若依官网导入实现流程
文章目录
- 一、前端index.vue中
- 1.在所需模块的index.vue中的中增加如下代码:
- 2.在中添加导入按钮事件:
- 3.添加导入前端代码:
- 二、在模块文件夹(ruoyi-honor->src->domain->SysHonor)中:
- 在实体变量上(domain->SysHonor)添加@Excel注解,默认为导出导入,也可以单独设置仅导入Type.IMPORT:
- 三、在模块文件夹(ruoyi-honor->controller->SysHonorController)中添加导入方法:
- 四、在在模块文件夹(ruoyi-honor->service->SysHonorServiceImpl)中添加:
一、前端index.vue中
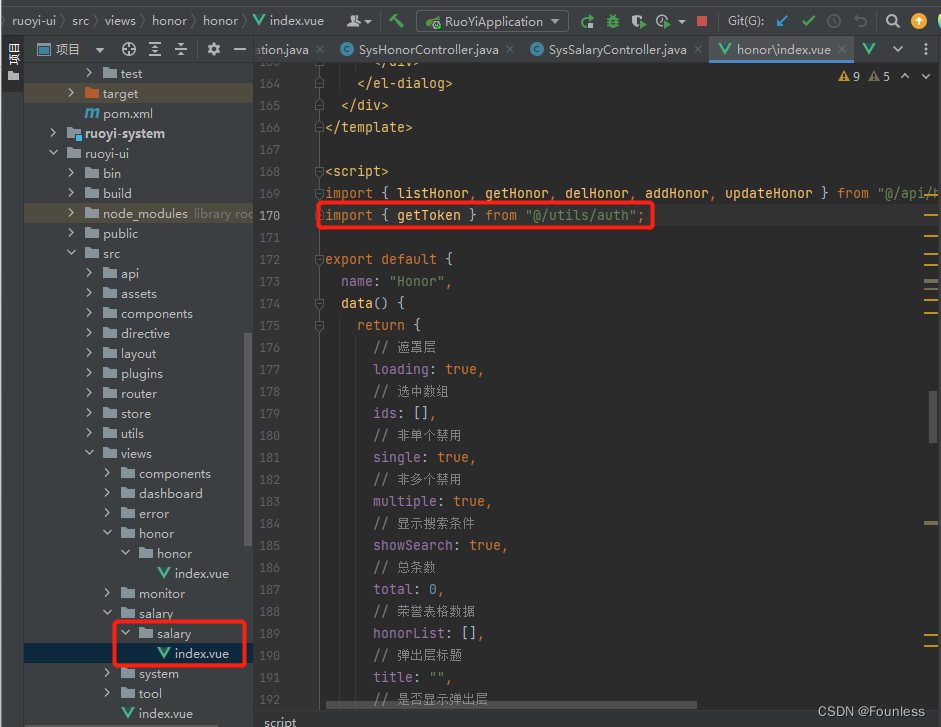
