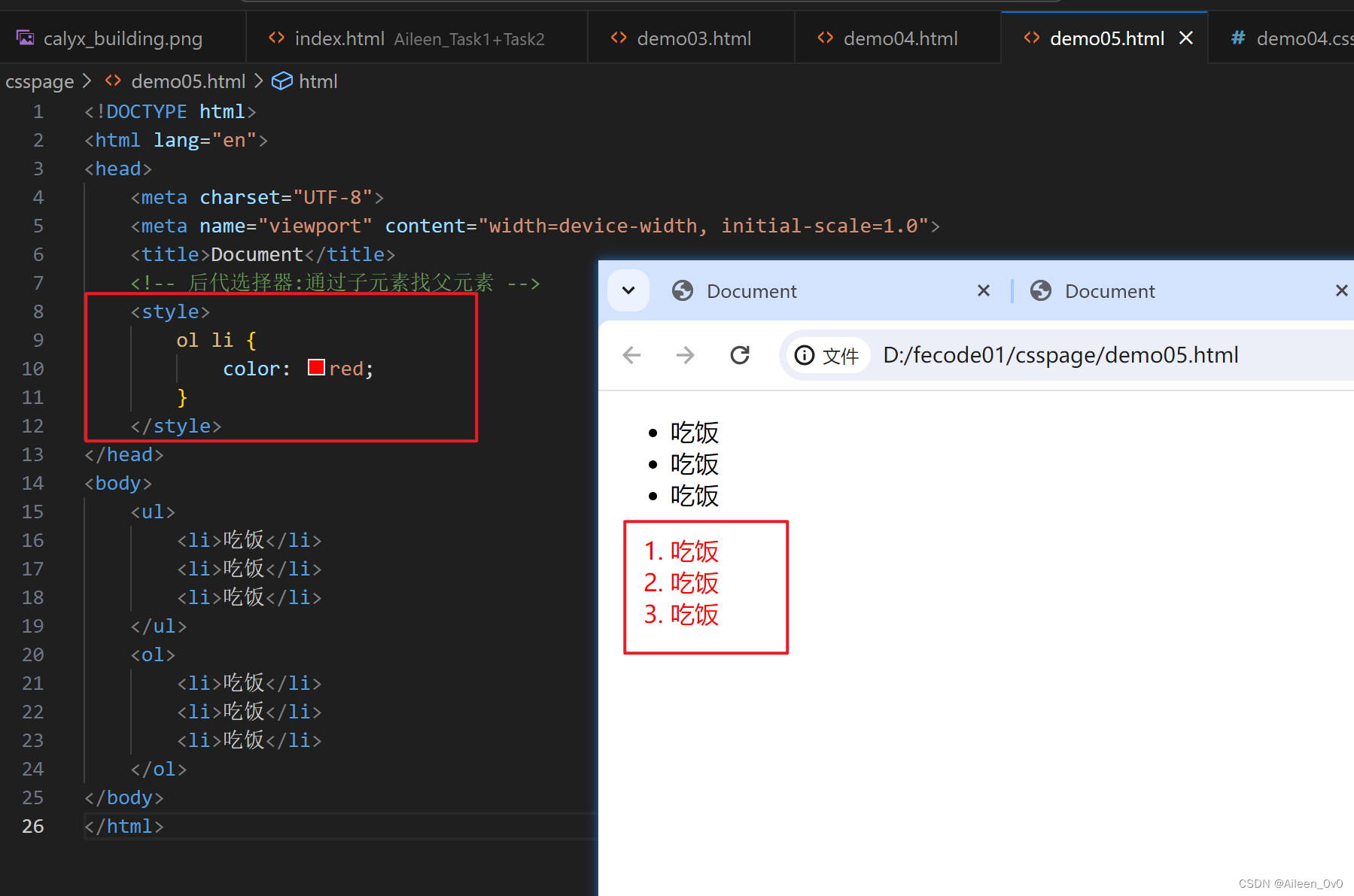
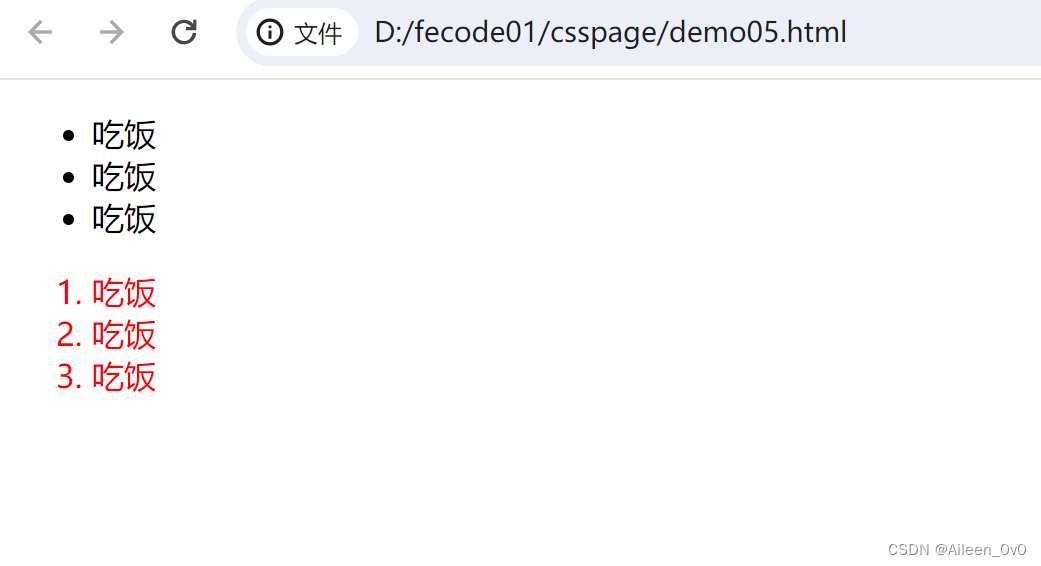
后代选择器通过子元素找父元素
Document ol li { color: red; }- 吃饭
- 吃饭
- 吃饭
- 吃饭
- 吃饭
- 吃饭

通过选择器的组合
Document .hobby li { color: red; }- 吃饭
- 吃饭
- 吃饭
- 吃饭
- 吃饭
- 吃饭

给超链接文字换颜色
Document li a { color: aqua; }- 吃饭
- 吃饭
- 吃饭
- 吃饭
- 吃饭
- 吃饭
- 吃饭

伪类选择器
