一.通过 Npm方式下载构建
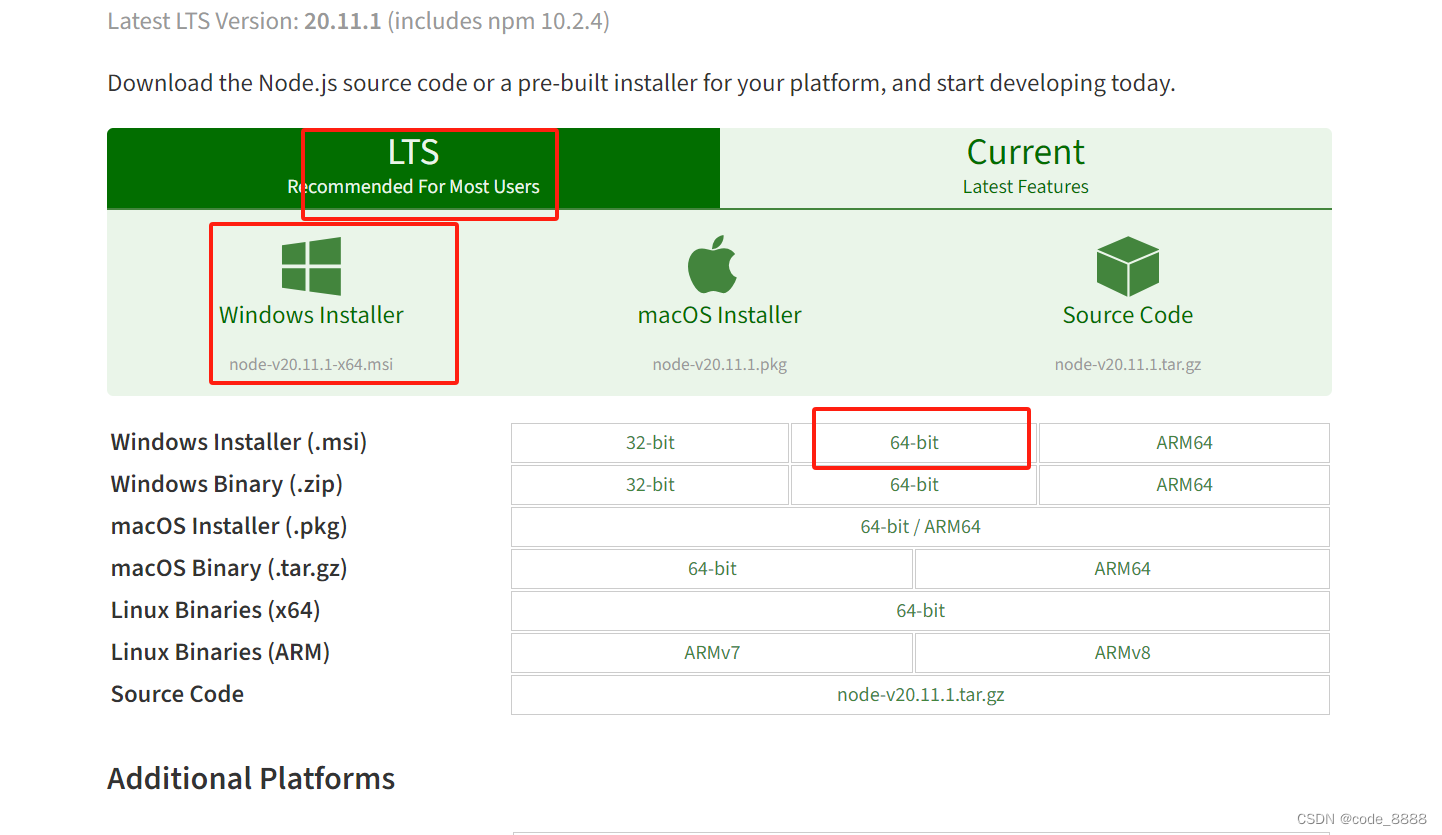
1.下载和安装Npm:Npm https://docs.npmjs.com/downloading-and-installing-node-js-and-npm
或者 https://nodejs.org/en/download/
未安装npm 提示