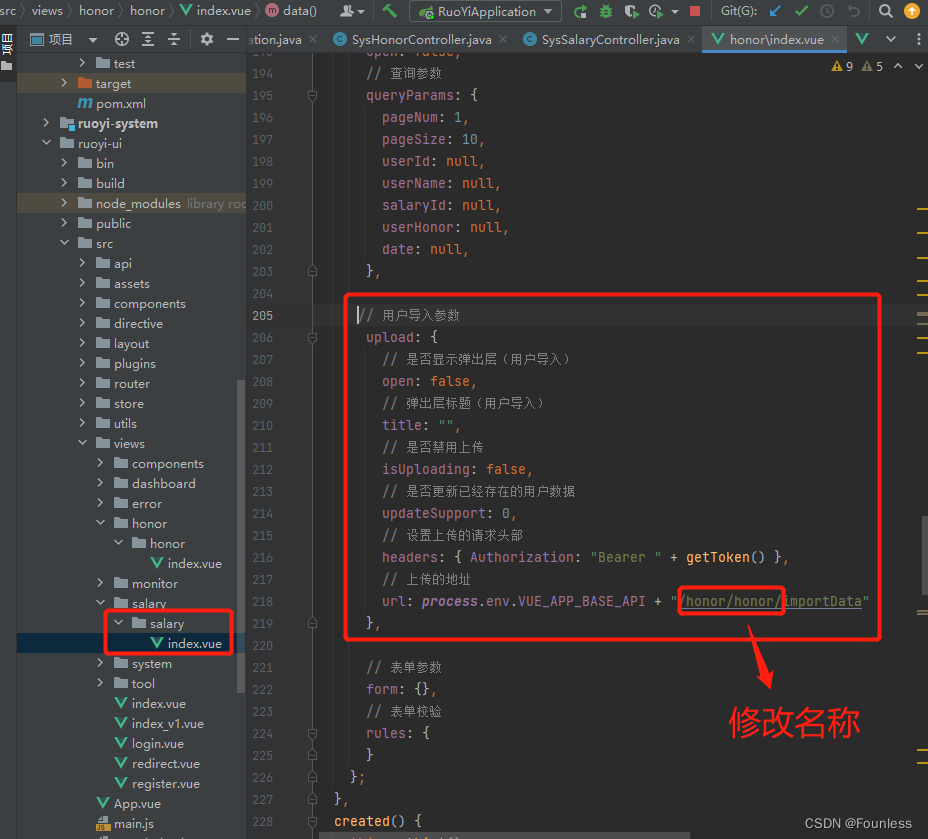
1.在所需模块的index.vue中的中增加如下代码:
import { getToken } from "@/utils/auth";
// 用户导入参数 upload: { // 是否显示弹出层(用户导入) open: false, // 弹出层标题(用户导入) title: "", // 是否禁用上传 isUploading: false, // 是否更新已经存在的用户数据 updateSupport: 0, // 设置上传的请求头部 headers: { Authorization: "Bearer " + getToken() }, // 上传的地址 url: process.env.VUE_APP_BASE_API + "/salary/salary/importData" },