伪类选择器:用来定义元素状态
链接伪类选择器
a:link 选择未被访问过的链接 a:visited 选择已被访问过的链接
a:hover 选择鼠标指针悬停上的链接
a:active 选择活动链接(鼠标按下但未弹起)
现在我们要使用伪类选择器来实现: 默认时刻超链接展示黑色
当鼠标悬停到上面时,此时展示红色
按下鼠标时展示绿色
Document a { color:black } a:hover { color:crimson } a:active { color: chartreuse; } Aileen
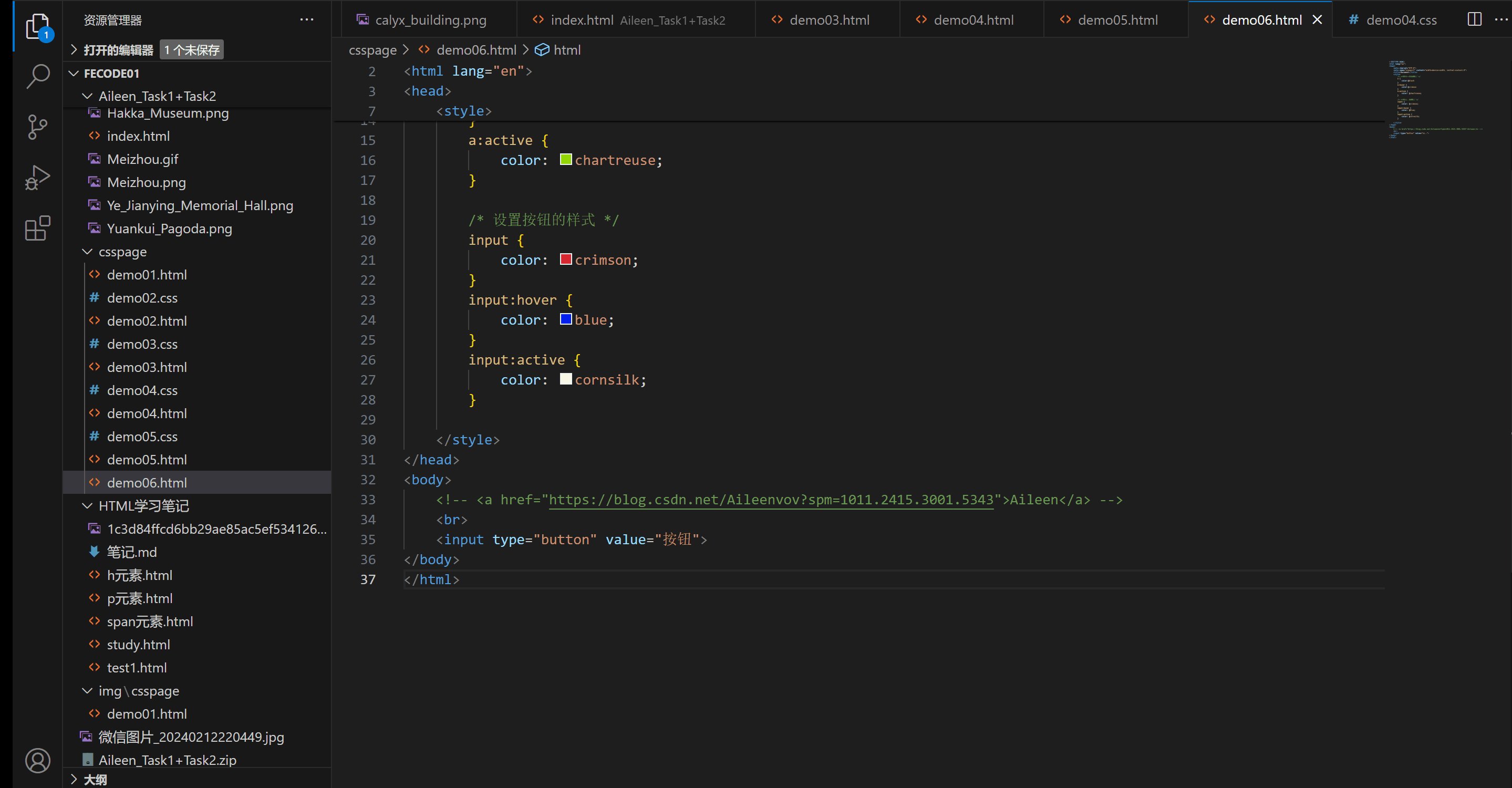