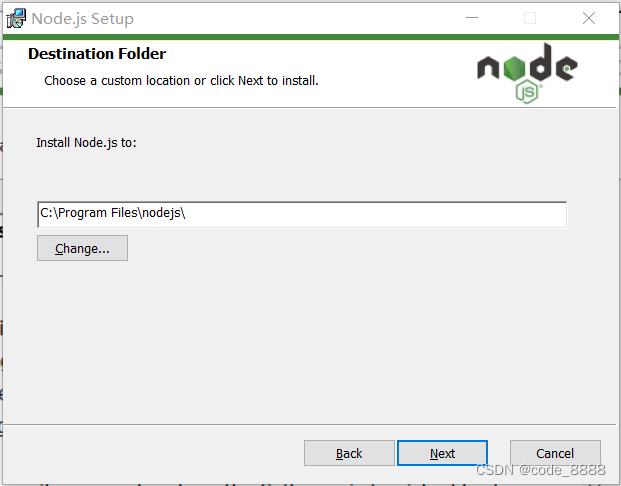
以下以安装node安装包为例








按任意键继续


安装完成后

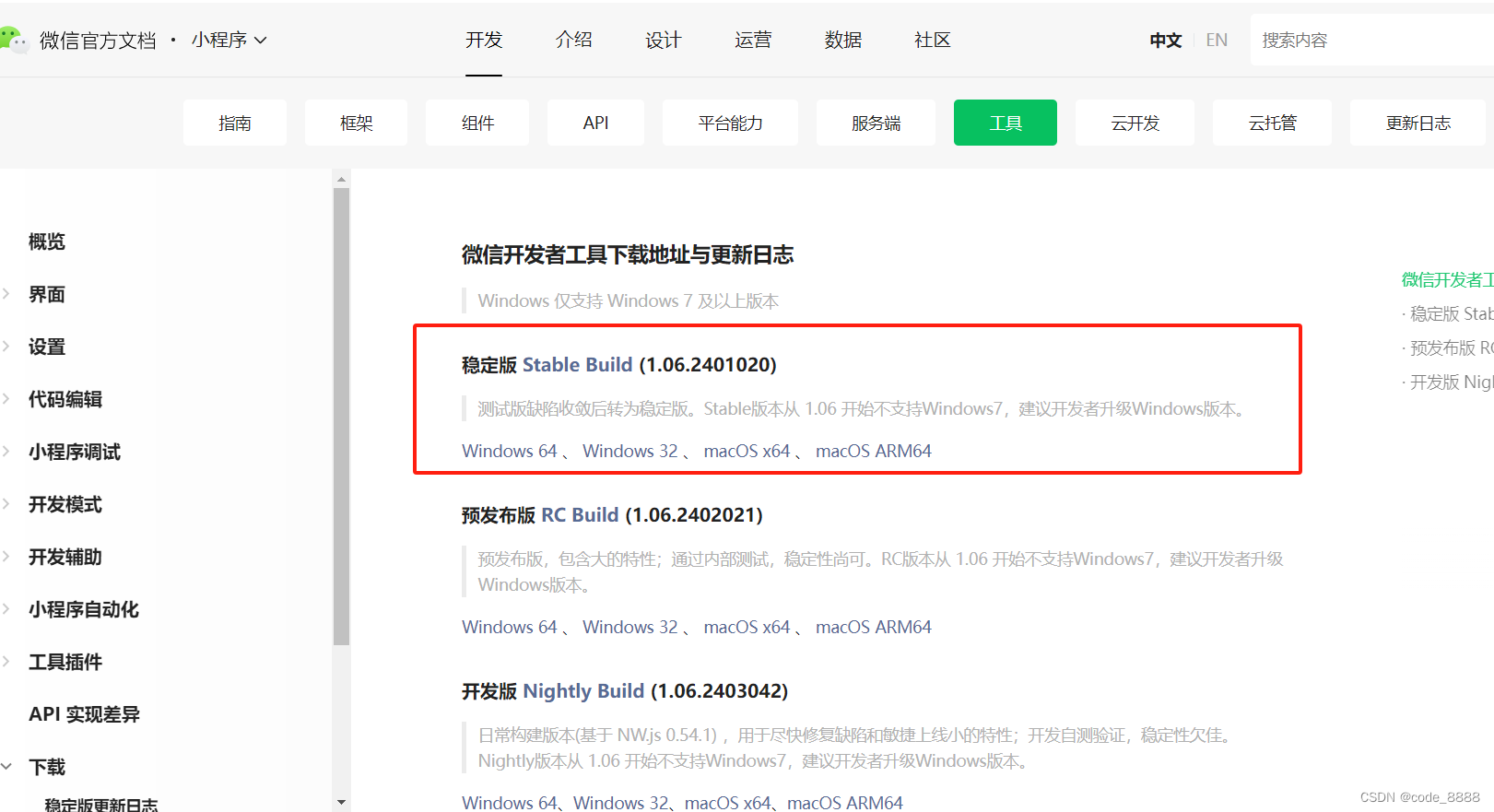
2. 下载和安装小程序开发工具 :https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
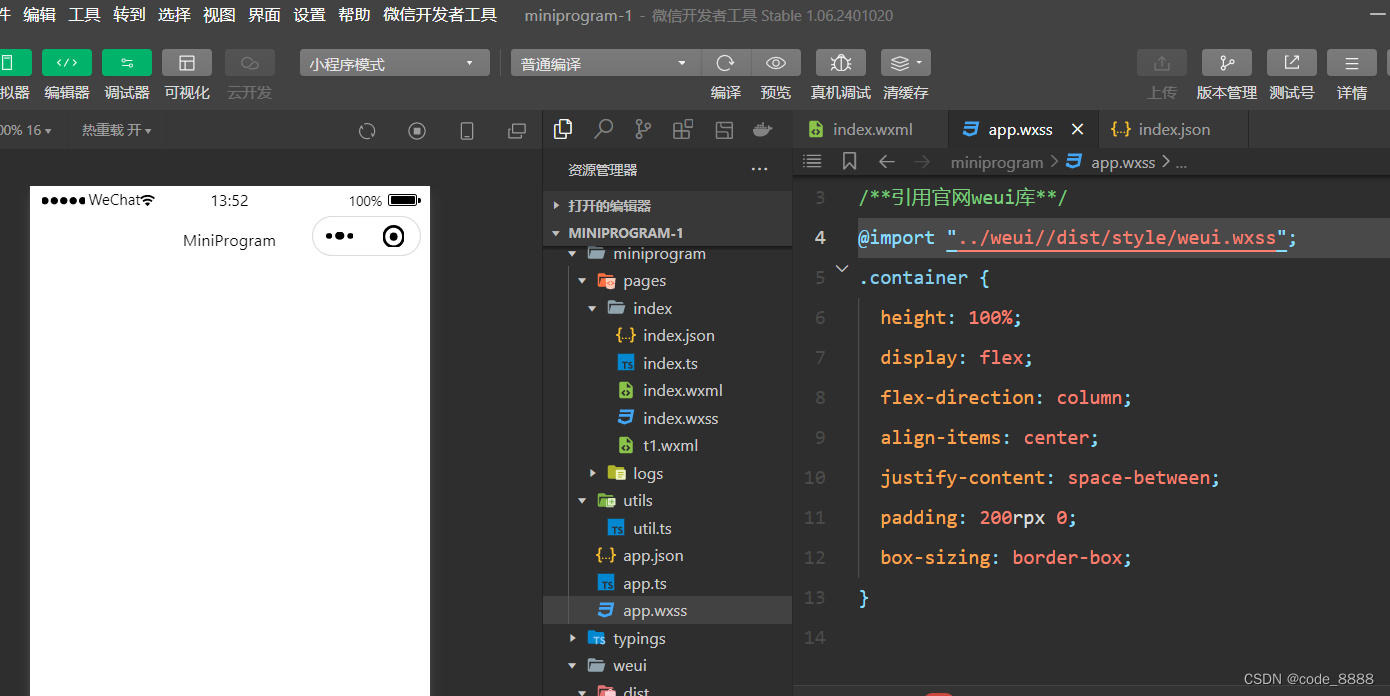
 3.安装使用weui
3.安装使用weui
https://github.com/wechat-miniprogram/weui-miniprogram
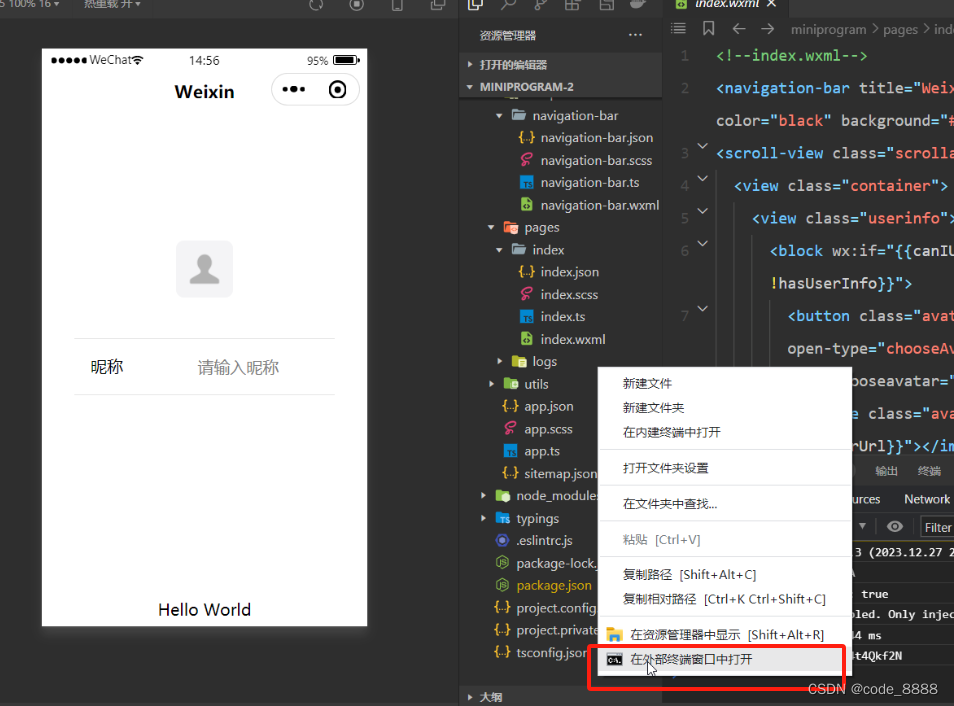
3.1 在小程序根目录下初始化npm
