前言
回首2023年,要问什么技术/领域最火,AI 必须可以占据一席之地
先上效果图

体验地址:ai.hxkj.vip/cover
可以根据自己的口味自由生成红包封面
想看实现步骤和原理的可以接着往下看,只想过把瘾的话,直接进入上述体验地址把玩即可。
契机
年底了,大家除了在期盼自己的车票候补订单尽快兑现,同样也沉浸在抢各大品牌发放的红包皮了
刚好近期看到有个小伙伴分享了一个红包封面生成器,觉得挺有意思的,想进去玩玩。
结果点进去傻眼了,好家伙,10 块钱只能生成 3 张图,穷鬼劝退!
作为一个技术小伙,怎么能被这点困难击倒,既然用不了别人的,那就自己实现一个呗
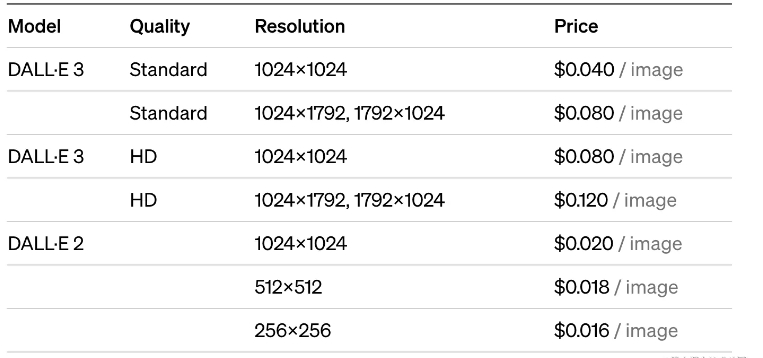
于是我就去 openai 官网瞄了一眼成本价, 8 美分一张,也就是大概5毛6的样子,嗯,那还可以

所以,我提供的那个体验地址,首次生成免费,之后的话,只收个成本价,5 毛钱一张,四舍五入,也是约等于做公益了,大家手下留情,轻点薅。我这边主要是提供实现思路及流程。
准备工作
其实,也没啥特别的要求,只需要一个 GPT4 KEY 即可,如果有 ChatGPT 账号的话,自己用美金卡充值即可,之前还得看脸,充值了也不一定会给 GPT4 的接口权限,现在的话,只要你充值了,立马给 GPT4 接口权限。如果还没有账号的话,推荐看我这篇文章自行注册一个。传送门:2024年1月如何注册ChatGPT到开通Plus订阅一步到位(ChatGPT Plus代升级推荐) - 掘金 (juejin.cn)![]() https://juejin.cn/post/7329118494895652901
https://juejin.cn/post/7329118494895652901
OpenAI 接口联调
1、安装依赖
npm install openai@^4.0.0
2、用 API KEY 创建实例
import OpenAI from "openai";
const openai = new OpenAI({
apiKey: process.env.OPENAI_API_KEY,
});
3、简单调用
async function main() {
const image = await openai.images.generate({
model: "dall-e-3",
prompt: "帮我生成一张龙年封面图,喜庆一点的"
});
console.log(image.data);
}
main();
这个时候已经可以成功的生成一张图片了,但是呢,还不是很完美,接着继续下一步
4、参数调整
由于默认的尺寸是 1024*1024 的,但是红包封面是竖直矩形的,所以,我们得调整一下宽高。顺带把清晰度也往上提一提,让他生成高清(HD)的封面图
async function main() {
const image = await openai.images.generate({
model: "dall-e-3",
quality: "hd",
size: "1024x1792",
prompt: "帮我生成一张龙年封面图,喜庆一点的"
});
console.log(image.data);
}
main();
生成之后大概会是这样一张图

好了,现在封面底图是准备好了,那怎么把封面盖子放上去呢,咱们继续下一步操作
5、合成红包盖子
这里的实现方式有很多种,例如:1、直接使用 canvas 合成一个整体;2、使用绝对定位,将盖子直接放在底部即可,这边我们就采用第二种简单的方案吧
{
position: "relative",
width: 280,
height: 490,
marginBottom: 30,
cursor: "pointer",
}}
key={item.id}
>
// 这个是封面原图
{ borderRadius: 10 }}
/
// 这个是封面盖子
{ position: "absolute", left: 0, bottom: 0 }}
/
于是,成品就做好了,长这样

怎么样,效果还可以吧~
后续
这东西能再微信里直接用吗,微信中要审核,你可以淘宝上找个便宜的,二三十,5天出作品登记证,大家也可以试试。
大家如果想注册ChatGPT和开通Plus可以看其他文章。
传送门:2024年1月如何注册ChatGPT到开通Plus订阅一步到位(ChatGPT Plus代升级推荐) - 掘金 (juejin.cn)![]() https://juejin.cn/post/7329118494895652901
https://juejin.cn/post/7329118494895652901
ChatGPT3.5 和 4.0真的使用差别很大嘛?有必要去升级Plus嘛?-CSDN博客![]() https://blog.csdn.net/qq_55862637/article/details/136080695?spm=1001.2014.3001.5501
https://blog.csdn.net/qq_55862637/article/details/136080695?spm=1001.2014.3001.5501