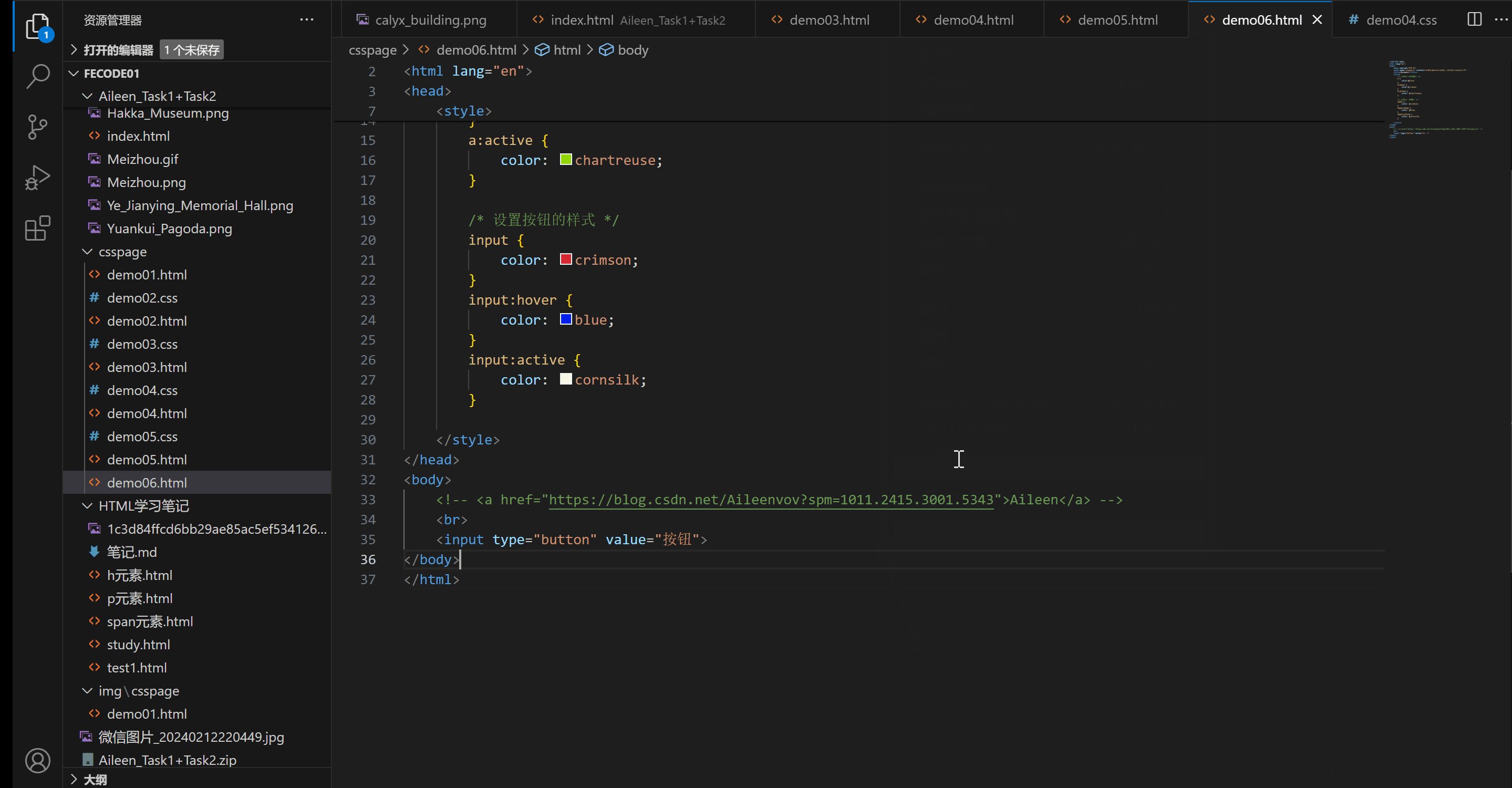
按钮点击样式设置
Document /* 设置按钮的样式 */ input { color: crimson; } input:hover { color: blue; } input:active { color: cornsilk; }
](https://img-blog.csdnimg.cn/0ee6c4ec414740b0a0404c5161cdadc7.gif)
](https://img-blog.csdnimg.cn/cc002cbd5c414c5393e19c5e0a0dbf20.gif)
- 复合选择器:将之前学习的基础选择器进行组合