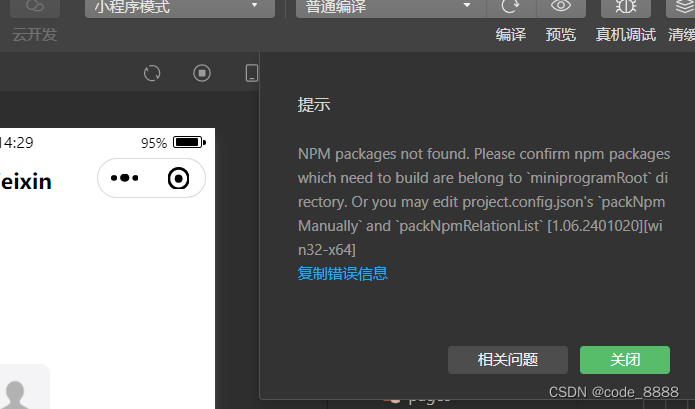
按以下方式避免npm初始化报错
message: NPM packages not found. Please confirm npm packages which need to build are belong to `miniprogramRoot` directory. Or you may edit project.config.json's `packNpmManually` and `packNpmRelationList` appid: wxfdcdeefd46e93725 openid: o6zAJs4UHtxoUdwBMYwoYl2bQM9Y ideVersion: 1.06.2401020 osType: win32-x64 time: 2024-03-07 14:31:03