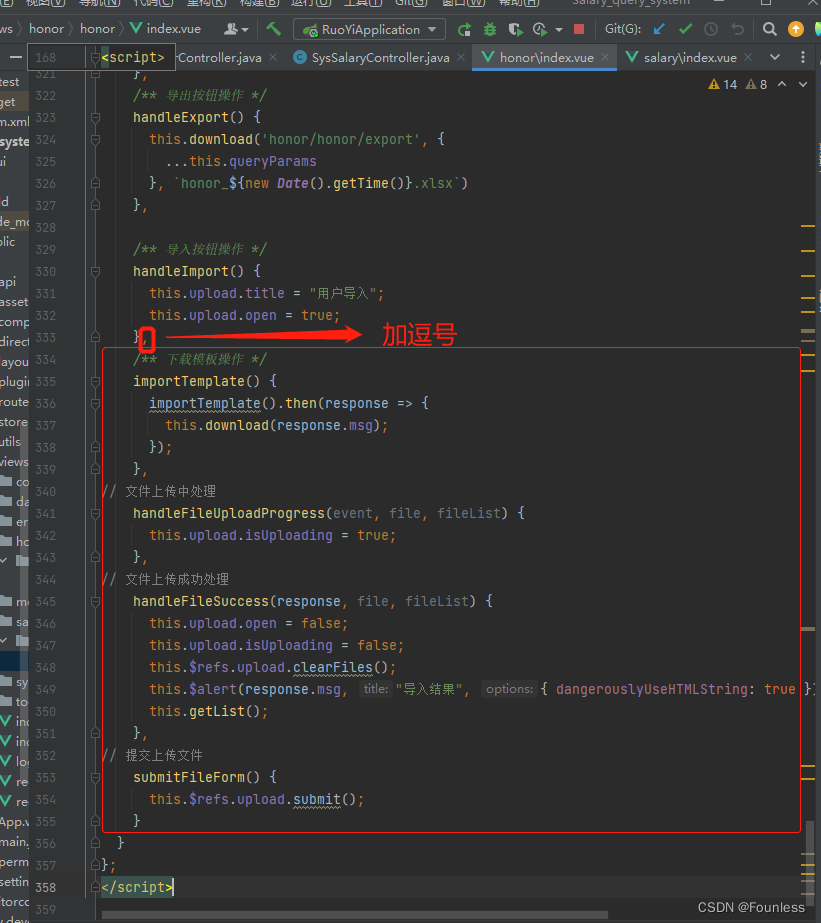
/** 导入按钮操作 */ handleImport() { this.upload.title = "用户导入"; this.upload.open = true; }, /** 下载模板操作 */ importTemplate() { this.download('honor/honor/importTemplate', { }, `user_template_${new Date().getTime()}.xlsx`) }, // 文件上传中处理 handleFileUploadProgress(event, file, fileList) { this.upload.isUploading = true; }, // 文件上传成功处理 handleFileSuccess(response, file, fileList) { this.upload.open = false; this.upload.isUploading = false; this.