如何设置WordPress多语言导航及实现自动切换
WordPress是一款功能强大的内容管理系统,它允许用户创建多语言网站以满足不同地区和语言的需求。在本文中,我们将详细介绍如何设置WordPress多语言导航,并实现自动切换功能。

1. 安装并激活多语言插件
要实现WordPress多语言导航,首先需要安装并激活一个适合的多语言插件。有很多可选的插件,其中最受欢迎且功能强大的是WPML(WordPress多语言)和Polylang。你可以根据自己的需求选择其中之一。
2. 创建翻译页面
安装并激活插件后,你需要为每种语言创建对应的翻译页面。这些页面将用于显示相应语言的内容。你可以通过插件提供的界面或者WordPress编辑器来创建这些页面。

3. 设置多语言导航菜单
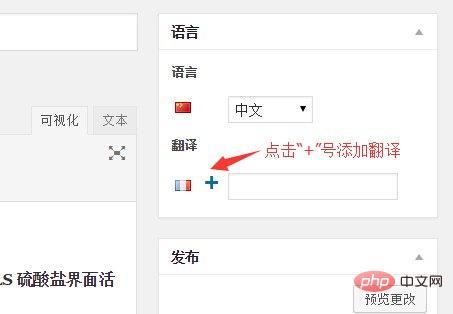
在WordPress后台,找到“外观”-“菜单”选项,然后创建一个新菜单。在菜单编辑器中,你将看到一个名为“语言”或“翻译”的选项。点击该选项,插件会列出所有可用的语言。选择你想要添加到导航菜单中的语言,并将其添加到菜单中。
4. 自动切换多语言功能
实现自动切换多语言功能需要一些额外的代码。你可以在主题的functions.php文件中添加以下代码:
```php
function auto_language_redirect() {
if ( !is_admin() ) {
$current_language = substr( $_SERVER['HTTP_ACCEPT_LANGUAGE'], 0, 2 );
$languages = array( 'en', 'fr', 'es' ); // 可用语言的缩写
if ( !in_array( $current_language, $languages ) ) {
$current_language = 'en'; // 默认语言
}
$url = home_url( '/' . $current_language . '/' );
wp_redirect( $url );
exit;
}
}
add_action( 'init', 'auto_language_redirect' );
```
这段代码将根据用户浏览器的语言设置自动重定向到相应的语言页面。你可以根据你的网站可用语言进行修改。
5. 测试和调整
完成上述步骤后,你可以测试你的多语言导航和自动切换功能。确保所有语言的页面都正常显示,并且当用户访问你的网站时,会根据他们的语言设置自动切换到正确的语言版本。
最后,我们总结一下本文所涉及的关键词:WordPress、多语言导航、设置、方法、自动切换。希望本文对你了解如何设置WordPress多语言导航及实现自动切换功能有所帮助。