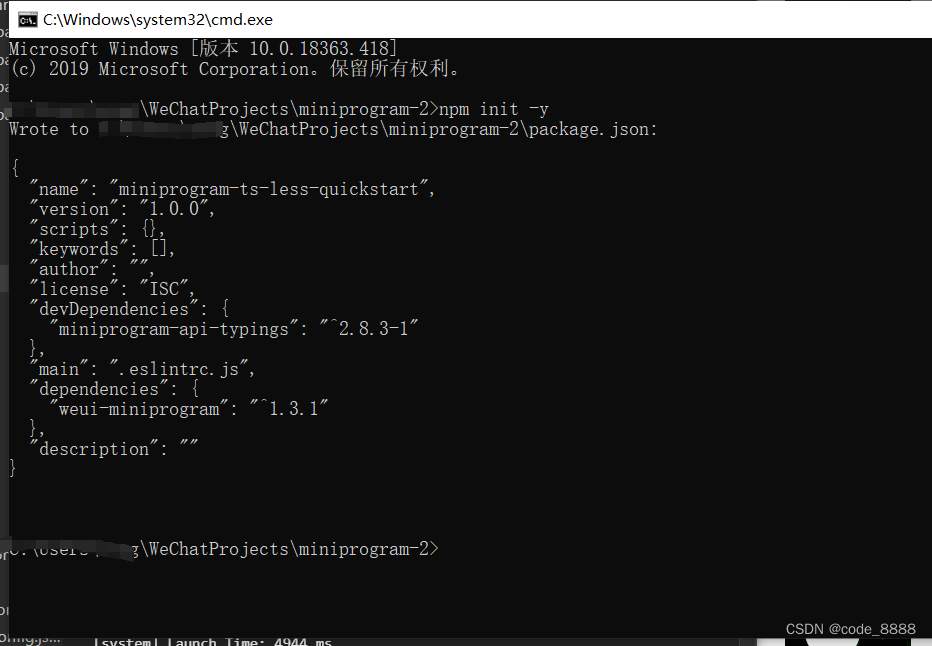
根目录下初始化
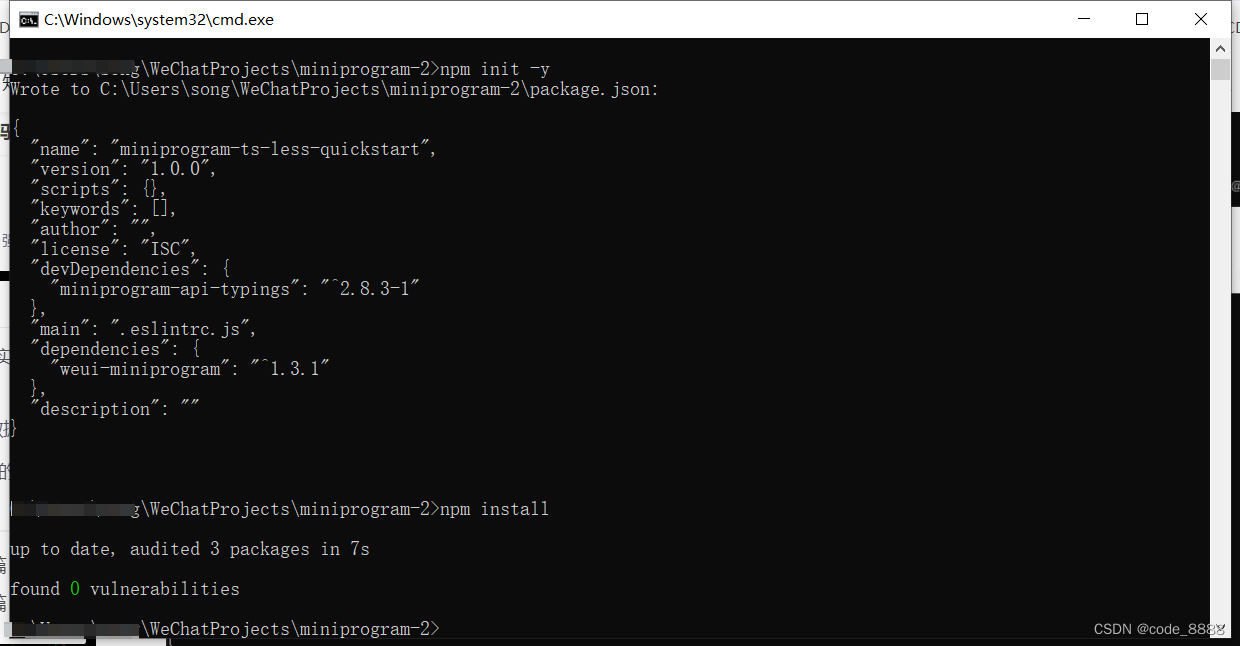
npm init -y