$refs.upload.clearFiles(); this.$alert(response.msg, "导入结果", { dangerouslyUseHTMLString: true }); this.getList(); }, // 提交上传文件 submitFileForm() { this.$refs.upload.submit(); }
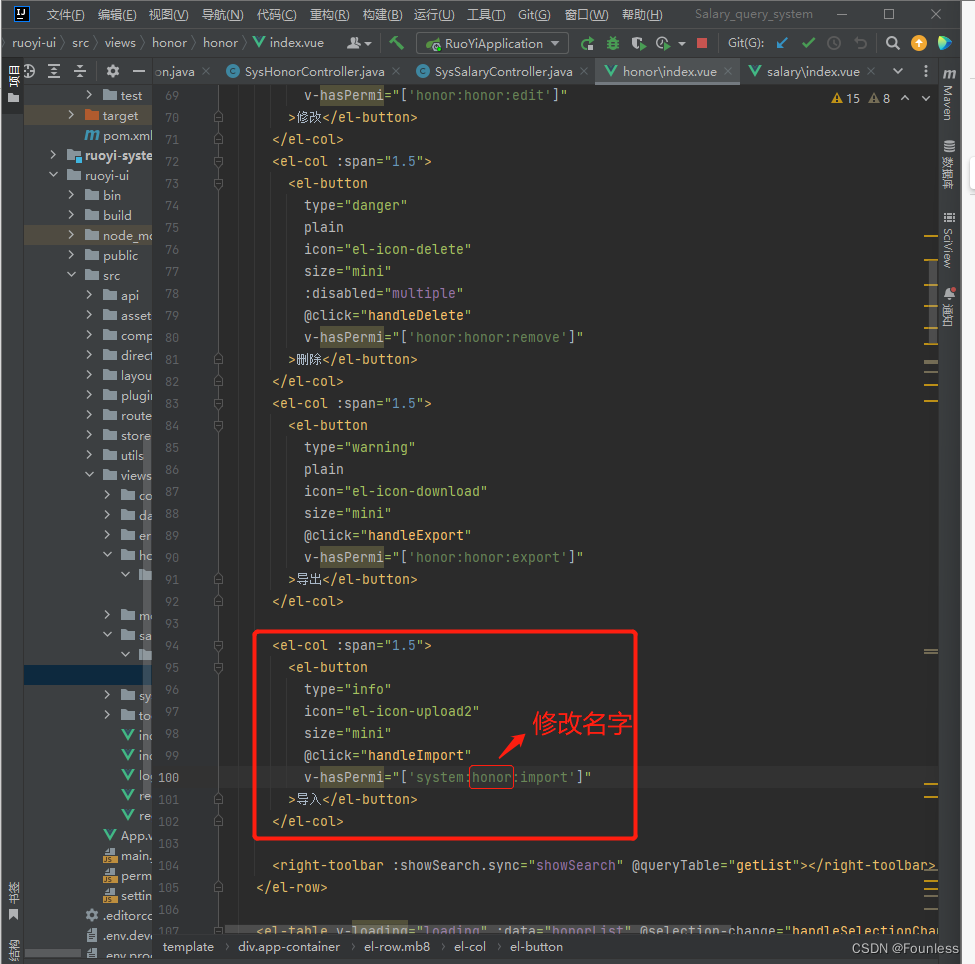
2.在中添加导入按钮事件:
导入
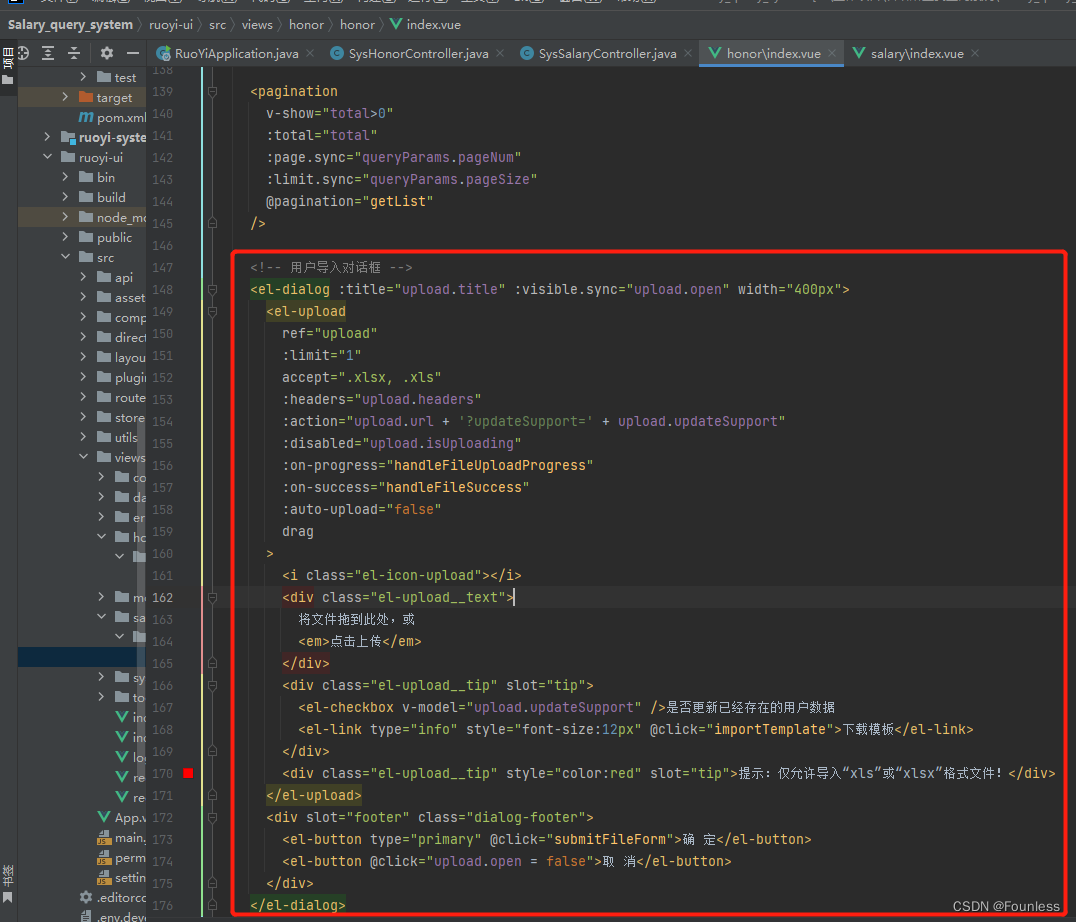
3.添加导入前端代码:
将文件拖到此处,或 点击上传是否更新已经存在的用户数据 下载模板提示:仅允许导入“xls”或“xlsx”格式文件!