安装npm
npm install

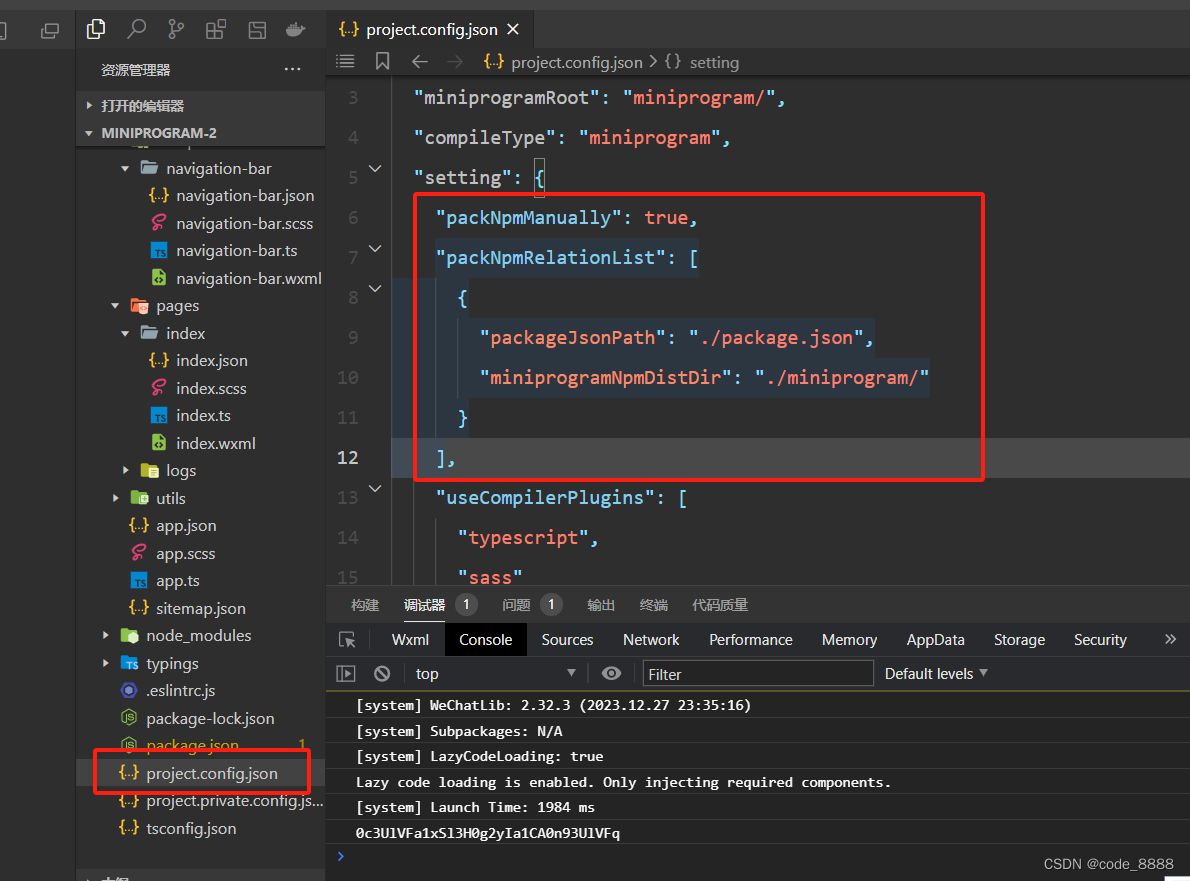
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
],


安装小程序weui npm包
npm install --save weui-miniprogram

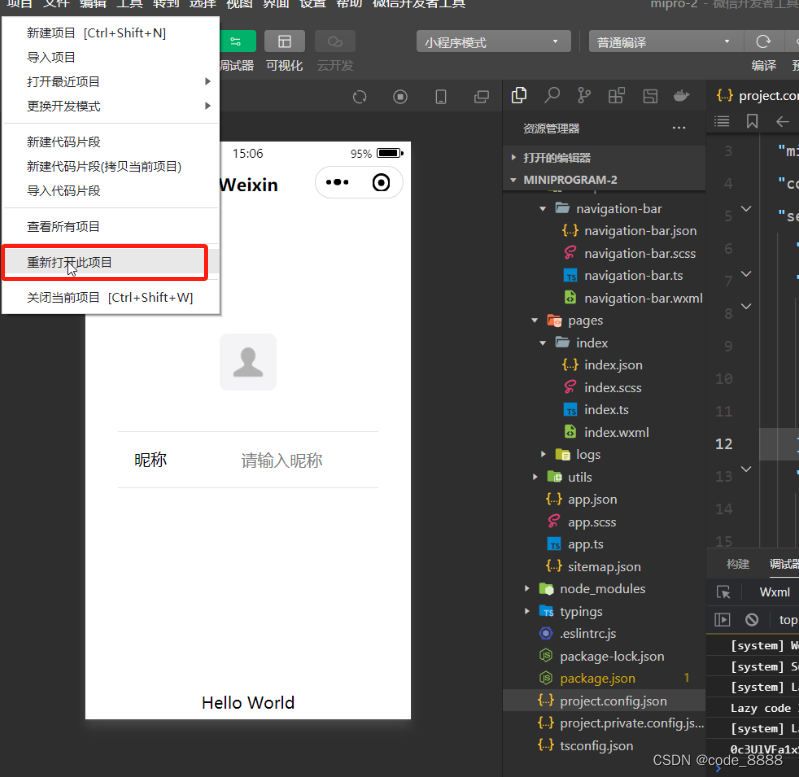
重新打开此项目
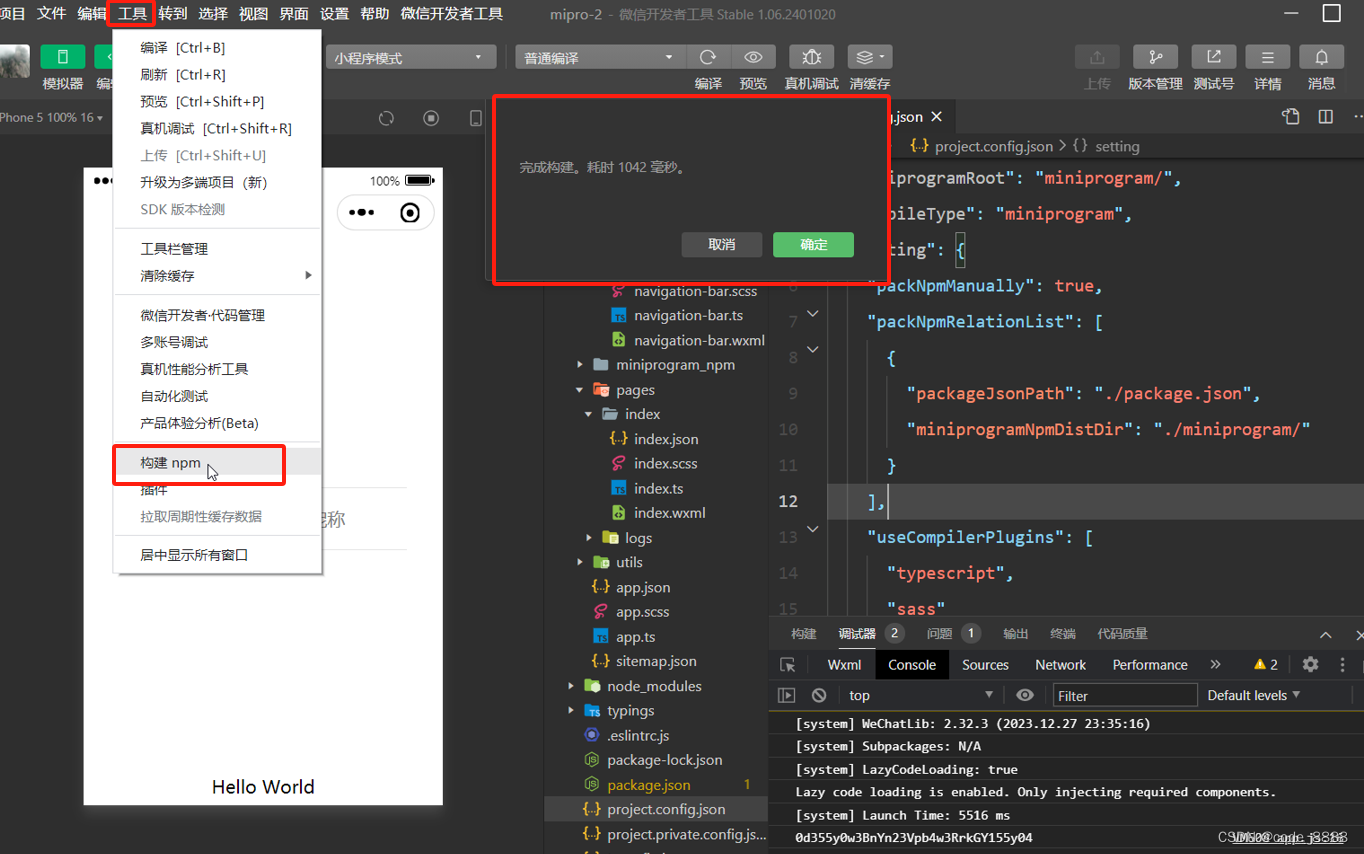
打开工具菜单=>构建npm

二.通过 useExtendedLib扩展库方式下载构建
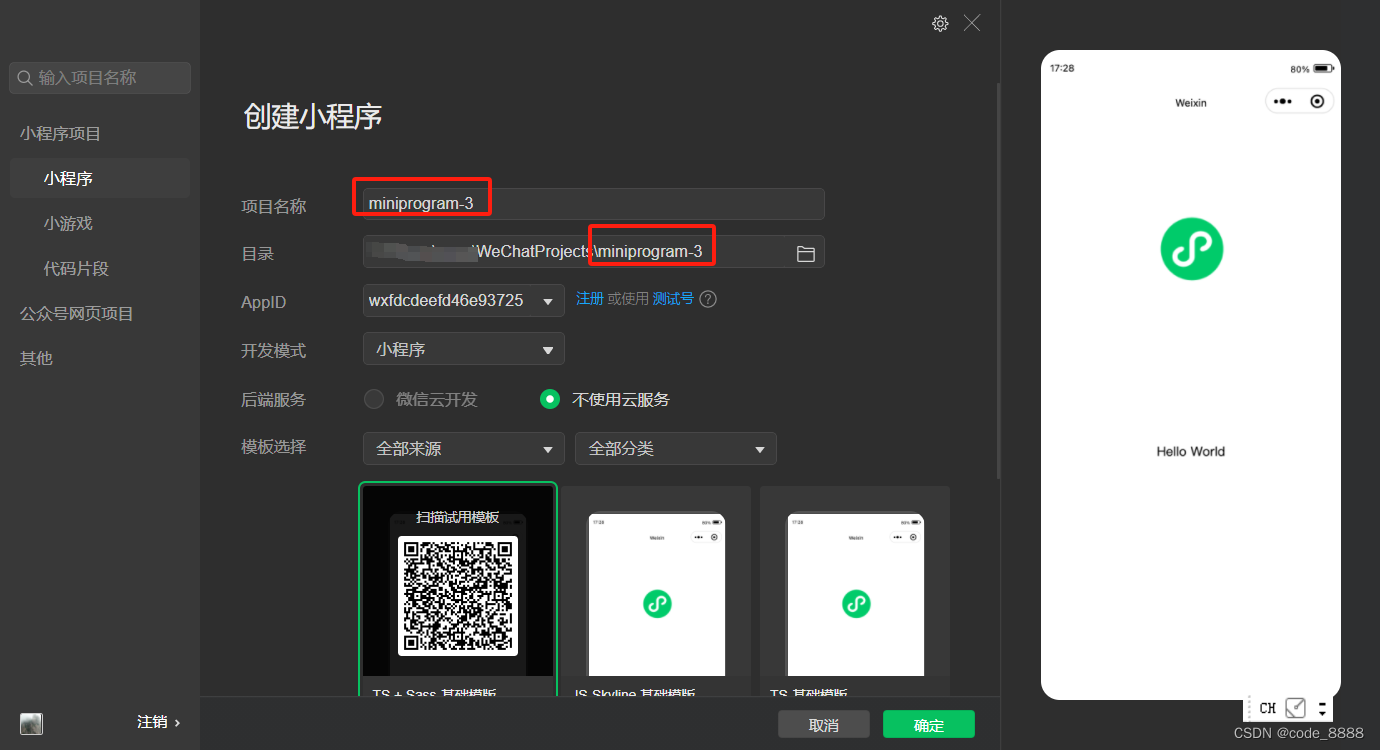
1.通过微信开发者工具创建项目