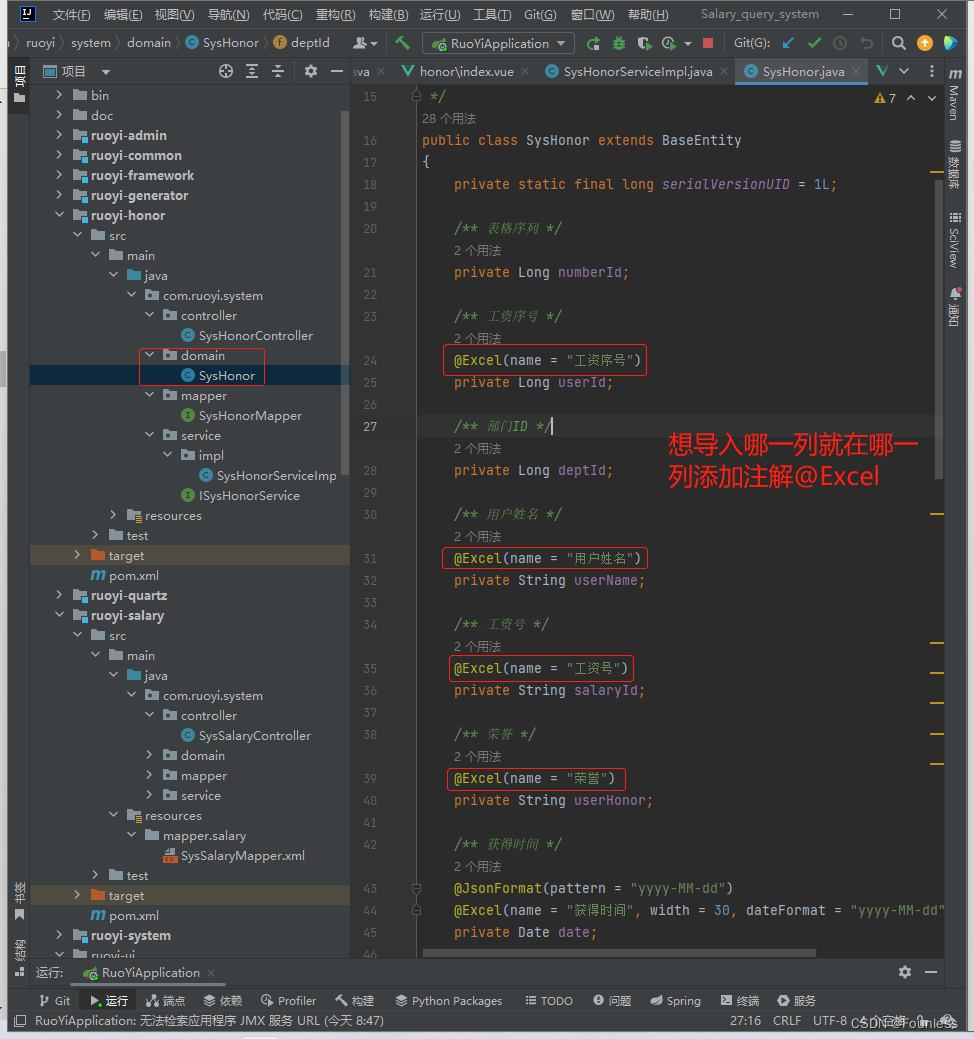
二、在模块文件夹(ruoyi-honor->src->domain->SysHonor)中:
在实体变量上(domain->SysHonor)添加@Excel注解,默认为导出导入,也可以单独设置仅导入Type.IMPORT:

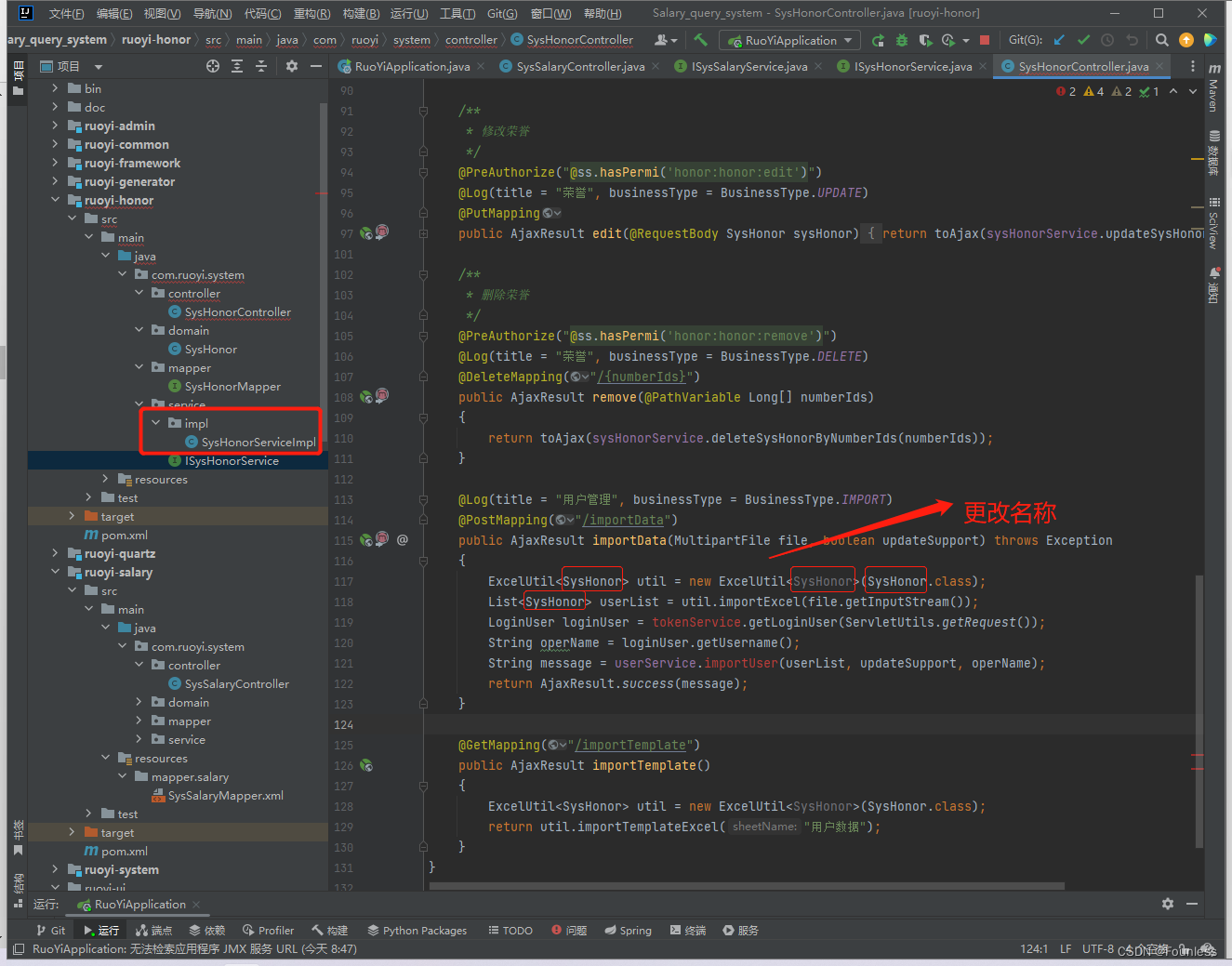
三、在模块文件夹(ruoyi-honor->controller->SysHonorController)中添加导入方法:
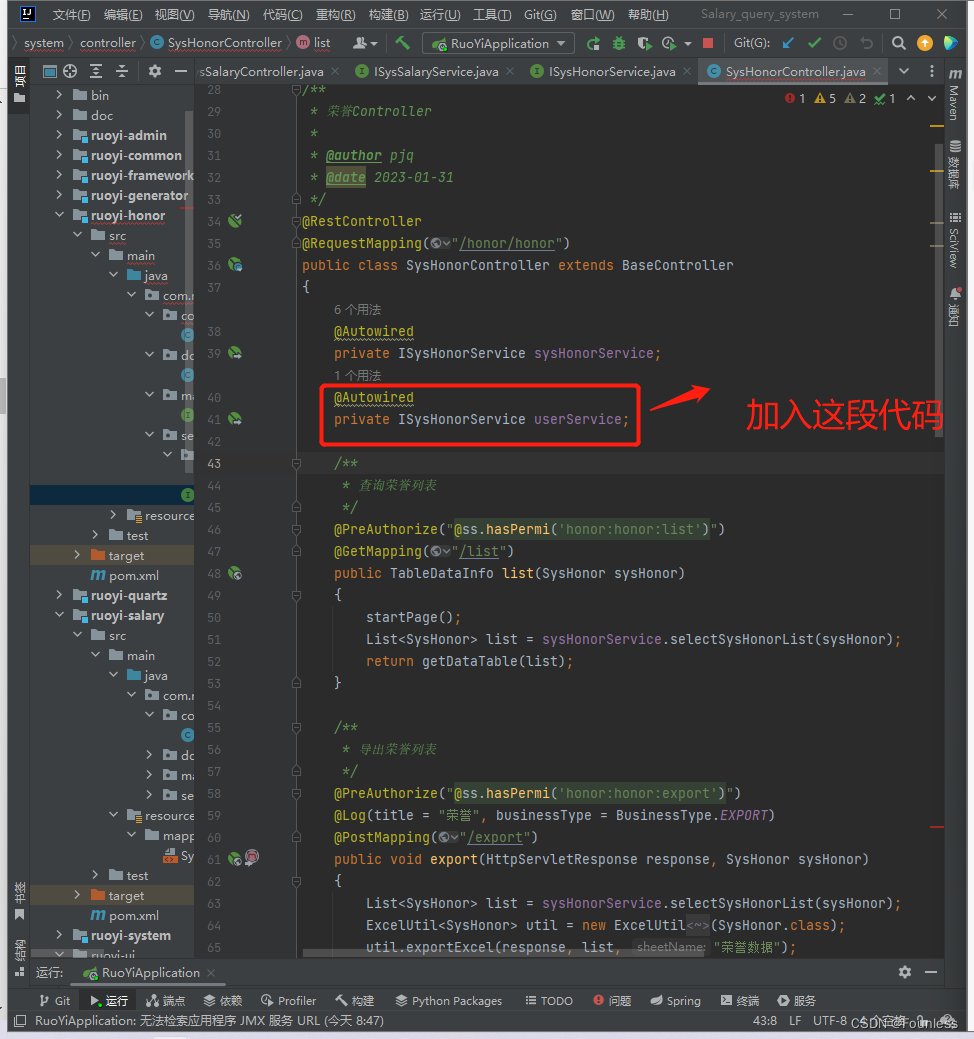
爆红的有些需要修改名称,有些需要导入类,其中userService爆红,需要加一段代码: @Autowired private ISysHonorService userService;
处理方法看下图:
@Log(title = "用户管理", businessType = BusinessType.IMPORT) @PostMapping("/importData") public AjaxResult importData(MultipartFile file, boolean updateSupport) throws Exception { ExcelUtil util = new ExcelUtil(SysHonor.class); List userList = util.importExcel(file.getInputStream()); LoginUser loginUser = getLoginUser(); String operName = loginUser.getUsername(); String