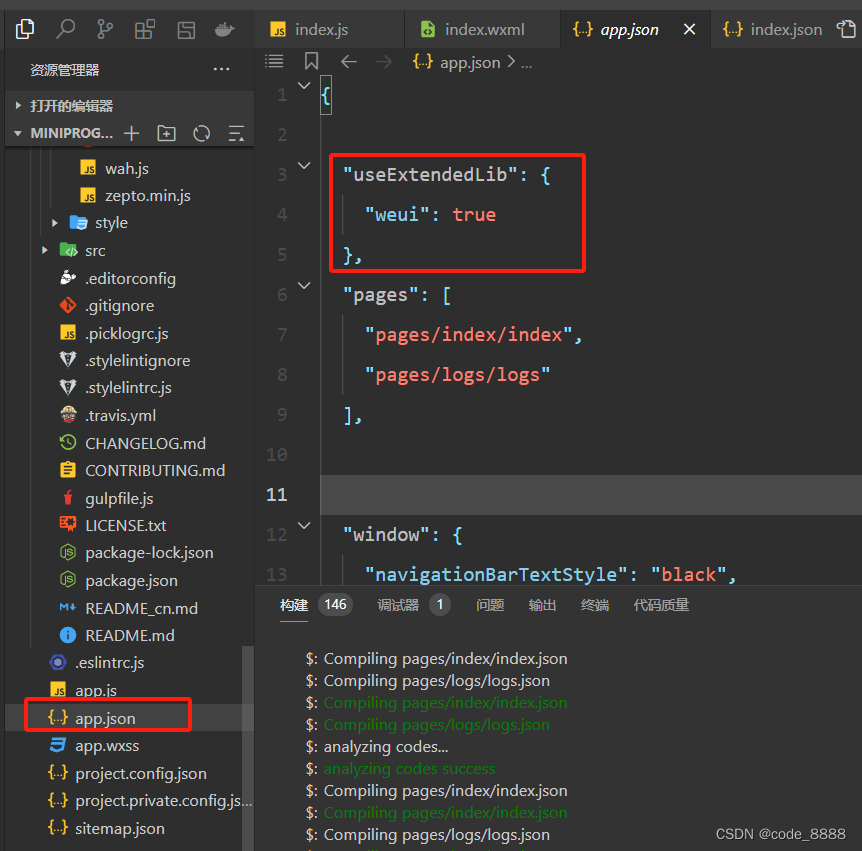
2.配置项目根目录下app.json,添加如下内容:
"useExtendedLib": {
"weui": true
},

3.以官网-progress 进度条实例为例:
编辑index目录下 index.js
const app = getApp()
Page({
data: {
},
onLoad: function () {
console.log('代码片段是一种迷你、可分享的小程序或小游戏项目,可用于分享小程序和小游戏的开发经验、展示组件和 API 的使用、复现开发问题和 Bug 等。可点击以下链接查看代码片段的详细文档:')
console.log('https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html')
},
})