message = userService.importUser(userList, updateSupport, operName); return AjaxResult.success(message); } @GetMapping("/importTemplate") public AjaxResult importTemplate() { ExcelUtil util = new ExcelUtil(SysHonor.class); return util.importTemplateExcel("用户数据"); }
文件夹标错了:


在加入代码后,还会出现importUser爆红,这时需要根据提示创建类即可。
四、在在模块文件夹(ruoyi-honor->service->SysHonorServiceImpl)中添加:
/** * 导入用户数据 * * @param userList 用户数据列表 * @param isUpdateSupport 是否更新支持,如果已存在,则进行更新数据 * @param operName 操作用户 * @return 结果 */ @Override public String importsalary(List userList, Boolean isUpdateSupport, String operName) { if (StringUtils.isNull(userList) || userList.size() == 0) { throw new ServiceException("导入用户数据不能为空!"); } int successNum = 0; int failureNum = 0; StringBuilder successMsg = new StringBuilder(); StringBuilder failureMsg = new StringBuilder(); for (SysHonor user : userList) { try { BeanValidators.validateWithException(validator, user); user.setCreateBy(operName); this.insertSysHonor(user); successNum++; successMsg.append("
" + successNum + "、账号 " + user.getUserName() + " 导入成功"); } catch (Exception e) { failureNum++; String msg = "
" + failureNum + "、账号 " + user.getUserName() + " 导入失败:"; failureMsg.append(msg + e.getMessage()); log.error(msg, e); } } if (failureNum > 0) { failureMsg.insert(0, "很抱歉,导入失败!共 " + failureNum + " 条数据格式不正确,错误如下:"); throw new ServiceException(failureMsg.toString()); } else { successMsg.insert(0, "恭喜您,数据已全部导入成功!共 " + successNum + " 条,数据如下:"); } return successMsg.toString(); }