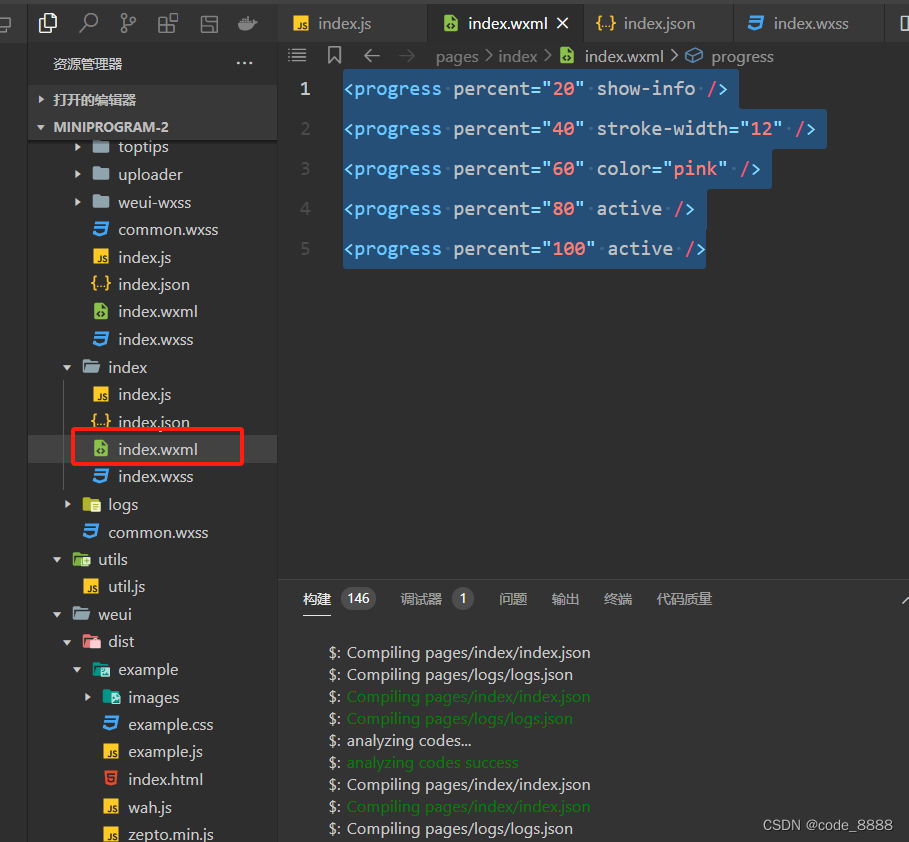
编辑index目录下 index.wxml

编辑index目录下 index.wxml
progress {margin: 10px;}

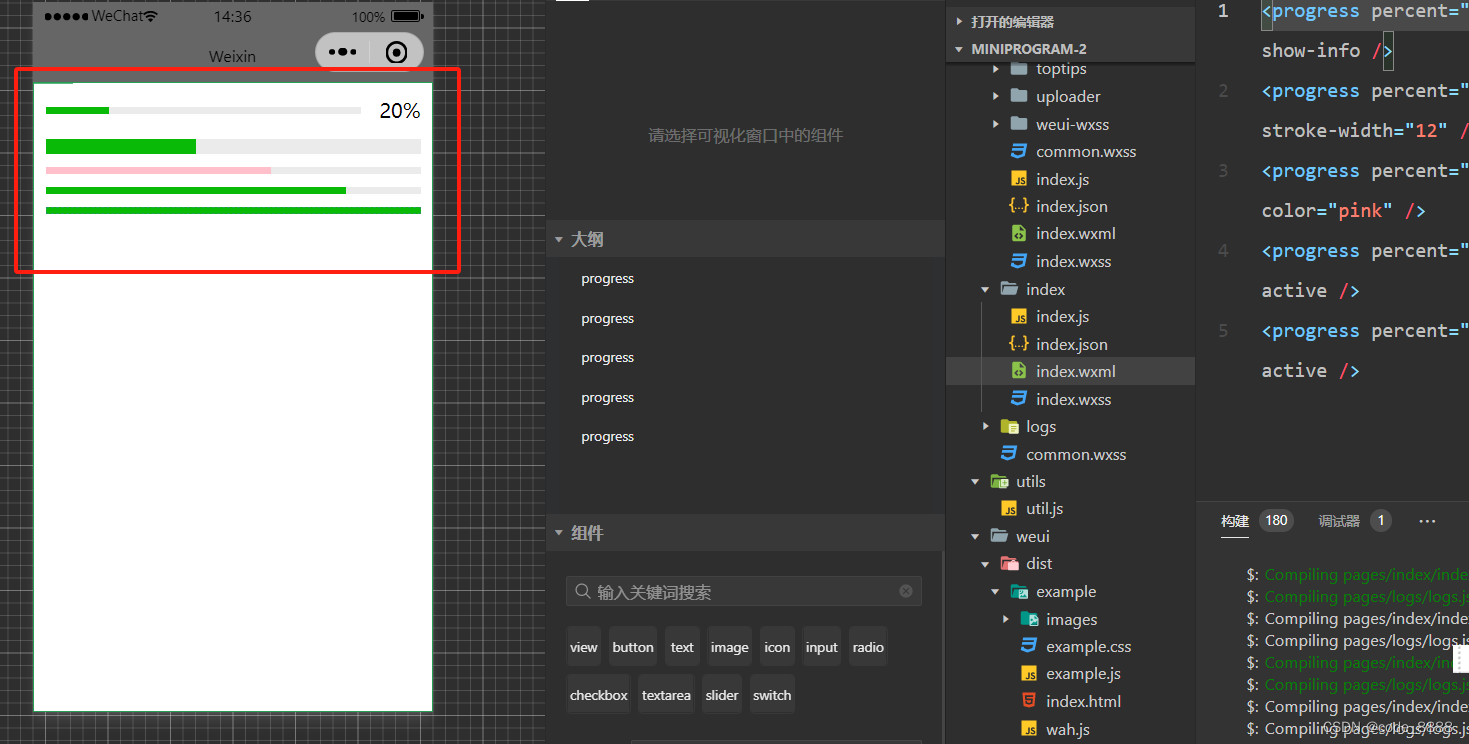
编译运行即可
4.以官网-checkbox实例为例:
编辑index目录下 index.js
Page({
data: {
items: [
{ name: 'USA', value: '美国' },
{ name: 'CHN', value: '中国', checked: 'true' },
{ name: 'BRA', value: '巴西' },
{ name: 'JPN', value: '日本' },
{ name: 'ENG', value: '英国' },
{ name: 'TUR', value: '法国' },
]
},
checkboxChange: function (e) {
console.log('checkbox发生change事件,携带value值为:', e.detail.value)
}
})
编辑index目录下 index.json
{ "componentFramework": "glass-easel" }
编辑index目录下 index.wxml









